WordPress의 추천 이미지에 캡션을 추가해야 합니까?
캡션은 컨텍스트 및 배경 정보를 추가하는 좋은 방법이지만 많은 WordPress 테마에서는 캡션이 제대로 표시되지 않습니다. 이로 인해 이미지가 텅 빈 것처럼 보이고 방문자가 귀중한 정보를 놓칠 수 있습니다.
이 글에서는 WordPress에서 추천 이미지에 대한 캡션을 쉽게 표시하여 사이트의 시각적 매력과 사용자 경험을 향상시키는 방법을 보여 드리겠습니다.
WordPress의 주요 이미지에 캡션을 추가하는 이유는 무엇입니까?
추천 이미지에 뭔가가 빠져 있다고 느낀 적이 있나요? 캡션이 없으면 밋밋해 보일 수 있고 뒤에 숨은 전체 스토리나 맥락을 전달하지 못할 수 있습니다.
많은 WordPress 테마는 추천 이미지에 대한 캡션을 지원하지 않으므로 청중은 캡션이 제공하는 귀중한 배경 정보를 얻을 수 없습니다. 이는 특히 공유할 강력한 메시지나 중요한 세부 정보가 있는 경우 실망스러울 수 있습니다.
추천 이미지에 캡션을 추가하는 것은 WordPress 블로그의 사진이 무엇에 관한 것인지에 대한 맥락을 제공하는 강력한 방법입니다. 캡션 추가를 고려해야 하는 몇 가지 이유는 다음과 같습니다.
추천 이미지 설명: 가끔 추천 이미지가 무엇에 관한 것인지 명확하지 않은 경우가 있습니다. 예를 들어 야외 활동을 보관하는 여행 웹 사이트가 있는 경우 추천 이미지를 촬영한 장소에 대한 캡션을 추가할 수 있습니다.
향상된 접근성: 캡션을 추가하면 시각 장애가 있는 사용자의 사용자 경험이 향상될 수 있습니다.
그래픽 날짜 지정: 때로는 이미지에 날짜를 지정하는 것이 좋습니다. 추천 이미지에 전후 사진이 표시되는 경우 독자가 언제 촬영되었는지 알 수 있도록 날짜를 포함할 수 있습니다.
출처 밝히기: 다른 사람, 특히 전문 사진작가의 사진을 찍는 경우 해당 웹사이트에 대한 링크를 제공하는 것이 좋습니다. 이러한 유형의 캡션은 신문, 출판물, 잡지 및 인기 블로그에서 자주 사용됩니다.
추천 이미지를 업로드할 때 이미지 대체 텍스트와 같은 기타 정보와 함께 캡션을 추가할 수 있는 옵션이 있습니다.
일반적으로 거의 모든 WordPress 테마에는 추천 이미지에 대한 지원 기능이 내장되어 있으며 WordPress 웹사이트의 다양한 영역에 표시됩니다.

그러나 테마에서는 방문자에게 이 캡션을 표시하지 않을 수도 있습니다.
이제 플러그인을 사용하여 WordPress의 추천 이미지에 캡션을 추가하는 방법을 살펴보겠습니다.
WordPress의 추천 이미지에 캡션 추가하기
추천 이미지 캡션을 표시하는 가장 좋은 방법은 추천 이미지 캡션 플러그인을 사용하는 것입니다.

먼저 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하시면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
여러분이 해야 할 일은 추천 이미지에 캡션을 추가하려는 블로그 게시물로 이동하는 것뿐입니다. 게시물 » 모든 게시물로 이동한 다음 변경하려는 블로그 게시물을 찾으세요.
블로그 이름 위로 마우스를 가져가면 제목 아래에 몇 개의 버튼이 나타납니다. '수정'을 클릭하세요.

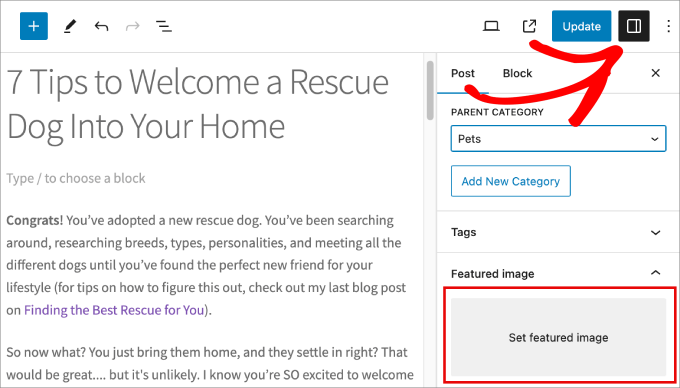
블로그 기사에 도달하면 오른쪽 패널로 이동하세요. 패널을 표시하려면 상단의 '업데이트' 또는 '게시' 옆에 있는 패널 버튼을 클릭하세요.
그런 다음 추천 이미지까지 아래로 스크롤하여 '추천 이미지 설정'을 선택하세요.

그러면 기존 미디어 라이브러리를 보여주는 새 창이 나타납니다.
추천 이미지로 사용하고 싶은 사진을 선택하세요.

다음으로 화면 하단으로 스크롤하세요. 해당 사진이 게시물의 메인 사진으로 표시되도록 하려면 '추천 이미지 설정' 버튼을 클릭하세요.
더 자세한 가이드를 보려면 WordPress에서 추천 이미지를 추가하거나 썸네일을 게시하는 방법에 대한 기사를 확인하세요.

플러그인을 다운로드했으므로 업로드한 사진 바로 아래 오른쪽에 추천 이미지 캡션 패널이 나타나는 것을 볼 수 있습니다.
추천 이미지에 '캡션 텍스트' 아래에 적절한 캡션을 지정하기만 하면 됩니다.
사진 소유자의 이름을 밝히기 위해 추천 이미지에 대한 소스 속성을 자유롭게 추가하세요.

캡션이 설정되면 '업데이트' 또는 '게시' 버튼을 누르기만 하면 됩니다.
이렇게 하면 변경 사항이 손실되지 않습니다.

블로그 게시물을 방문하면 캡션이 실제로 작동하는 것을 볼 수 있습니다. 추천 이미지 바로 아래에 어떻게 나타나는지 확인하세요.
거기 있어요! 이제 독자가 블로그를 계속 읽기 전에 사진의 내용을 더 잘 이해할 수 있도록 모든 추천 이미지에 캡션을 쉽게 추가할 수 있습니다.

보너스: WordPress의 이미지에 캡션 추가하기
이제 추천 이미지에 캡션을 추가하는 방법을 알았으므로 모든 이미지에도 캡션을 추가하고 싶을 것입니다.
특히 블로그 게시물 전체에 사용되는 다양한 이미지를 설명하려는 경우 맥락을 추가하는 좋은 방법입니다. 스크린샷, 인포그래픽, 심지어 스톡 사진까지 설명할 수 있습니다. 사용자에게 더 나은 경험을 제공합니다.
여러분이 해야 할 일은 이미지를 미디어 라이브러리에 업로드하는 것뿐입니다. 오른쪽 패널에 대체 텍스트, 제목, 캡션 및 설명이 표시됩니다.
'캡션' 아래에 문장이나 문구를 입력하여 독자에게 이미지에 대한 추가 맥락을 제공하세요. 그런 다음 '선택'을 클릭하여 이미지를 삽입하세요.

즉, 더 심층적인 가이드를 원한다면 WordPress에서 이미지에 캡션을 추가하는 방법에 대한 전체 초보자 튜토리얼을 확인하세요.
이 튜토리얼이 WordPress의 추천 이미지에 캡션을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다.
'Web Guide' 카테고리의 다른 글
| 광고 새로 고침을 통해 WordPress에서 광고 노출을 늘리는 2가지 방법 (0) | 2024.06.10 |
|---|---|
| WordPress에서 페이지나 URL을 리디렉션하는 2가지 방법 (0) | 2024.06.07 |
| WordPress에 첨부 파일 형식 아이콘을 추가하는 방법 (1) | 2024.06.04 |
| 2024년 WordPress용 최고의 트위터 플러그인 9개 (0) | 2024.06.02 |
| WordPress에서 "PHP Missing MySQL Extension" 오류를 수정하는 방법 (0) | 2024.05.29 |
댓글