다운로드 링크 옆에 파일 아이콘을 표시하는 웹사이트를 본 적이 있습니까?
최근 독자 중 한 명이 WordPress에서 첨부 파일 아이콘을 표시할 수 있는지 문의했습니다. 사용자가 다운로드 중인 파일 형식을 알 수 있도록 다양한 아이콘을 쉽게 표시할 수 있습니다.
이번 글에서는 워드프레스에 첨부파일 아이콘을 추가하는 방법을 알려드리겠습니다.
WordPress에 첨부 파일 아이콘이 필요한 경우
기본적으로 WordPress에서는 이미지, 오디오, 비디오 및 기타 문서를 업로드할 수 있습니다. WordPress에 추가 파일 형식을 업로드하도록 설정할 수도 있습니다.
미디어 업로더를 통해 파일을 업로드하고 게시물이나 페이지에 추가하면 WordPress는 파일이 이미지, 오디오, 비디오 또는 지원되는 파일 형식인 것처럼 삽입하려고 시도합니다.
다른 모든 파일의 경우 파일 이름을 일반 텍스트로 추가하고 다운로드 또는 첨부 페이지에 연결합니다.

위 스크린샷에는 PDF와 Docx 파일이 추가되어 있습니다. 그러나 사용자가 다운로드할 파일 형식을 추측하기는 어렵습니다.
다양한 파일 형식을 정기적으로 업로드하는 경우 링크 옆에 아이콘을 표시할 수 있습니다. 이런 방식으로 사용자는 원하는 파일 형식을 쉽게 찾을 수 있습니다.
그렇다면 WordPress에서 다양한 파일 형식에 대한 첨부 파일 아이콘을 추가하는 방법을 살펴보겠습니다.
방법 1: 플러그인을 사용하여 WordPress에 첨부 파일 아이콘 추가
파일 형식 아이콘을 추가하는 가장 쉬운 방법은 MimeTypes Link Icons와 같은 WordPress 플러그인을 사용하는 것입니다. 사용하기 매우 쉽고 다양한 파일 형식에 대한 아이콘을 추가할 수 있는 무료 플러그인입니다.
가장 먼저 해야 할 일은 MimeTypes Link Icons 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
활성화되면 설정 » MimeType 아이콘 페이지를 방문하여 플러그인 설정을 구성해야 합니다.

플러그인을 사용하면 아이콘 크기는 물론 PNG와 GIF 아이콘 중에서 선택할 수 있습니다. 다음으로 아이콘 정렬과 아이콘을 표시할 파일 형식을 선택해야 합니다.
그런 다음 아래로 스크롤하여 웹사이트에 표시할 아이콘을 선택할 수 있습니다. 예를 들어 PDF, PPT, CSV, AVI, RPM, TXT 등과 같은 파일 형식에 대한 아이콘이 있습니다.

다음으로 고급 설정 섹션까지 아래로 스크롤할 수 있습니다.
여기서 다운로드 링크 옆에 파일 크기를 표시하는 옵션이 있습니다. 리소스를 많이 소모할 수 있으므로 기본적으로 꺼져 있습니다.

완료한 후에는 '변경 사항 저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마세요.
이제 미디어 업로더를 사용하여 게시물이나 페이지를 편집하고 파일 다운로드 링크를 추가할 수 있습니다. 게시물을 미리 보면 다운로드 링크 옆에 파일 아이콘이 표시됩니다.

방법 2: WordPress의 첨부 파일에 아이콘 글꼴 사용
이 방법에서는 아이콘 글꼴을 사용하여 첨부 파일 링크 옆에 아이콘을 표시합니다.
가장 먼저 해야 할 일은 Font Awesome 플러그인을 설치하고 활성화하는 것입니다. 도움이 필요하시면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
활성화되면 WordPress 대시보드에서 설정 » Font Awesome 페이지로 이동할 수 있습니다. 여기에서는 프로 아이콘을 사용할지, 무료 아이콘을 사용할지 선택하는 등 플러그인의 일반 설정을 편집할 수 있습니다.

다음으로 첨부파일 링크를 추가하려는 게시물이나 페이지를 편집할 수 있습니다.
콘텐츠 편집기에 들어가면 표시하려는 아이콘에 대한 HTML 코드를 입력해야 합니다.
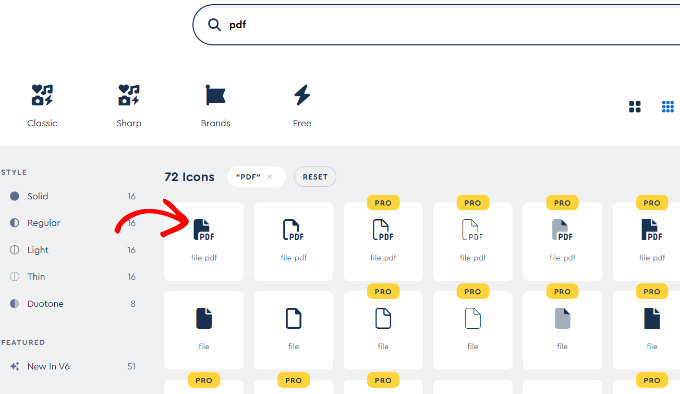
해당 HTML 코드를 찾으려면 Font Awesome 아이콘 라이브러리 웹사이트를 방문하세요. 검색창에서 아이콘을 검색한 후 이미지를 클릭하세요.

다음으로 아이콘과 해당 HTML 코드의 다양한 변형을 볼 수 있습니다.
계속해서 코드를 클릭하여 복사하세요.

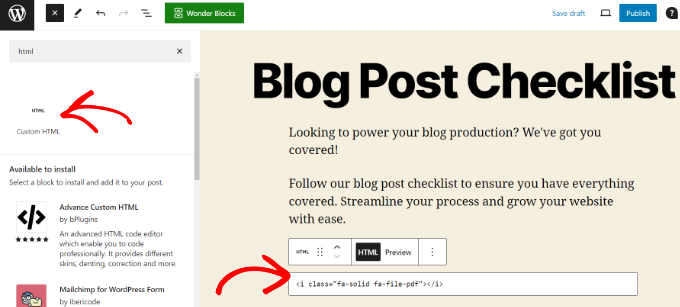
그런 다음 웹사이트의 WordPress 콘텐츠 편집기로 돌아가서 '+' 기호를 클릭하여 사용자 정의 HTML 블록을 추가할 수 있습니다.
여기에서 아이콘 코드를 블록에 붙여넣기만 하면 됩니다.

완료되면 계속해서 페이지를 게시하거나 업데이트하세요.
이제 웹사이트를 방문하여 첨부 파일 형식에 대해 새로 추가된 아이콘을 확인할 수 있습니다.

보너스: 디지털 파일을 판매하여 온라인으로 수익을 창출하세요
이제 첨부 파일 형식 아이콘을 추가하는 방법을 알았으므로 한 단계 더 나아가 다양한 파일을 디지털 다운로드로 판매할 수 있습니다. 이를 통해 온라인으로 돈을 벌거나 사용자가 무료 리소스를 받는 대가로 뉴스레터에 가입하도록 유도할 수 있습니다.
디지털 제품을 판매하는 가장 좋은 방법은 Easy Digital Downloads를 사용하는 것입니다. 사용 및 설정이 매우 쉬운 WordPress용 최고의 전자상거래 플랫폼 중 하나입니다.
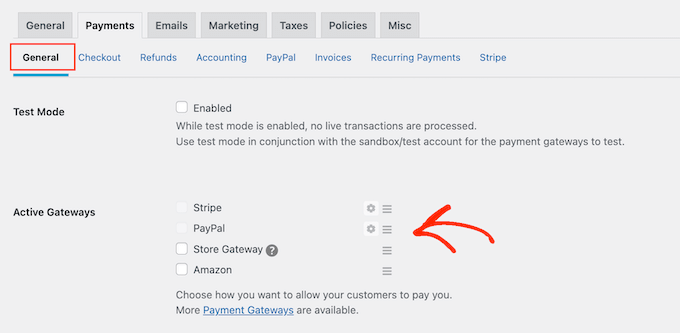
Easy Digital Downloads는 PayPal 및 Stripe과 같은 다양한 결제 서비스와 쉽게 통합됩니다.

게다가, 판매하고 싶은 디지털 파일을 업로드하고 온라인으로 돈을 벌 수 있습니다.
플러그인을 사용하면 제목 및 설명과 같은 세부 정보를 추가하고, 다운로드 가격을 설정하고, 다운로드 이미지를 선택하는 등의 작업을 수행할 수 있습니다.

자세한 내용은 WordPress에서 디지털 다운로드를 판매하는 방법에 대한 가이드를 참조하세요.
이 기사가 WordPress에 첨부 파일 아이콘을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다.
'Web Guide' 카테고리의 다른 글
| WordPress에서 페이지나 URL을 리디렉션하는 2가지 방법 (0) | 2024.06.07 |
|---|---|
| WordPress의 추천 이미지에 캡션을 추가하는 방법 (0) | 2024.06.05 |
| 2024년 WordPress용 최고의 트위터 플러그인 9개 (0) | 2024.06.02 |
| WordPress에서 "PHP Missing MySQL Extension" 오류를 수정하는 방법 (0) | 2024.05.29 |
| 웹사이트 소유자를 위한 웹 호스팅 마스터링을 위한 최고의 가이드 (0) | 2024.05.26 |
댓글