WordPress에서 블록을 제거하려고 하시나요?
콘텐츠 편집기의 일부인 불필요한 블록을 제거하거나 숨기거나 삭제하면 블록 메뉴를 정리할 수 있습니다. 또한 필요한 특정 블록을 더 쉽고 빠르게 찾을 수 있도록 하여 집중력을 높이는 데 도움이 됩니다.
이 기사에서는 WordPress에서 블록을 제거하는 방법에 대한 단계별 지침을 보여줍니다.
WordPress에서 블록을 제거, 숨기기 또는 삭제하는 이유는 무엇입니까?
WordPress 블로그가 있는 경우 Gutenberg 편집기를 사용하여 웹 사이트에 대한 블로그 게시물과 페이지를 만들게 됩니다. 여기서는 사이트에서 절대 사용하지 않을 메뉴의 일부 블록을 볼 수 있습니다.
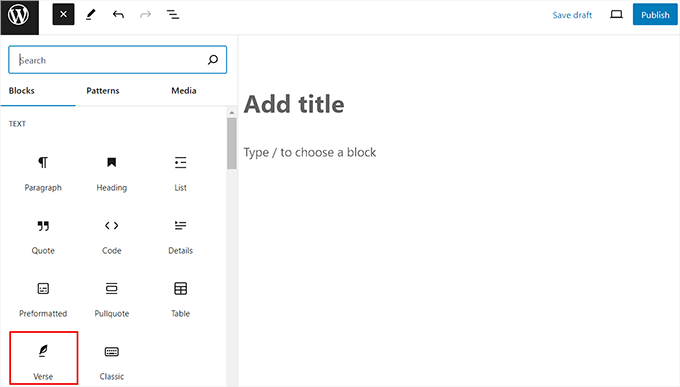
예를 들어 콘텐츠 편집기는 시나 노래 가사를 삽입하는 데 사용할 수 있는 Verse 블록을 제공합니다. 그러나 음식이나 패션 블로그를 운영하는 경우 이 핵심 블록은 콘텐츠와 전혀 관련이 없습니다.

이 경우 게시물 편집기에서 이러한 블록을 제거하면 더욱 깔끔하고 집중된 인터페이스를 만들 수 있습니다.
그러나 블록과 해당 기능을 제거하지 않으려면 WordPress의 기본 블록 가시성 기능을 사용하여 숨길 수 있습니다. 이렇게 하면 블록이 완전히 제거되지 않으며 필요한 경우 쉽게 접근할 수 있습니다.
반면, 게시물에 실수가 있거나 일부 콘텐츠를 삭제하려는 경우에는 해당 게시물에 대한 블록을 제거하거나 숨길 필요가 없습니다. 게시물 내에서 특정 블록을 삭제할 수 있습니다.
이렇게 하면 WordPress에서 블록을 완전히 제거하지 않고 해당 블록을 사용하여 추가한 콘텐츠가 삭제됩니다. 예를 들어, 여러 개의 제목 블록을 추가한 경우 그 중 하나를 삭제하여 콘텐츠를 더 읽기 쉽게 만들 수 있습니다.

그렇다면 WordPress에서 블록을 쉽게 제거하는 방법을 살펴보겠습니다. 이 튜토리얼에서는 네 가지 방법을 추가했으며 아래 링크를 사용하여 원하는 방법으로 이동할 수 있습니다.
방법 1: WordPress 편집기에서 블록 삭제
콘텐츠의 블록을 삭제하려면 이 방법이 적합합니다. 이러한 블록은 블록 메뉴에서 제거되지 않지만 해당 블록이 속한 WordPress 블로그 게시물에서는 삭제됩니다.
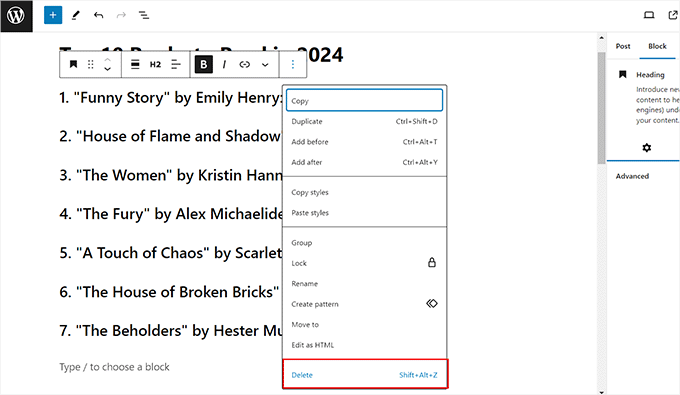
먼저, 삭제하려는 블록을 클릭하여 선택해야 합니다.
그런 다음 블록 도구 모음에서 점 3개 아이콘을 클릭하여 프롬프트를 엽니다. 여기에서 '삭제' 옵션을 선택하여 블로그 게시물에서 차단을 제거하세요.

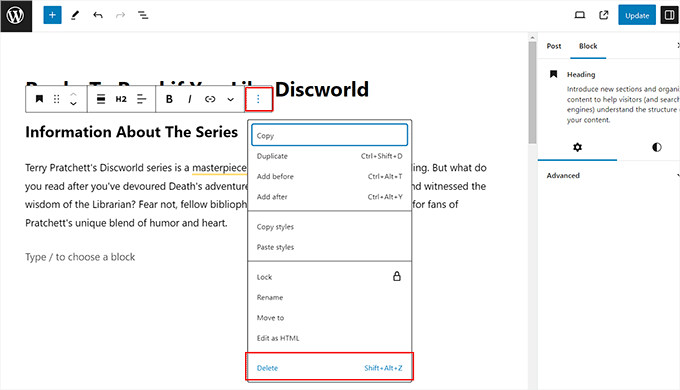
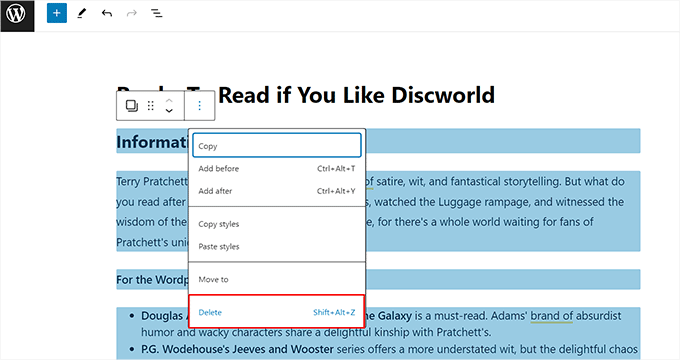
반면에 콘텐츠에서 여러 블록을 삭제하려는 경우에도 그렇게 할 수 있습니다. 먼저, 제거하려는 모든 블록을 마우스로 드래그하여 선택해야 합니다.
그런 다음 블록 도구 모음에서 점 3개 아이콘을 클릭하고 프롬프트에서 '삭제' 옵션을 클릭하세요.

단축키를 찾고 있다면 Windows 및 Linux의 경우 Shift + Alt + Z 버튼을 클릭하고 macOS의 경우 ⌃ + ⌥ + Z 버튼을 클릭하여 콘텐츠 편집기에서 블록을 삭제할 수도 있습니다.
방법 2: WordPress에서 블록 숨기기
블록을 완전히 제거하고 싶지 않다면 이 방법을 사용하세요.
WordPress 블록 가시성 기능을 사용하면 메뉴에서 블록을 숨기고 필요할 때마다 쉽게 다시 가져올 수 있습니다.
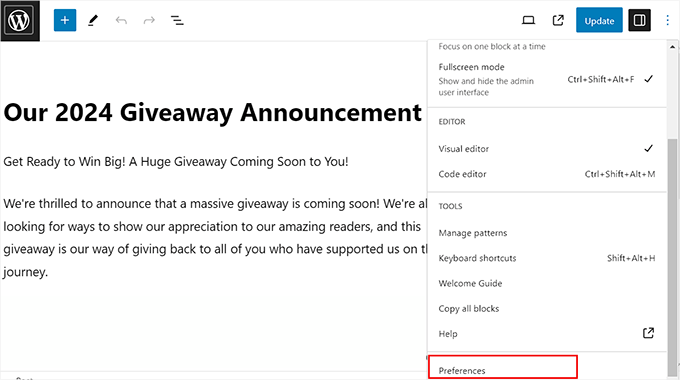
이렇게 하려면 블록 편집기를 열고 화면 오른쪽 상단에 있는 점 3개 아이콘을 클릭해야 합니다. 그러면 '기본 설정' 옵션을 선택해야 하는 드롭다운 메뉴가 열립니다.

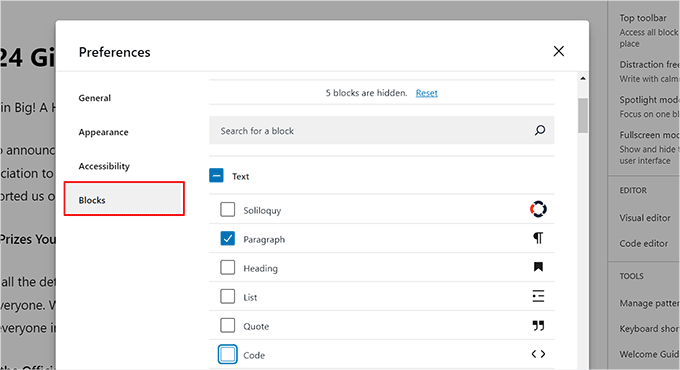
그러면 화면에 팝업이 열립니다. 여기에서 '블록' 탭으로 전환하고 게시물 편집기에서 숨기고 싶은 블록 옆에 있는 상자를 선택 취소하세요.
여기에서 WPForms 블록이나 Soliloquy 블록과 같은 플러그인 블록을 비활성화할 수도 있습니다.

완료되면 'X' 아이콘을 클릭하여 프롬프트를 종료하세요. 이제 WordPress에서 블록을 성공적으로 숨겼습니다.
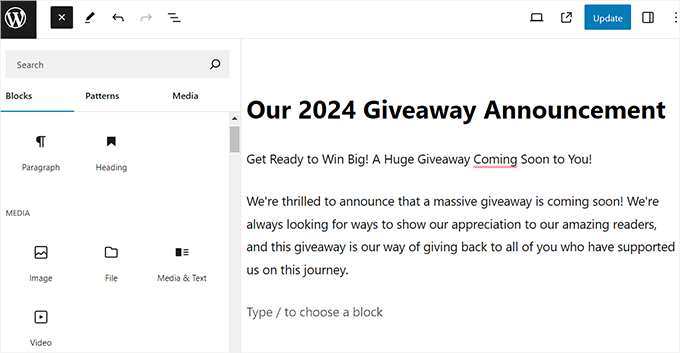
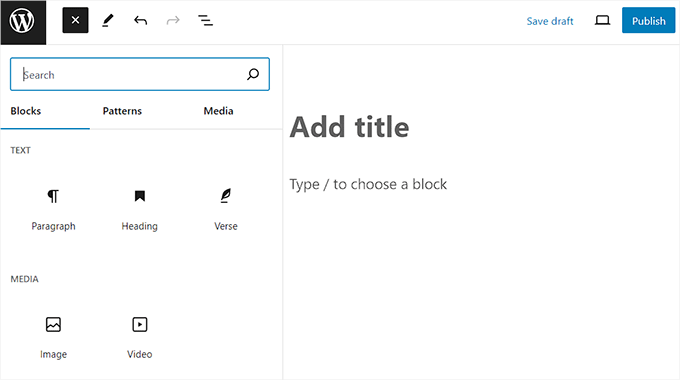
결과를 보려면 왼쪽 상단의 '+' 버튼을 클릭하여 블록 메뉴를 엽니다. 여기에서 선택한 블록이 더 이상 표시되지 않음을 알 수 있습니다.

해당 블록을 다시 가져오려면 점 3개 아이콘을 다시 클릭하고 기본 설정 옵션을 선택하세요.
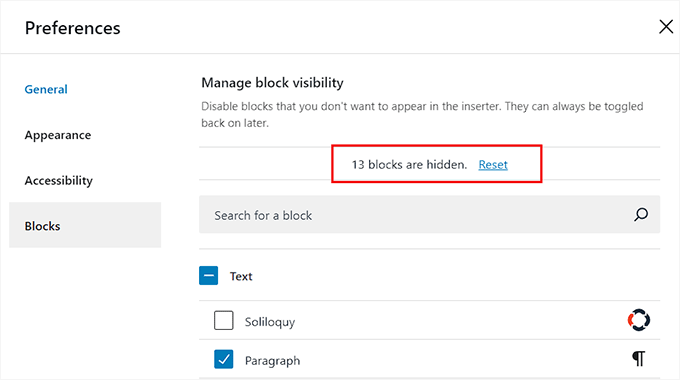
팝업이 열리면 '블록' 탭으로 전환하고 '재설정' 링크를 클릭하여 블록을 다시 표시하세요.

그러나 이 방법의 유일한 단점은 개별 블록을 숨김 해제할 수 없다는 것입니다. 즉, 숨겨진 블록 중 하나를 표시하려는 경우에도 '재설정' 링크를 클릭하면 선택한 모든 블록이 숨김 해제됩니다.
이것이 문제인 것 같으면 다음 방법을 사용할 수 있습니다.
방법 3: WordPress에서 핵심 블록 제거
이미지, 단락, 제목, 코드 또는 사전 형식이 지정된 블록과 같은 WordPress 편집기의 기본 블록을 완전히 제거하려는 경우 이 방법을 사용할 수 있습니다.
핵심 WordPress 블록을 제거하려면 테마 파일에 PHP 코드 조각을 추가해야 합니다. 이 경우 실수할 경우 사이트가 손상되거나 액세스할 수 없게 될 수 있습니다.
그렇기 때문에 대신 WPCode를 사용하는 것이 좋습니다. 이는 시장에 출시된 최고의 WordPress 코드 조각 플러그인이자 웹 사이트에 사용자 정의 코드를 추가하는 가장 안전한 방법입니다.
참고: 이 튜토리얼에서는 WPCode 무료 버전을 사용할 수 있습니다. 그러나 Pro 플랜으로 업그레이드하면 더 많은 기능이 잠금 해제됩니다.
먼저 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하세요.
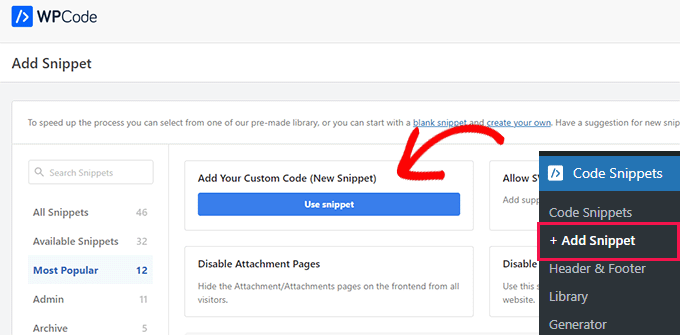
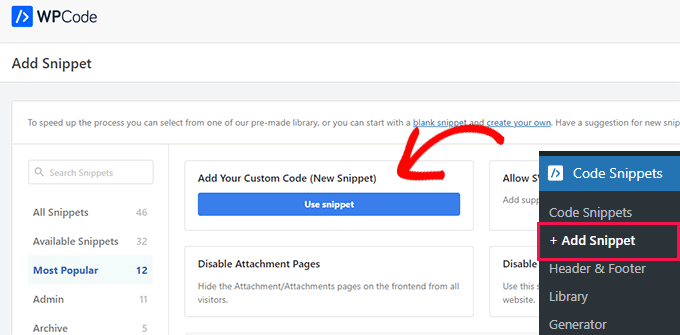
활성화되면 WordPress 대시보드에서 코드 조각 » + 조각 추가 페이지를 방문하여 '사용자 정의 코드 추가(새 조각)' 옵션 아래의 '조각 사용' 버튼을 클릭하세요.

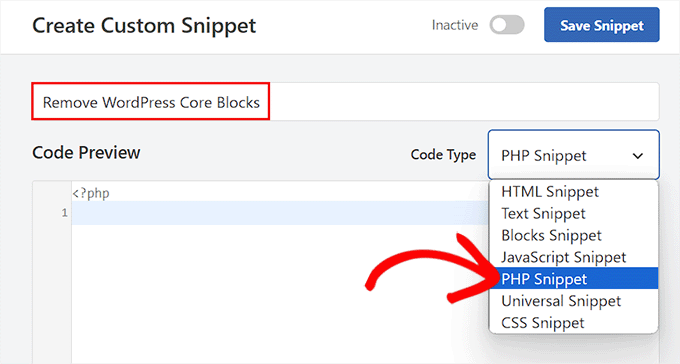
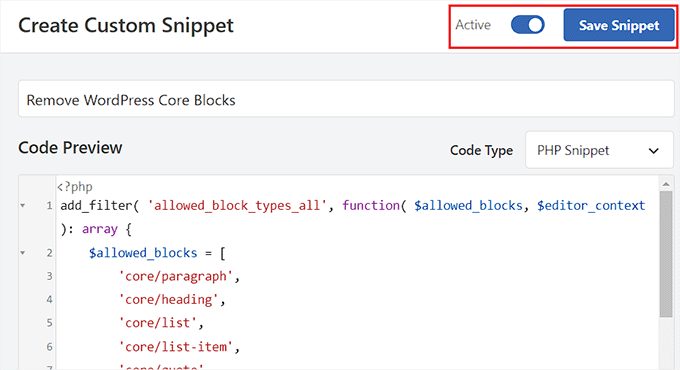
그러면 생성 중인 코드 조각의 이름을 추가해야 하는 '사용자 정의 조각 만들기' 페이지로 연결됩니다.
그런 다음 오른쪽 드롭다운 메뉴에서 코드 유형으로 'PHP 스니펫'을 선택합니다.

그런 다음 '코드 미리보기' 상자에 다음 사용자 정의 코드를 추가해야 합니다.
$allowed_blocks = [
'core/paragraph',
'core/heading',
'core/list',
'core/list-item',
'core/ quote',
'core/preformatted',
'core/pullquote',
'core/table',
'core/gallery',
'core/image',
'core/video',
'core/spacer',
'core/separator' ,
'코어/단축 코드',
'코어/삽입',
];
return $allowed_blocks
}, 100, 2 );
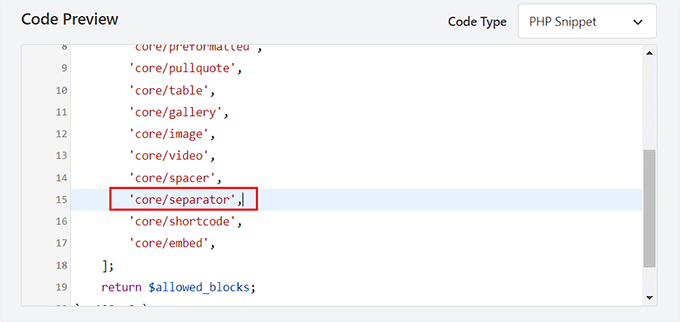
그렇게 하면 코드에 사이트에 필요한 일부 핵심 WordPress 블록 목록이 있음을 알 수 있습니다. 'Verse' 블록과 같이 이 목록에 언급되지 않은 다른 모든 블록은 블록 편집기에서 자동으로 제거됩니다.
그러나 '구분 기호' 블록과 같이 코드에 언급된 블록 중 하나도 제거하려면 코드 조각에서 해당 블록을 삭제하면 됩니다.

마찬가지로, 코드 조각에 블록이 언급되어 있지 않지만 제거하고 싶지 않은 경우 블록 목록에 해당 이름을 추가할 수 있습니다.
'core/'를 입력한 후 다음과 같이 블록 이름을 추가하면 쉽게 수행할 수 있습니다.
'핵심/절' ,

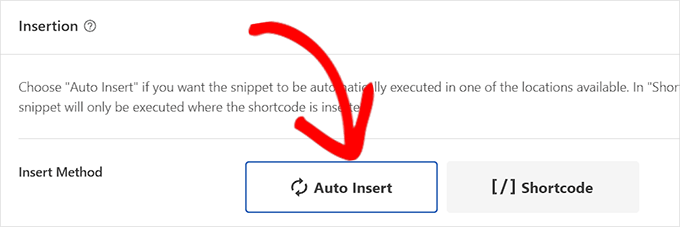
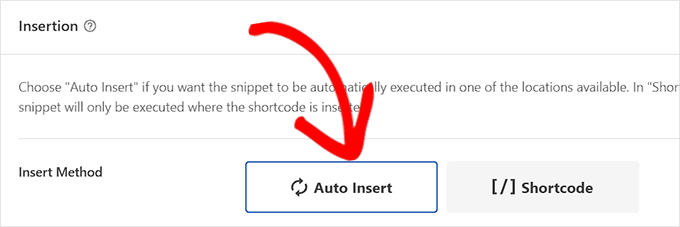
그런 다음 '삽입' 섹션까지 아래로 스크롤하여 '자동 삽입' 모드를 선택하세요.
그렇게 하면 활성화 시 사용자 정의 코드가 사이트에서 자동으로 실행됩니다.

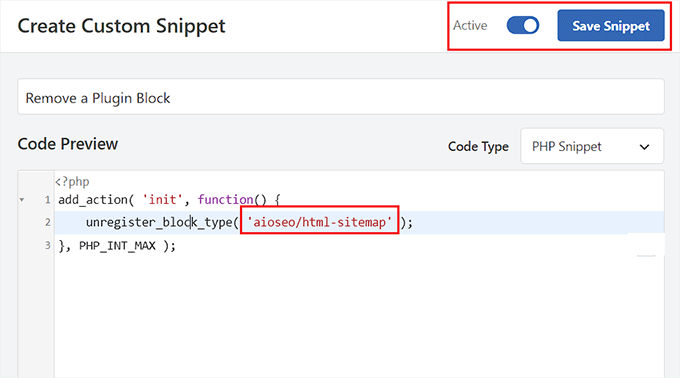
그런 다음 다시 맨 위로 스크롤하여 '비활성' 스위치를 '활성'으로 전환합니다.
마지막으로 '스니펫 저장' 버튼을 클릭하여 설정을 저장하세요.

이제 블록 편집기를 방문하여 실제 변경 사항을 확인할 수 있습니다.
여기서는 클래식, 표지, 구분 기호, 파일 및 기타 여러 블록이 코드 조각 목록의 일부가 아니기 때문에 블록 메뉴에서 제거된다는 것을 알 수 있습니다.

방법 4: WordPress에서 플러그인 블록 제거
이 방법은 플러그인에 의해 도입된 블록을 제거하려는 경우에 사용할 수 있습니다.
많은 WordPress 플러그인은 콘텐츠 편집기에 블록을 추가합니다. 이러한 블록을 사용하면 블로그 게시물이나 페이지에 플러그인 기능을 매우 쉽게 추가할 수 있습니다.
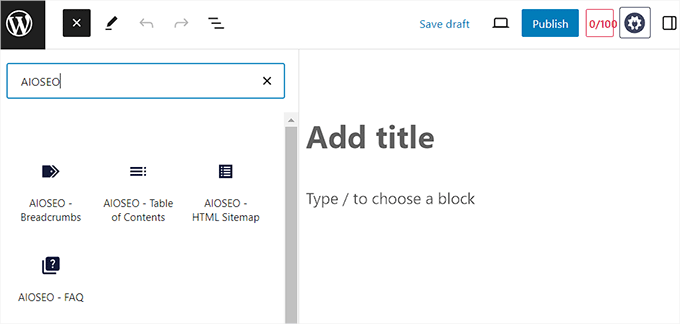
예를 들어 WordPress용 All in One은 FAQ, 탐색경로, 목차 및 HTML 사이트맵 블록을 콘텐츠 편집기에 추가합니다.

그러나 때로는 플러그인이 제공하는 블록 중 하나가 콘텐츠와 관련이 없다고 생각하여 사용하고 싶지 않을 수도 있습니다. 이 경우 사용자 정의 코드를 사용하여 플러그인의 차단을 제거할 수 있습니다.
이를 위해서는 최고의 코드 조각 플러그인이자 웹 사이트에 사용자 정의 코드를 추가하는 가장 안전한 방법인 WPCode가 필요합니다.
먼저 무료 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
활성화되면 WordPress 대시보드에서 코드 조각 » + 조각 추가 페이지를 방문하세요. 여기에서 '맞춤 코드 추가(새 스니펫)' 옵션 아래의 '스니펫 사용' 버튼을 클릭하세요.

'사용자 정의 스니펫 만들기' 페이지에서 식별을 위해 코드 스니펫의 이름을 추가하여 시작할 수 있습니다.
그런 다음 오른쪽 드롭다운 메뉴에서 코드 유형으로 'PHP 스니펫'을 선택합니다.

그런 다음 코드 미리보기 상자에 다음 코드 조각을 추가합니다.
플러그인 블록의 이름을 제거하려는 블록으로 바꾸십시오.
unregister_block_type( 'aioseo/breadcrumbs' );
}, PHP_INT_MAX );
이 이름을 얻으려면 구텐베르그 편집기를 열고 페이지/게시물에 플러그인 블록을 추가해야 합니다.
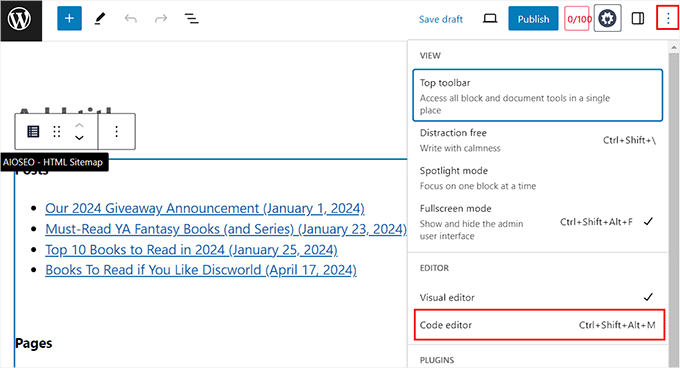
그런 다음 화면 오른쪽 상단에 있는 점 3개 아이콘을 클릭하여 드롭다운 메뉴를 엽니다. 여기에서 코드 편집기로 전환하세요.

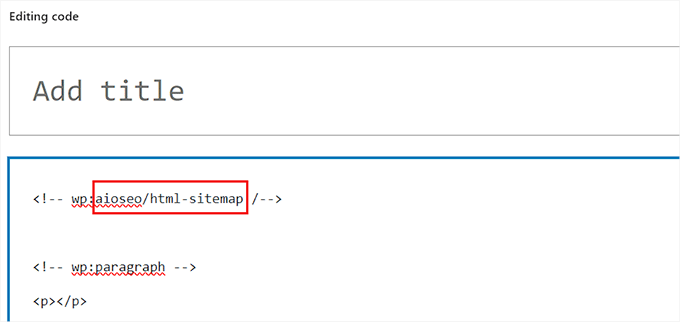
그렇게 하면 코드 편집기에서 wp 바로 뒤에 블록 이름이 표시되는 것을 볼 수 있습니다.
계속해서 이 이름을 복사한 후 붙여넣어야 하는 '맞춤 스니펫 만들기' 페이지로 돌아갑니다.

그런 다음 '삽입' 섹션까지 아래로 스크롤하여 '자동 삽입' 모드를 선택하세요.
이 옵션은 활성화 시 사용자 정의 코드 조각을 자동으로 실행합니다.

그런 다음 '비활성' 스위치를 '활성'으로 전환합니다.
다음으로 상단의 '스니펫 저장' 버튼을 클릭하여 설정을 저장하세요.

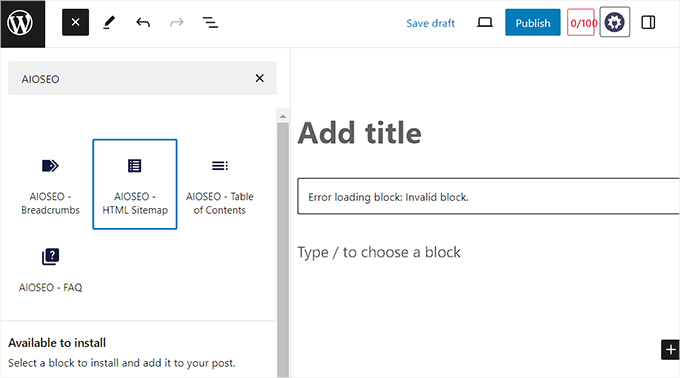
이제 WordPress 웹사이트에서 블록 편집기를 열고 제거한 블록을 검색하세요.
여기서는 제거한 블록이 메뉴에 계속 표시되지만 페이지나 게시물에 추가하면 잘못된 블록 오류만 표시되는 것을 볼 수 있습니다.

보너스: WordPress에서 재사용 가능한 블록 만들기
불필요한 블록을 숨기는 것 외에도 재사용 가능한 블록을 만들고 사용하는 것도 시간과 노력을 절약하는 또 다른 방법입니다. 저장해 나중에 다른 페이지나 게시물에 사용할 수 있는 블록입니다.
예를 들어 CTA, 피드백 양식, 제휴 제품 등에 대한 재사용 가능한 블록을 만들 수 있습니다. 이렇게 하려면 블록 편집기를 열고 재사용 가능한 블록으로 변환하려는 콘텐츠를 입력해야 합니다.
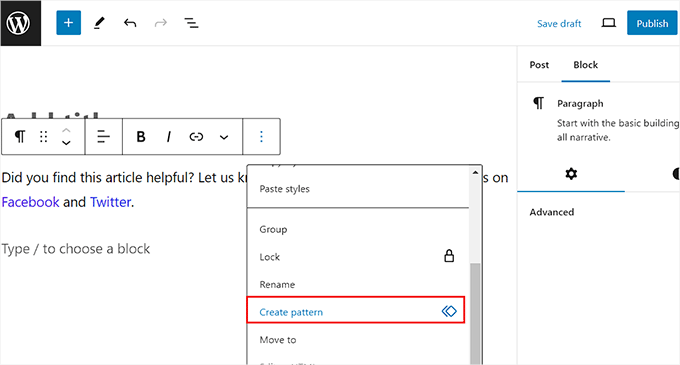
그런 다음 블록 도구 모음에서 점 3개 아이콘을 클릭하여 드롭다운 메뉴를 엽니다. 여기에서 '패턴 만들기' 옵션을 선택하세요.

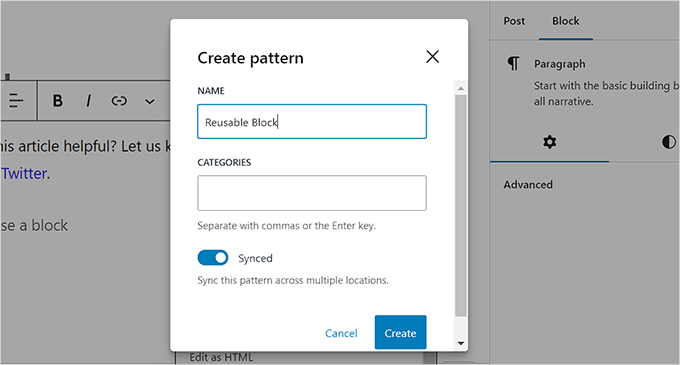
그런 다음 블록 이름을 추가하고 '만들기' 버튼을 클릭하여 설정을 저장하세요.
이제 재사용 가능한 블록이 WordPress 데이터베이스에 저장되며 블록 메뉴를 사용하여 페이지나 게시물에 쉽게 추가할 수 있습니다.

자세한 내용은 WordPress에서 재사용 가능한 블록을 만드는 방법에 대한 튜토리얼을 참조하세요.
'Web Guide' 카테고리의 다른 글
| VPN에 대해 알아보자. (0) | 2024.05.22 |
|---|---|
| FTP를 사용하여 WordPress에 관리자를 추가하는 방법 (1) | 2024.05.22 |
| WordPress 테마를 제거하는 방법 및 수행 방법 (0) | 2024.05.20 |
| Best Cheap Web Hosting in 2024? (0) | 2024.05.19 |
| WordPress용 최고의 구텐베르크 차단 플러그인 17개 (0) | 2024.05.19 |
댓글