WordPress는 일반적으로 웹 사이트에 대한 블로그 게시물과 페이지를 만드는 데 사용됩니다. 그러나 일부 사용자는 별도의 정적 HTML 페이지를 추가하고 일반 WordPress 사이트와 함께 액세스할 수 있도록 해야 할 수도 있습니다.
문제는 이 페이지가 WordPress에서 인식되지 않아 404 오류가 표시될 수 있다는 것입니다.
이 기사에서는 404 오류를 발생시키지 않고 HTML 페이지를 WordPress에 올바르게 업로드하는 방법을 보여줍니다.
WordPress에 HTML 페이지를 업로드하는 이유는 무엇입니까?
WordPress에는 웹사이트에 페이지를 추가할 수 있는 콘텐츠 유형이 내장되어 있습니다. 종종 WordPress 테마는 미리 디자인된 페이지 템플릿을 추가하여 페이지를 표시합니다.
드래그 앤 드롭 빌더를 사용하여 아름다운 페이지 템플릿을 만들 수 있는 WordPress 랜딩 페이지 플러그인도 있습니다.
즉, 대부분의 경우 WordPress 사이트에 HTML 페이지를 업로드할 필요가 없습니다.
전문가 팁: 맞춤형 페이지를 디자인하려면 최고의 WordPress 페이지 빌더 플러그인인 SeedProd를 사용하는 것이 좋습니다. 드래그 앤 드롭 인터페이스를 사용하여 랜딩 페이지를 디자인할 수 있습니다. 또한 시작점으로 사용할 수 있도록 전문적으로 디자인된 템플릿도 함께 제공됩니다.

그러나 때로는 이전 웹 사이트의 정적 HTML 페이지나 마음에 들고 사용하고 싶은 정적 템플릿이 있을 수 있습니다.
이러한 시나리오에서는 HTML 페이지를 WordPress에 업로드해야 합니다.
WordPress에는 SEO 친화적인 URL 구조가 있기 때문에 단순히 HTML 페이지를 업로드하고 액세스하려고 하면 404 오류가 발생할 수 있습니다.
즉, 404 오류를 발생시키지 않고 HTML 페이지를 WordPress 사이트에 업로드하는 방법을 살펴보겠습니다.
WordPress 사이트에 HTML 페이지 업로드
먼저 업로드하려는 HTML 페이지를 준비해야 합니다.
별도의 CSS나 이미지 파일이 없는 단일 HTML 페이지라면 그대로 업로드하시면 됩니다.
그러나 업로드하려는 페이지에 별도의 CSS 파일과 이미지가 있는 경우 이를 디렉토리 구조에 배치해야 합니다.
이상적으로는 파일을 컴퓨터의 폴더에 저장하는 것이 좋습니다.

모든 것이 예상대로 작동하는지 확인하려면 기본 HTML 파일을 여는 것을 잊지 마십시오.
다음으로 FTP 클라이언트 또는 호스팅 계정 제어판의 파일 관리자 앱을 사용하여 WordPress 사이트에 연결해야 합니다.
그런 다음 이전에 생성한 폴더를 WordPress 웹사이트의 루트 폴더에 업로드해야 합니다. 루트 폴더는 내부에 wp-admin, wp-content 및 wp-includes 폴더가 있는 폴더입니다.

파일을 업로드한 후 웹사이트로 이동하여 HTML 페이지를 볼 수 있습니다.
HTML, 동반 CSS 및 이미지 파일과 함께 폴더를 업로드한 경우 다음과 같이 웹사이트 주소 끝에 업로드한 폴더 이름을 추가해야 합니다.
https://example.com/landing-page/
참고: 폴더의 기본 HTML 파일 이름은 index.html이어야 합니다. 그렇지 않으면 HTML 파일의 이름도 제공해야 합니다.
반면, 독립형 HTML 파일을 업로드한 경우 웹사이트 주소 끝에 HTML 파일 이름을 추가하면 됩니다.
https://example.com/landing-page.html
이제 업로드된 HTML 페이지가 표시됩니다.
오류 페이지가 나타나면 오류 문제를 해결해야 합니다.
WordPress에서 HTML 페이지 업로드 문제 해결
일반적으로 페이지나 폴더를 직접 방문하여 HTML 페이지를 볼 수 있습니다.
그러나 WordPress 또는 웹 서버에서 사용하는 다시 쓰기 규칙으로 인해 몇 가지 일반적인 WordPress 오류가 발생할 가능성이 있습니다.
1. WordPress에서 HTML 페이지 업로드 후 404 오류 수정
404 오류는 가장 일반적인 WordPress 오류 중 하나입니다. 그러나 대부분의 경우 수정하는 것은 매우 쉽습니다.
HTML 페이지를 업로드한 후 404 오류가 표시되는 경우 .htaccess 파일에 다시 쓰기 규칙을 추가하기만 하면 됩니다.
2. WordPress에 HTML 페이지를 업로드한 후 403 오류 수정
새로 업로드한 HTML 페이지나 업로드한 폴더의 파일 권한으로 인해 403 오류가 발생할 수도 있습니다.
FTP 클라이언트를 사용하여 웹사이트에 연결하고 HTML 페이지나 업로드한 폴더를 클릭하여 선택하기만 하면 됩니다.
그런 다음 FTP 클라이언트에서 마우스 오른쪽 버튼을 클릭하고 '파일 권한' 옵션을 선택하세요.

그러면 파일 권한 팝업이 나타납니다. 숫자 값 필드에 '755'를 입력하고 '하위 디렉터리로 재귀' 옵션을 선택하세요.
그 아래 '모든 파일 및 디렉터리에 적용' 옵션을 선택하고 '확인' 버튼을 클릭하세요.

그러면 HTML 업로드 폴더와 그 안에 있는 모든 파일 및 폴더에 대한 파일 권한이 설정됩니다.
자세한 내용은 WordPress에서 파일 및 폴더 권한 오류를 수정하는 방법에 대한 튜토리얼을 참조하세요.
XML 사이트맵에 사용자 정의 HTML 페이지 추가
이제 HTML 페이지를 업로드했으므로 검색 엔진에 해당 페이지가 웹사이트의 일부임을 알릴 차례입니다.
이를 수행하는 가장 쉬운 방법은 웹사이트의 XML 사이트맵에 추가하는 것입니다.
아직 사이트맵을 설정하지 않았다면 WordPress에 XML 사이트맵을 추가하는 방법에 대한 기사의 지침을 따르세요.
먼저 WordPress용 올인원 SEO 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 기사를 참조하세요.
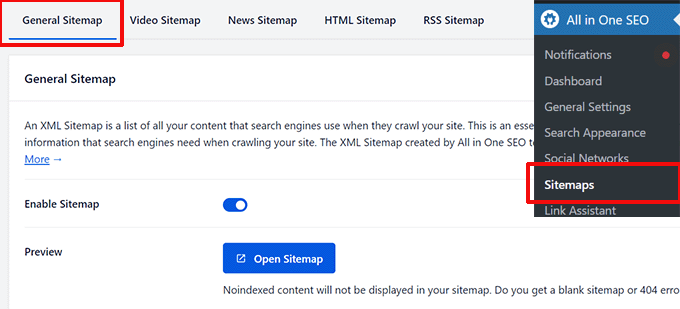
활성화되면 올인원 SEO » 사이트맵 페이지로 이동하세요. 일반 설정 페이지에서 '사이트맵 활성화' 토글이 켜져 있는지 확인하세요.

그런 다음 추가 페이지 섹션까지 조금 아래로 스크롤하세요.
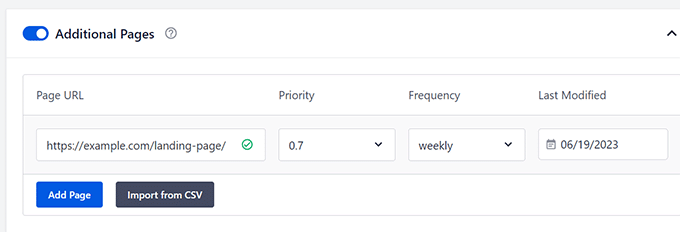
토글을 밀어서 이 섹션을 활성화한 다음 '페이지 URL' 옵션 아래에 HTML 페이지 또는 폴더 URL을 입력하세요.

'페이지 추가' 버튼을 클릭하여 추가하세요.
그런 다음 '변경 사항 저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마세요.
올인원 SEO는 이제 WordPress XML 사이트맵에 사용자 정의 HTML 페이지 URL을 포함합니다. 검색 엔진은 URL을 찾아 웹사이트의 다른 페이지처럼 처리할 수 있습니다.
이 기사가 오류 없이 WordPress에 HTML 페이지를 업로드하는 방법을 배우는 데 도움이 되었기를 바랍니다. 더 많은 트래픽을 얻으려면 WordPress SEO 가이드를 보거나 WordPress 속도 및 성능에 대한 초보자 가이드를 살펴보는 것이 좋습니다.
'Web Guide' 카테고리의 다른 글
| 웹사이트 소유자를 위한 웹 호스팅 마스터링을 위한 최고의 가이드 (0) | 2024.05.26 |
|---|---|
| WordPress에서 Archive Pages를 제거하는 방법 (0) | 2024.05.25 |
| 2024년 여행 블로그를 위한 최고의 WordPress 테마 13개 (0) | 2024.05.23 |
| VPN에 대해 알아보자. (0) | 2024.05.22 |
| FTP를 사용하여 WordPress에 관리자를 추가하는 방법 (1) | 2024.05.22 |
댓글