WordPress 웹사이트에서 아카이브 페이지를 제거하시겠습니까?
카테고리 또는 태그 아카이브와 같은 아카이브 페이지는 방문자가 탐색할 수 있도록 블로그 게시물을 자동으로 그룹화합니다. 탐색 및 오래된 콘텐츠 표시에 도움이 될 수 있지만 필요하지 않은 경우도 있을 수 있습니다.
이 글에서는 웹사이트를 최적화되고 사용자 친화적으로 유지하면서 WordPress에서 아카이브 페이지를 제거하는 방법을 보여 드리겠습니다.
아카이브 페이지 제거에 대해 알아야 할 사항
WordPress 웹사이트에서 이전 블로그 게시물을 월, 카테고리 또는 태그별로 나열하는 페이지를 본 적이 있나요? 이를 아카이브 페이지라고 합니다. WordPress 게시물을 자동으로 그룹화하므로 탐색에 도움이 될 수 있습니다.

그러나 아카이브 페이지를 제거해야 하는 경우가 있을 수 있습니다.
예를 들어 이러한 페이지에서 중복된 콘텐츠 문제가 발생할 수 있습니다. 아카이브에는 개별 WordPress 게시물에서 이미 사용 가능한 콘텐츠의 발췌문이 표시되는 경우가 많으며, 검색 엔진은 이를 중복 콘텐츠로 표시할 수 있습니다.
또한 각 유형의 아카이브 페이지는 특정 필터를 기반으로 유사한 콘텐츠를 표시할 수 있는 다른 URL을 사용합니다. 이로 인해 의도치 않게 콘텐츠가 겹치는 여러 URL이 생성될 수 있습니다.
또는 많이 사용되지 않거나 더 이상 의미가 없는 카테고리가 있을 수도 있습니다. 해당 카테고리 아카이브 페이지를 삭제하면 웹사이트를 정리할 수 있습니다.
그러나 실제로 이러한 페이지를 제거하기 전에 알아야 할 몇 가지 사항이 있습니다. 일부 사용자는 이 페이지를 사용하여 관심 있는 오래된 블로그 게시물을 검색하고 북마크에 추가할 수 있습니다. 해당 게시물을 삭제하면 해당 사용자는 해당 게시물을 다시 찾는 데 어려움을 겪을 수 있습니다.
SEO(검색 엔진 최적화) 관점에서 보관 페이지를 부적절하게 삭제하면 깨진 링크가 생성될 수 있습니다. 이는 깨진 페이지를 방문하는 방문자를 좌절시키고 검색 결과에서 귀하의 웹사이트 순위를 떨어뜨릴 수 있습니다.
WordPress에서는 아카이브 페이지를 직접 삭제할 수 없지만 이를 관리하기 위해 수행할 수 있는 해결 방법이 있습니다. 이 단계별 가이드에서는 WordPress SEO에 해를 끼치지 않고 아카이브 페이지를 제거하는 데 도움을 드립니다.
다음 빠른 링크를 사용하여 원하는 방법으로 건너뛸 수 있습니다.
방법 1: AIOSEO가 포함된 Noindex 아카이브 페이지(권장)
첫 번째 방법은 우리와 많은 SEO 전문가들이 가장 권장하는 방법입니다. 아카이브 페이지를 완전히 제거하는 대신 검색 엔진에서 해당 페이지를 색인화하지 않는 것이 좋습니다. 이렇게 하면 사용자는 웹사이트에서 이러한 페이지를 계속 찾을 수 있지만 검색 엔진에서는 이를 고려하지 않습니다.
아카이브 페이지를 NOINDEX하는 가장 쉬운 방법은 AIOSEO(All in One SEO)와 같은 WordPress 플러그인을 사용하는 것입니다. 이 방법은 코드가 필요하지 않아 초보자에게 친숙합니다.
또한 페이지 내 콘텐츠 최적화 프로그램, SEO 감사 체크리스트, 스키마 마크업 지원 등과 같은 수많은 다른 SEO 기능도 얻을 수 있습니다.
먼저 AIOSEO 플러그인을 설치해야 합니다. 아카이브 페이지를 색인화하지 않는 데 필요한 기능이 포함되어 있으므로 프리미엄 또는 무료 버전을 사용할 수 있습니다.
자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 확인하세요.
옵션 1: NOINDEX 다중 아카이브 페이지
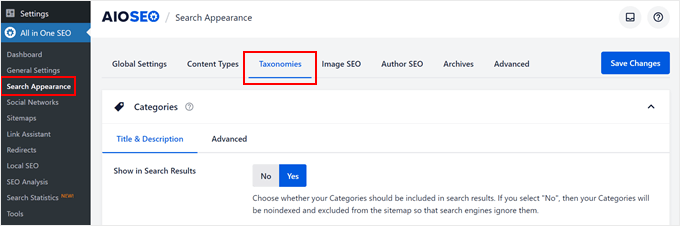
이 옵션의 경우 올인원 SEO » 검색 표시 로 이동할 수 있습니다 . 그런 다음 '분류' 탭으로 이동합니다.

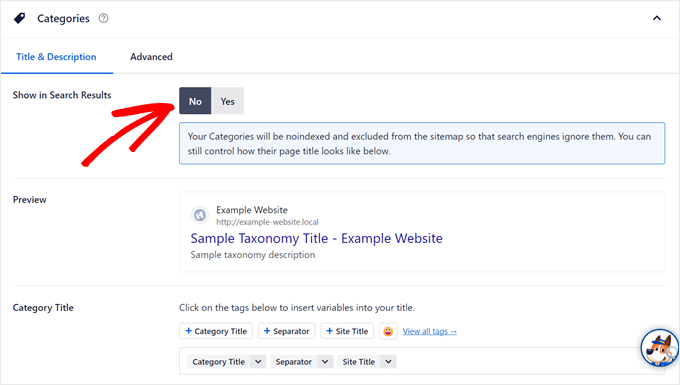
카테고리 섹션의 '검색 결과에 표시' 설정에서 '아니요'를 클릭하세요.
그러면 다음 알림이 표시됩니다. “귀하의 카테고리는 색인이 생성되지 않고 사이트맵에서 제외되어 검색 엔진이 해당 카테고리를 무시합니다. 페이지 제목이 아래와 같이 표시되는 방식을 계속 제어할 수 있습니다.”

'고급' 탭으로 전환하면 기본 설정이 비활성화된 것을 볼 수 있습니다.
로봇 메타 설정에서도 '인덱스 없음' 확인란이 선택되어 있어야 합니다.

그런 다음 아래로 스크롤하여 보관 태그 페이지 및 기타 사용자 정의 분류를 색인화하지 않을 수 있습니다.
완료되면 왼쪽 상단에 있는 '변경사항 저장'을 클릭하세요.

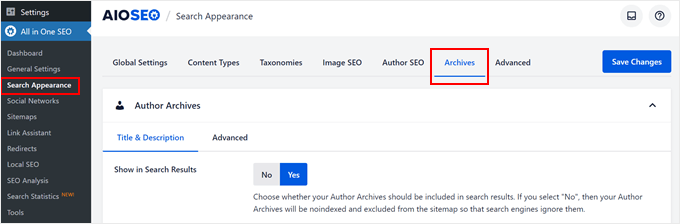
날짜를 색인화하지 않고 아카이브 페이지를 작성하려면 '아카이브' 탭으로 전환하세요.
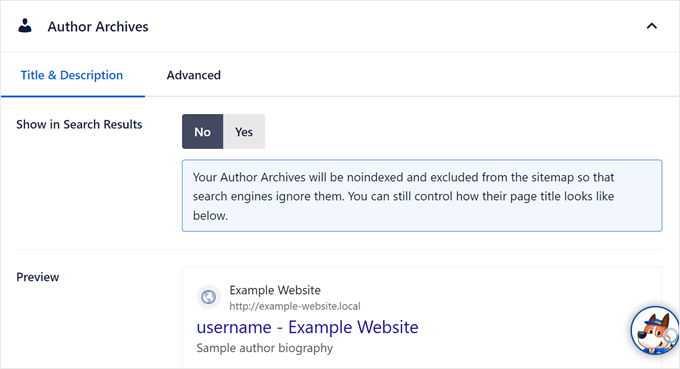
작성자 및 날짜 페이지를 색인화하지 않는 옵션이 표시됩니다.

이전과 마찬가지로 '검색 결과 표시' 설정에서 '아니요'를 클릭하고 아래 날짜 보관 페이지에 대해 동일한 단계를 반복하세요.
그런 다음 상단의 '변경사항 저장' 버튼을 누르세요.

옵션 2: Noindex 특정 아카이브 페이지(분류에만 해당)
이 옵션은 특정 아카이브 페이지만 색인을 생성하지 않는 데 사용됩니다. 예를 들어 검색 엔진이 결과 페이지에 포함하지 않기를 원하는 오래된 카테고리 페이지가 하나만 있지만 나머지 카테고리 페이지는 계속 색인화되기를 원할 수 있습니다.
당신이 해야 할 일은 웹 사이트의 프런트 엔드에서 카테고리, 태그 또는 사용자 정의 분류 페이지를 여는 것입니다. 그런 다음 아래 스크린샷과 같이 상단 관리 표시줄에서 '카테고리 편집'을 클릭하세요.

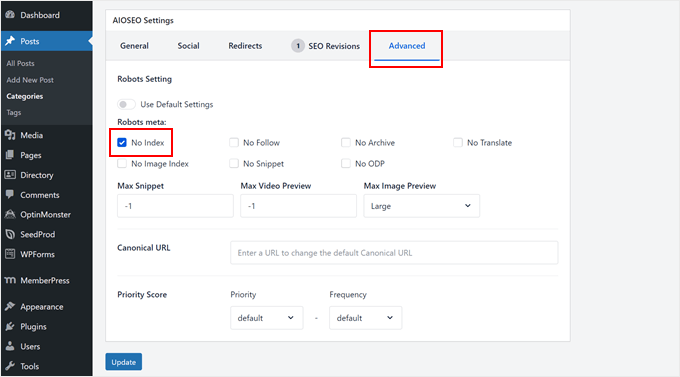
카테고리 또는 태그 편집기가 열립니다. 여기에서 'AIOSEO 설정' 섹션까지 아래로 스크롤하고 '고급' 탭으로 전환하세요.
로봇 설정에서 '기본 설정 사용' 옵션을 비활성화하고 '색인 없음' 상자를 선택하세요.
그런 다음 '업데이트'를 클릭하세요.

불행하게도 AIOSEO에는 아직 특정 비분류 아카이브 페이지를 색인화하지 않는 기능이 없습니다. 다행히도 아래 방법을 사용하여 쉽게 수행할 수 있는 방법이 있습니다.
방법 2: 코드가 포함된 NOINDEX 보관 페이지(특정 비분류 페이지의 경우)
비분류 아카이브 페이지의 색인을 생성하지 않으려면 웹사이트, 특히 WordPress 테마의 function.php 파일에 사용자 정의 코드 조각을 추가해야 합니다.
이 과정이 겁나게 들리더라도 걱정하지 마세요. WordPress에 코드를 추가할 수 있는 가장 안전한 방법은 시장 최고의 코드 조각 플러그인인 WPCode를 사용하는 것입니다.
이 플러그인을 사용하면 테마 파일을 직접 처리하지 않고도 사용자 정의 코드를 쉽게 삽입할 수 있으므로 웹사이트가 손상될 가능성이 줄어듭니다. 또한 테마를 업데이트해도 사용자 정의 코드가 덮어쓰여지지 않으므로 NOINDEX 코드가 그대로 유지됩니다.
먼저 WPCode를 설치하고 활성화해야 합니다. 이 튜토리얼에서는 무료 버전과 프리미엄 버전 모두 잘 작동하지만, 프리미엄 버전에는 코드를 실행하기 전에 안전하게 테스트할 수 있는 특수 모드가 함께 제공됩니다.
자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 확인하세요.
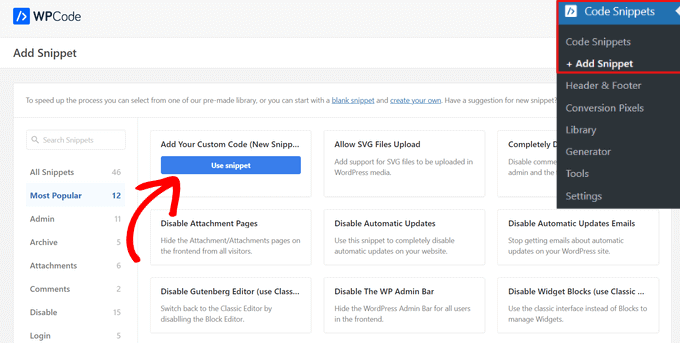
다음으로 코드 조각(Code Snippets) » + 조각 추가(Add Snippet) 로 이동합니다 . 그런 다음 '맞춤 코드 추가(새 스니펫)'를 선택하고 '스니펫 사용'을 클릭하세요.

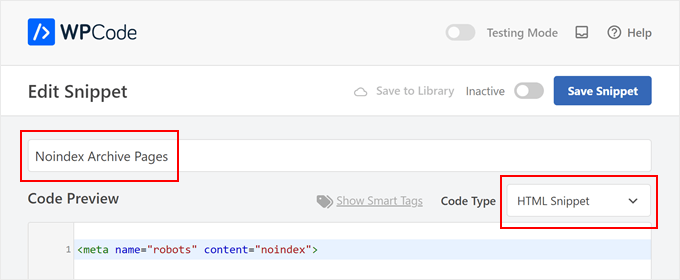
이제 새 스니펫에 이름을 지정하세요. 'Noindex Archive Pages'처럼 간단한 것일 수도 있습니다.
그런 다음 코드 유형이 'HTML Snippet'인지 확인하세요.

'코드 미리보기' 상자에 다음 코드를 복사하여 붙여넣습니다.
이 코드는 검색 엔진에 특정 웹페이지를 색인화하지 않도록 지시하기 위해 특별히 설계된 로봇 메타 태그입니다.
완료되면 '삽입' 섹션까지 아래로 스크롤합니다.
삽입 방법이 '자동 삽입'이고 위치가 '사이트 전체 헤더'인지 확인하세요.

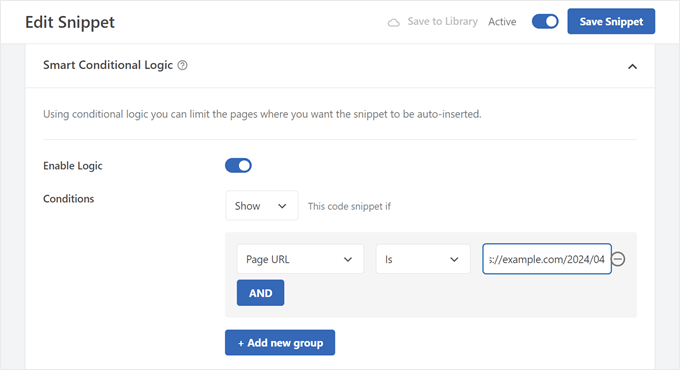
다시 '스마트 조건부 논리' 섹션으로 페이지를 이동해 보겠습니다.
당신이 원하는 것은 '로직 활성화' 설정을 활성화하는 것입니다.
조건은 표시를 선택하고 '페이지 URL'과 '다음과 같음'을 선택하세요. 그런 다음 마지막 필드에 색인을 생성하지 않으려는 특정 아카이브 페이지의 URL을 삽입할 수 있습니다.
NOINDEX에 더 많은 페이지를 추가하려면 'AND'를 클릭하세요.
완료되면 코드를 '활성'으로 설정하고 '스니펫 저장'을 클릭하세요.

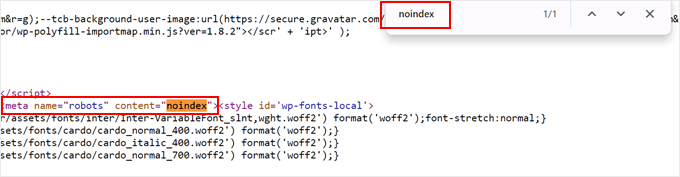
그게 다야. 페이지의 색인이 성공적으로 생성되었는지 확인하려면 보관 페이지를 열고 페이지 소스를 확인하세요.
Chrome을 사용하는 경우 페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 '페이지 소스 보기'를 클릭해야 합니다.

이제 키보드에서 Control/Command + F를 눌러 검색창을 열고 'noindex'를 입력하세요. 이전에 추가한 NOINDEX 태그가 강조표시되어야 합니다.
<head>…</head> 태그 사이에 있으면 코드가 올바르게 추가된 것입니다.

방법 3: 끊어진 링크를 방지하기 위해 보관 페이지 리디렉션
WordPress 블로그에서 특정 아카이브 페이지를 제거하는 것이 최선의 조치라고 결정했다고 가정해 보겠습니다. 그러나 끊어진 링크나 여전히 링크에 액세스하려고 시도하는 방문자에 대해 걱정하고 있습니다. 누군가가 귀하의 웹사이트에서 이전 아카이브 페이지를 북마크에 추가한 경우 이런 일이 발생할 수 있습니다.
대신 리디렉션 플러그인을 사용하여 아카이브 페이지를 리디렉션할 수 있습니다. 이렇게 하면 이전 링크를 방문하는 방문자에게 오류 메시지가 표시되지 않습니다.
참고: 이 방법에서는 웹 사이트의 한 페이지를 다른 페이지로 쉽게 리디렉션하는 기능이 있는 AIOSEO Pro를 사용합니다.
먼저 WordPress에 AIOSEO를 설치하고 활성화하세요. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
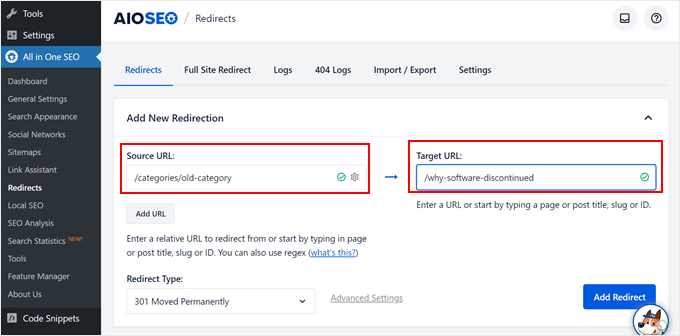
그런 다음 올인원 SEO » 리디렉션으로 이동하세요.
'리디렉션' 탭에서 소스 URL(보관 페이지)과 대상 URL(사용자를 리디렉션하려는 페이지)을 삽입하세요.
방문자가 이전 아카이브 페이지를 방문할 때 찾고 있는 내용과 일치하는 페이지를 선택하는 것이 좋습니다.
예를 들어, 소프트웨어 리뷰 웹사이트가 있고 단종된 플랫폼에 대한 카테고리 아카이브를 리디렉션하고 싶다고 가정해 보겠습니다. 좋은 대상 URL은 소프트웨어를 더 이상 사용할 수 없는 이유를 설명하는 최근 게시물일 수 있습니다.
이렇게 하면 원본 아카이브 페이지가 없어져도 방문자는 유용한 정보를 얻을 수 있습니다.
또는 사용자를 홈페이지로 리디렉션할 수 있습니다.
아래에서 '리디렉션 유형'을 선택하세요. 이전에 아카이브 페이지에 액세스했던 방문자가 대상 페이지를 새로운 영구 홈으로 설정하려면 '301 영구 이동'을 사용할 수 있습니다.
그런 다음 '리디렉션 추가'를 클릭하세요.

이제 이전 아카이브 페이지를 열어보세요. 대상 페이지 URL에 도달하면 리디렉션이 성공한 것입니다.
자세한 내용은 WordPress에서 301 리디렉션 생성에 대한 초보자 가이드를 확인하세요.
방법 4: 플러그인을 사용하여 보관 페이지 제거(블로그 사이트가 아닌 경우)
아마도 귀하의 WordPress 웹사이트에는 블로그가 없고 아카이브 페이지가 귀하의 사이트에 어떤 가치도 가져오지 못할 수도 있습니다. 그렇다면 이 방법이 적합합니다.
스마트 아카이브 페이지 제거 플러그인을 설치해야 WordPress 사이트에서 아카이브 페이지를 쉽게 제거할 수 있습니다.
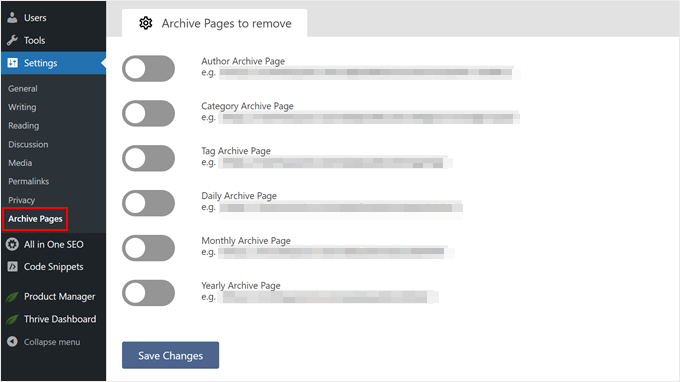
먼저 관리 영역에서 WordPress 플러그인을 설치하고 활성화하세요. 그런 다음 설정 » 보관 페이지 로 이동합니다 .
다음으로, 삭제할 아카이브 페이지를 선택하고 토글 버튼을 클릭하세요. 완료한 후 '변경사항 저장'을 클릭하세요.

보관 페이지로 이동하면 페이지를 찾을 수 없다는 404 오류가 표시됩니다.
대안: 사용자 정의 아카이브 페이지 생성
보관 페이지를 완전히 제거하는 대신 사용자 지정 보관 페이지를 만드는 것을 고려해 보세요. 이를 통해 페이지의 모양과 기능을 더 효과적으로 제어할 수 있어 방문자에게 더 나은 사용자 경험을 제공할 수 있습니다.
보관 페이지가 탐색하기 쉽다면 사용자는 해당 페이지가 유용하다고 생각하고 웹 사이트에 더 오래 머무를 것입니다. 결과적으로, 페이지 조회수를 늘리고 이탈률을 줄일 수 있으며, 검색 엔진은 이를 사용자가 귀하의 웹사이트를 좋아한다는 신호로 보게 됩니다.
사용자 정의 아카이브 페이지를 만드는 가장 쉬운 방법은 SeedProd를 사용하는 것입니다. 이 드래그 앤 드롭 페이지 빌더에는 사람들이 유용하다고 생각하는 사용자 친화적인 아카이브 페이지를 디자인하기 위한 수많은 템플릿과 빌딩 블록이 있습니다.
다음은 아카이브 페이지를 개선하기 위한 몇 가지 팁입니다.
- 사용자가 콘텐츠 목록을 필터링하는 데 도움이 되는 맞춤 검색 양식을 포함합니다.
- 방문자의 참여를 유지하기 위해 아카이브에서 가장 인기 있는 콘텐츠를 선보이세요.
- 특정 사용자 정의 게시물 유형(예: 레시피)이 있는 경우 더 쉽게 탐색할 수 있도록 해당 게시물에 대한 보관 페이지를 만들고 구성해 보세요.
- 사용자가 필요할 때 쉽게 액세스할 수 있도록 사이드바 또는 탐색 메뉴에 아카이브 페이지를 표시합니다.
이 기사가 WordPress에서 아카이브 페이지를 제거하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress에서 위젯을 추가하고 사용하는 방법에 대한 기사와 웹사이트 성장을 위해 필수 WordPress 플러그인 목록을 확인해 보세요.
'Web Guide' 카테고리의 다른 글
| WordPress에서 "PHP Missing MySQL Extension" 오류를 수정하는 방법 (0) | 2024.05.29 |
|---|---|
| 웹사이트 소유자를 위한 웹 호스팅 마스터링을 위한 최고의 가이드 (0) | 2024.05.26 |
| 404 오류 없이 HTML 페이지를 WordPress에 업로드하는 방법 (0) | 2024.05.24 |
| 2024년 여행 블로그를 위한 최고의 WordPress 테마 13개 (0) | 2024.05.23 |
| VPN에 대해 알아보자. (0) | 2024.05.22 |
댓글