최고의 일러스트레이터 포트폴리오를 확인하여 영감을 얻고 새로운 아이디어를 얻고 싶으신가요?
이 모든 웹사이트는 현대적이고 아름다우며, 탁월한 사용자 경험을 제공합니다.
디자인은 단순하게 유지하는 것이 좋지만, 여기저기에 몇 가지 창의적인 요소를 도입하는 것도 전혀 문제가 없습니다.
단순함은 귀하의 온라인 포트폴리오를 더욱 돋보이게 만들며, 이는 바로 귀하가 웹사이트를 통해 이루고자 하는 바입니다.
또한 우리는 전통 및 현대 일러스트레이터의 작품을 모두 컬렉션에 포함시켜서 누구나 즐길 수 있는 작품을 마련했습니다.
가장 좋은 점은 1) 일러스트레이터용 WordPress 테마나 2) 포트폴리오 웹사이트 빌더를 사용하면 비슷한 웹사이트를 손쉽게 만들 수 있다는 것입니다.
당신에게 영감을 줄 최고의 일러스트레이터 포트폴리오 웹사이트
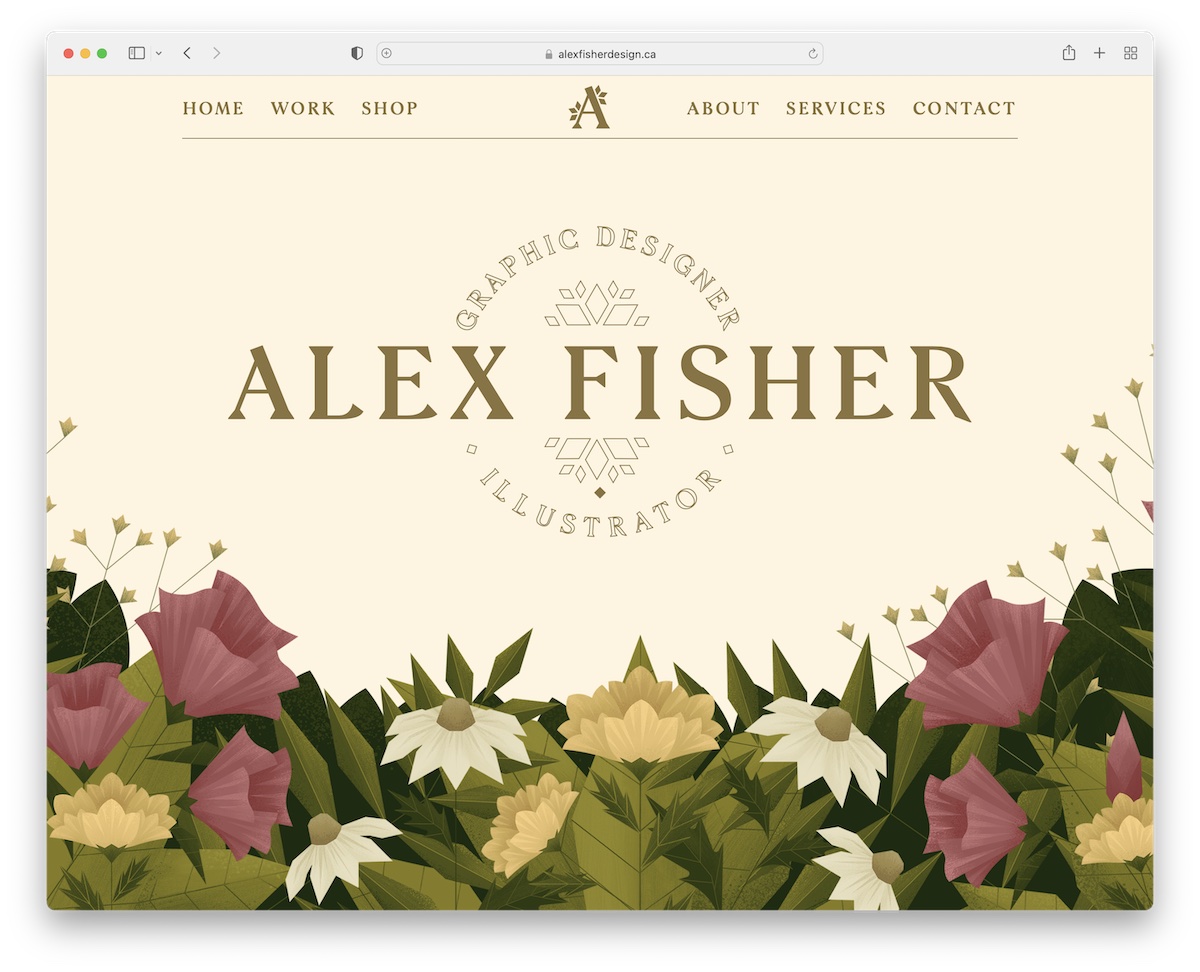
1. Alex Fisher
Built with: Webflow

알렉스 피셔는 시선을 사로잡는 아름답고 창의적이며 현대적인 포트폴리오 웹사이트를 운영합니다.
영웅 섹션의 뛰어난 패럴랙스 같은 효과는 웹사이트를 더욱 매력적으로 만듭니다. 정말 멋지죠! 이 페이지에는 스티키 내비게이션, 작품의 슬라이딩 회전목마 및 기타 매력적인 효과가 있어 뛰어난 스크롤링 경험을 제공합니다.
참고: 더 나은 UX를 위해 방문자가 맨 위로 스크롤할 필요가 없도록 고정 헤더/탐색 기능을 사용하세요.
또한 다음과 같은 최고의 Webflow 웹사이트에도 관심이 있으실 것입니다.
2. Lisa Maltby
Built with: Squarespace

Lisa Maltby의 일러스트레이터 포트폴리오는 한 문장의 자기소개로 시작하여 매력적인 그리드 포트폴리오로 바로 이어집니다. 일부 포트폴리오 항목은 정적이고 일부는 애니메이션이 적용되어 트렌디하고 역동적인 효과를 냅니다.
게다가 탐색 기능에는 드롭다운 메뉴가 있어 가장 관심 있는 일러스트레이션 스타일을 찾는 데 도움이 됩니다.
참고: 애니메이션과 정적 요소를 활용해 더욱 눈길을 끄는 웹 경험을 만드세요.
이 빌더로 만든 더 아름다운 웹 디자인이 필요하세요? 그럼 Squarespace 웹사이트 예시 목록을 살펴보세요.
3. Gina Kirlew
Built with: Squarespace

지나 커류는 단순함과 창의성을 잘 섞는 방법을 알고 있습니다. 그녀의 일러스트레이터 포트폴리오 웹사이트는 미니멀리즘이 효과가 있다는 훌륭한 예(그리고 증거)입니다!
그녀의 홈페이지는 기본적인 헤더와 푸터, 그리고 필요한 메뉴 링크와 소셜 미디어 아이콘이 있는 단일 섹션으로 구성되어 있습니다.
정말 마음에 드는 점은 헤더와 푸터 배경이 사이트 기본과 같은 색상으로 되어 있어서 훨씬 깔끔하다는 점입니다.
참고사항: 창의적인 작품을 더욱 돋보이게 하려면 최소한의 요소로 구성된 웹사이트를 만들어보세요.
4. Susann Hoffmann
Built with: Adobe Portfolio

수잔 호프만은 사이드바 헤더/메뉴를 사용하는데, 이 점이 다른 훌륭한 일러스트레이터 포트폴리오와 바로 차별화됩니다(아래의 몇 가지 포트폴리오와 마찬가지입니다).
웹사이트의 기본은 간격이 없는 3열 그리드입니다. 각 요소에는 호버 효과가 있어 프로젝트에 대한 더 많은 정보를 보여줍니다. 게다가, 수잔은 각 프로젝트를 개별 페이지에 추가 콘텐츠로 더욱 세분화합니다.
참고: 기존 웹사이트 디자인을 따르지 않는 간단한 방법은 사이드바에 헤더와 탐색 기능을 넣는 것입니다.
마지막으로, 더 많은 아티스트 포트폴리오 웹사이트를 보고 싶다면 여기를 참고하세요.
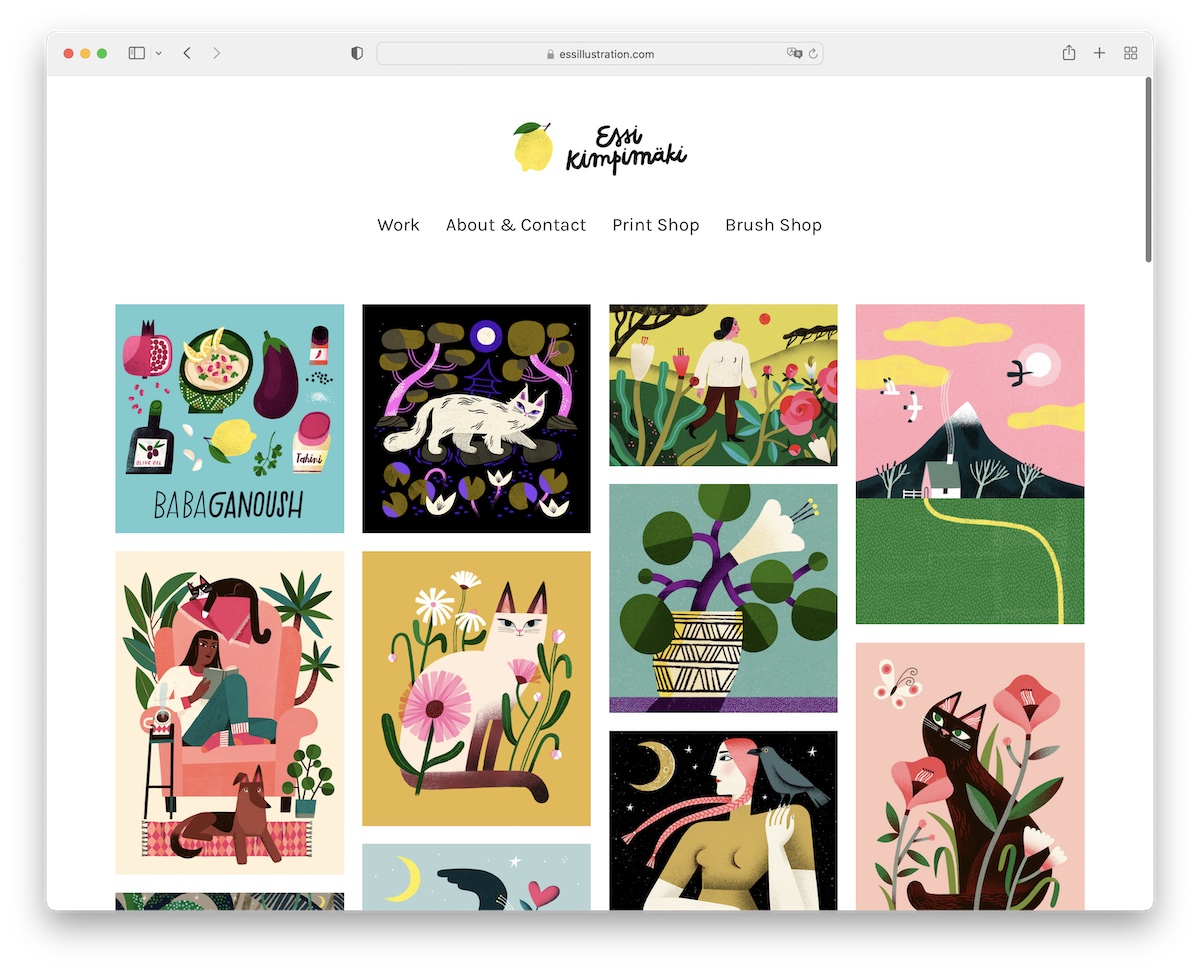
5. Essi Kimpimaki
Built with: Cargo

에시 킴피마키의 온라인 포트폴리오는 미니멀합니다. 홈페이지에는 놀라운 4열 그리드 포트폴리오가 있습니다. 모든 프로젝트는 새 페이지에서 열리며, 더 큰 이미지를 볼 수 있습니다.
헤더는 상단 로고와 간단한 탐색 모음, 그리고 소셜 미디어 버튼만 있는 맨 아래 부분으로 구성되어 있습니다.
참고: 홈페이지를 하나의 거대한 포트폴리오 그리드로 만들어 방문자가 여러분의 작품을 바로 즐길 수 있도록 하세요.
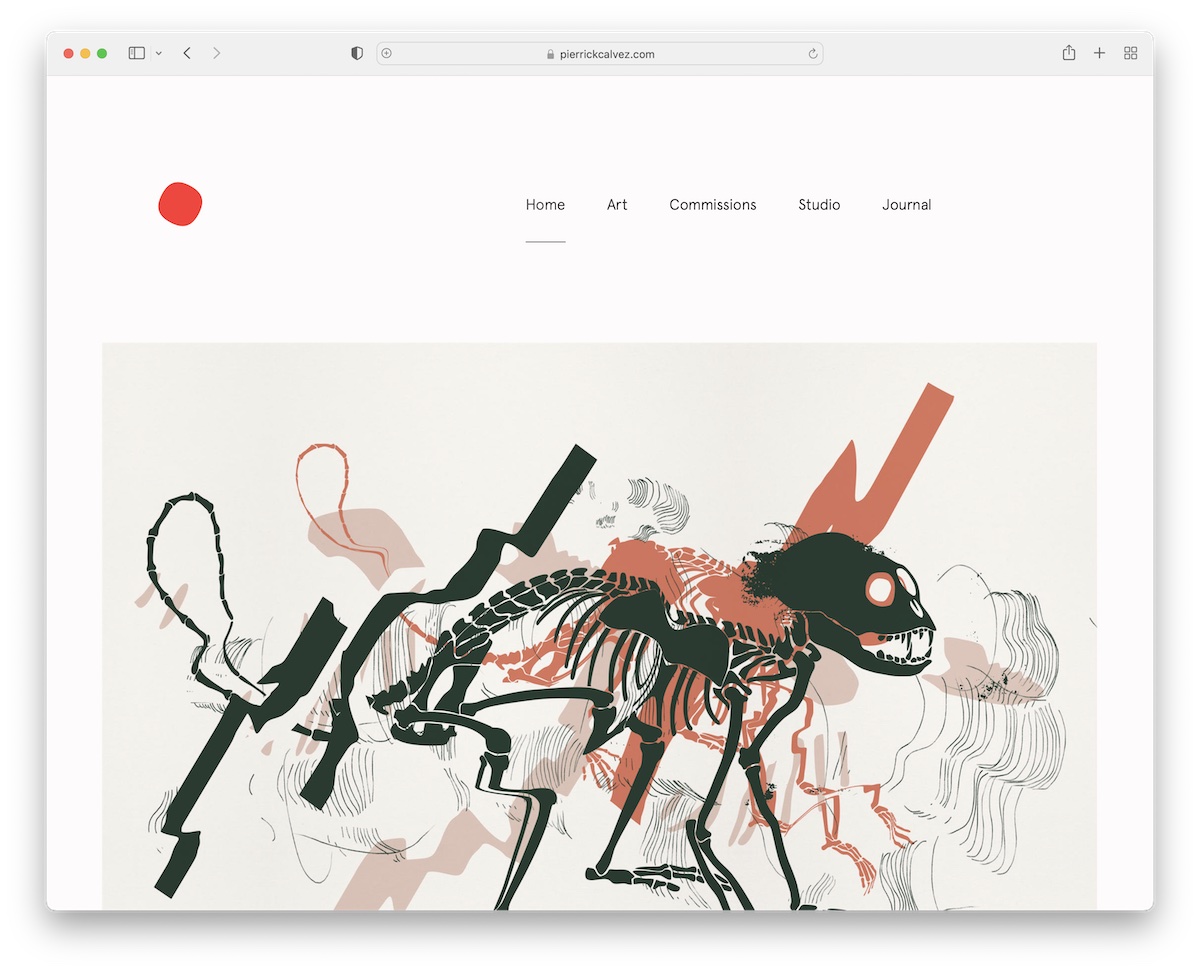
6. Pierrick Calvez – Freelancer Illustrator
Built with: Webflow

피에릭 칼베즈는 단순함과 모던한 느낌을 잘 조화시킨 일러스트레이터 포트폴리오의 또 다른 훌륭한 예입니다.
홈페이지는 무작위로 구성된 작품 콜라주로, 각각 새로운 페이지로 열립니다. Pierrick의 사이트는 매우 단순한 헤더와 푸터(소셜 미디어 및 이메일 링크 포함)와 뉴스레터 구독 양식이 있습니다.
참고: 뉴스레터 구독 양식을 통합하여 이메일 목록을 늘리세요.
7. Darren Cranmer
Built with: Pixpa

Darren Cranmer의 홈페이지는 작품이 많은 큰 그리드이지만, 동시에 온라인 스토어이기도 합니다. 모든 그리드 항목은 추가 이미지와 세부 정보가 있는 제품 페이지로 연결됩니다.
게다가 헤더에는 드롭다운 메뉴, 소셜 미디어 아이콘, 전체 화면 검색 창을 여는 검색 아이콘이 있습니다. 게다가 다양한 카테고리로의 빠른 링크를 제공하는 보조 탐색이 있습니다.
참고: Darren Cranmer처럼 온라인 포트폴리오와 온라인 매장을 전략적으로 결합할 수 있습니다.
8. Michael Molfetas
Built with: Format

화려한 다크 디자인은 Michael Molfetas의 사이트를 다른 사이트와 즉시 차별화합니다. 하지만 또 다른 것이 있습니다.
작품을 수직으로 스크롤하는 대신 수평으로 스크롤합니다. 또한 이 일러스트레이터 포트폴리오는 편리한 라이트박스 효과를 제공하여 현재 페이지를 벗어나지 않고도 더 큰 이미지를 즐길 수 있습니다.
참고: 웹사이트에서는 밝은 디자인이 가장 일반적이지만, 대중과 차별화하려면 어두운 디자인을 사용하세요.
9. Lydia Hill
Built with: Wix

Lisa Maltby와 마찬가지로 Lydia Hill도 애니메이션과 정적 요소가 있는 온라인 포트폴리오를 만들었습니다. 또한 그녀는 각 이미지나 애니메이션/GIF를 더 큰 형태로 즐길 수 있도록 라이트박스 효과를 추가했습니다.
이 일러스트레이터 포트폴리오의 독특한 특징은 콘텐츠를 다운로드하는 옵션입니다(꽤 큰 포맷으로). 누가 그걸 하나요?
참고: 잠재 고객이 여러분의 작품을 더 자세히 볼 수 있도록 더 높은 해상도로 다운로드할 수 있는 옵션을 제공하세요.
Wix 플랫폼 기반으로 구축된 최고의 웹사이트 예시 목록도 있습니다.
10. Zach Meyer
Built with: Format

앞서 언급했듯이 Zach Meyer는 사이드바 메뉴가 있는 온라인 포트폴리오의 또 다른 예입니다. 이 페이지는 전반적으로 매끈한 모양을 유지하며 모든 섹션과 페이지에서 동일한 배경색을 유지합니다.
포트폴리오 그리드에는 모든 작품이 새 페이지에서 열리는 동안 프로젝트 제목을 보여줄 수 있을 만큼 충분한 간격이 있으며, 때로는 최종 버전의 이미지도 보여줍니다.
참고: 좀 더 차분한 웹 모양을 원하시면 헤더, 푸터, 베이스의 배경을 같은 색상으로 사용하세요.
11. Clara De Lorenzi
Built with: Squarespace

클라라 드 로렌지는 페이지에 그리드 레이아웃, 드롭다운 탐색 기능이 있는 기본 머리글, 그리고 일반 바닥글을 갖춘 훌륭한 일러스트레이터 포트폴리오의 예입니다.
그리드는 각 프로젝트에 대한 자세한 정보, 추가 이미지를 포함한 새 페이지를 열어서 볼 수 있습니다.
참고: 초기 프레젠테이션을 더 깔끔하게 유지하려면 마우스를 올렸을 때 제목이나 기타 세부 정보가 표시되도록 하세요.
더욱 훌륭한 데모를 보려면 깨끗한 웹사이트 목록을 확인해 보세요.
12. That Artista
Built with: Format

아티스트의 홈페이지는 매우 단순하며, 소셜 아이콘(소셜 공유 기능 포함)이 있는 그래픽과 사이드바 탐색 기능이 있습니다.
이 일러스트레이터 포트폴리오 사이트의 흥미로운 점은 일부 부분은 수직(정보 페이지)으로 스크롤되고, 일부는 수평(프로젝트 페이지)으로 스크롤된다는 것입니다.
참고: 수평 스크롤을 사용하고 바탕 화면에서 스와이프하는 방식을 따라하세요.
13. Ashley Idell
Built with: Squarespace

Ashley Idell의 웹사이트는 그녀의 일러스트 덕분에 매우 활기차지만, 전반적인 디자인은 매우 최소한으로 유지됩니다. 하지만 이미지와 다른 콘텐츠가 더 돋보이기 때문에 좋습니다.
팝에 관해 이야기하자면, 포트폴리오에는 라이트박스 기능이 있어서 더 큰 이미지를 볼 수 있고 현재 페이지를 벗어나지 않고도 스크롤하여 볼 수 있습니다.
참고: 라이트박스 효과를 적용하면 시청자가 페이지를 벗어나지 않고도 더 큰 이미지를 볼 수 있습니다.
14. Lera Mishurova
Built with: Wix

레라 미슈로바의 홈페이지는 그다지 많은 정보를 공개하지 않지만, 그녀는 한 가지 일을 매우 잘 해냅니다. 바로 모든 관심을 그녀의 아름다운 작품(단 한 장의 이미지일지라도)에 집중시키는 것입니다.
헤더는 기본적이며, 필수적인 탐색 링크와 Facebook 및 Instagram 아이콘이 있습니다. 반면, 푸터에는 저작권 텍스트와 좋아요 버튼만 있어 매우 겸손하게 유지됩니다.
참고사항: 대부분의 내용을 업무에 적용하세요.
15. Ann Gagliano
Built with: Squarespace

앤 갈리아노는 그녀의 포트폴리오와 인스타그램 프로필을 볼 수 있는 링크가 있는 아름다운 프레임이 적용된 전체 화면 홈페이지를 보유하고 있습니다.
이 일러스트레이터의 포트폴리오는 하단에 썸네일이 있는 갤러리로, 이를 사용하여 그녀의 작품을 확인할 수 있고, 클릭하면 다음 작품으로 자동으로 넘어갑니다.
참고: Ann Gagliano처럼 포트폴리오의 썸네일이 있는 갤러리를 만들어 보세요.
16. Rachel Sanson
Built with: Squarespace

레이첼 샌슨은 홈페이지에 멋진 석조 포트폴리오 그리드를 마련했는데, 여기에는 새로운 페이지를 열지 않고도 더 큰 이미지를 볼 수 있는 라이트박스 기능이 포함되어 있습니다.
미니멀리스트적인 디자인은 헤더와 푸터를 포함한 웹사이트 전반에 걸쳐 적용되었습니다.
참고: 고전적인 그리드가 마음에 들지 않으면 다양한 스타일의 그리드를 사용하여 작품을 보여줄 수 있습니다.
17. Beatrice Blue
Built with: Format

Beatrice Blue의 일러스트레이터 포트폴리오 웹사이트를 다른 웹사이트와 차별화하는 가장 중요한 요소는 포트폴리오 작품을 로딩하는 데 사용하는 무한 스크롤입니다. 이를 통해 방문자를 더 오래 머물게 할 수 있으며(클릭할 필요가 없기 때문) 웹사이트 속도도 개선할 수 있습니다.
이 페이지에는 메뉴 링크와 소셜 미디어를 담은 고정 헤더가 있어 무한 스크롤 기능에 편리합니다.
참고: 무한 스크롤을 사용하여 웹사이트를 개선하고 방문자가 더 많은 콘텐츠를 볼 수 있도록 하세요.
18. Luke Adam Hawker
Built with: Squarespace

루크 아담 호커는 영웅 섹션에서 자신의 그림을 선보이기 위해 다른 접근 방식을 취했습니다. 즉, 실제로 액자에 넣은 그림을 사용하는 것입니다.
메인 헤더 부분은 "로고"와 쇼핑 카트 아이콘이고 두 번째 부분은 드롭다운 메뉴가 있는 투명한 탐색 모음입니다.
푸터에는 몇 가지 추가 링크가 있는 뉴스레터 구독 양식이 있습니다. 또한 연락처 페이지에 Google Maps가 통합되어 있어 사업체의 정확한 위치를 보여줍니다.
참고: 첫째, 인쇄된 작업의 이미지를 사용하세요. 둘째, 사업장 위치를 더 편리하게 표시하려면 Google Maps를 사용하세요.
19. Ive Penkova
Built with: Squarespace

아이브 펜코바는 전체 너비의 배너 이미지를 사용한 일러스트레이터 포트폴리오 사례이지만, 나머지 사이트는 상자형 레이아웃을 갖고 있습니다.
헤더와 푸터는 단순하고 단순하며 필수 요소만 제공합니다. 또한 새 페이지에서 게시물을 여는 Instagram 피드 통합 기능(팝업으로 나타나는 비디오 제외)도 정말 마음에 들었습니다.
참고: 더 많은 콘텐츠를 추가하고 프로필을 성장시키려면 IG 피드를 웹사이트에 통합하세요.
20. Ajiya Kalia
Built with: Astro static website builder

아지야 칼리아는 독특한 스타일과 일러스트레이션, 그림, 브랜드 아이덴티티를 만드는 데 대한 깊은 열정으로 유명한 비주얼 아티스트이자 디자이너입니다.
그녀의 웹사이트는 디지털 일러스트, 브랜드 아이덴티티 사례, 그림과 벽화와 같은 미술 작품 등 다양한 포트폴리오에 초점을 맞추고 있으며, 미니멀한 느낌이 특징입니다.
'Web Guide' 카테고리의 다른 글
| 인터넷에서 가장 좋은 About Us 페이지 예시 10가지 (8) | 2025.02.02 |
|---|---|
| 포괄적인 JavaScript SEO 가이드 (3) | 2025.02.02 |
| Halo 게임 프랜차이즈 데이터 90GB가 온라인에 유출 (0) | 2025.02.02 |
| 가상현실의 매력을 즐기는 방법을 알아보자 (4) | 2024.12.18 |
| 머신러닝을 활용한 현대 비즈니스 혁신 전략 알아보자 (2) | 2024.12.07 |
댓글