JavaScript는 현재 가장 널리 사용되는 프로그래밍 언어로, 전 세계 개발자의 62.3%가 사용하고 있습니다. 단순히 상호 작용을 추가하는 것에서 복잡하고 동적인 웹 애플리케이션의 백본이 되는 것으로 진화했습니다. 그리고 그와 함께 Javascript SEO에 대한 새로운 과제가 발생합니다.
기술 세계의 끊임없는 업데이트로 인해 검색 엔진을 위해 JavaScript를 최적화하는 방법을 이해하는 것이 이제 필수적입니다. 이 가이드는 JavaScript SEO의 핵심 측면을 안내하여 콘텐츠가 사용자 친화적이고 검색 엔진에서 쉽게 액세스할 수 있도록 합니다.
하지만 그 전에, JavaScript가 무엇이고 왜 웹사이트에 중요한지부터 알아보겠습니다.
자바스크립트란 무엇인가요?
JavaScript는 웹 개발에 중요한 널리 사용되는 프로그래밍 언어입니다. 이 언어를 사용하면 웹 페이지에서 복잡한 기능을 구현할 수 있습니다.
이는 다음을 포함하는 세 가지 핵심 웹 기술의 일부입니다.
- HTML 또는 하이퍼텍스트 마크업 언어: 웹페이지의 구조를 지정하는 설명적 언어입니다.
- CSS (Cascading Style Sheets): 브라우저에서 웹 페이지가 어떻게 보이는지 제어하는 선언적 언어입니다.
- JavaScript : 동적으로 업데이트되는 정보를 생성하고, 멀티미디어를 관리하고, 그래픽을 애니메이션화할 수 있는 스크립팅 언어입니다.
따라서 웹사이트에 애니메이션 2D/3D 그래픽이나 대화형 지도와 같은 것이 있다면 Javascript가 개입되었을 가능성이 더 큽니다.
간단히 말해서, JavaScript를 웹사이트의 상호작용성과 동적 기능을 구동하는 엔진이라고 생각해보세요. 웹사이트가 자동차라면 HTML은 프레임과 구조가 될 것입니다. CSS는 페인트와 디자인이 될 것입니다. 그리고 JavaScript는 모든 것을 움직이고 당신의 행동에 반응하게 하는 엔진이 될 것입니다.
JavaScript의 사용 방법
JavaScript는 클라이언트 측이나 사용자 브라우저에서 모두 사용할 수 있고, 서버 또는 웹 서버에서도 사용할 수 있다는 점에서 독특합니다.
클라이언트 측에서 JavaScript는 클릭하면 특정 동작을 하는 버튼, 사용자 입력에 따라 업데이트되는 동적 양식, 페이지를 다시 로드하지 않고도 업데이트되는 콘텐츠와 같이 웹 페이지에서 대화형 기능을 만드는 데 자주 사용됩니다.
서버 측에서는 Node.js와 같은 환경 덕분에 JavaScript는 다른 프로그래밍 언어에서 전통적으로 관리하던 작업을 처리할 수 있습니다. 여기에는 데이터베이스 관리, 웹 브라우저의 요청 처리, 동적 콘텐츠 제공이 포함됩니다.
이를 통해 개발자는 전체 웹 개발 스택에서 단일 언어를 사용하여 개발 프로세스를 간소화하고 협업을 개선할 수 있습니다.
웹 개발에서의 일반적인 사용
JavaScript의 가장 큰 장점 중 하나는 다재다능함입니다. 웹 개발에서 사용되는 일반적인 방법은 다음과 같습니다.
1. 상호작용성 : 이 프로그래밍 언어는 웹사이트가 더욱 상호작용적이 되도록 합니다. 예를 들어, 애니메이션을 만들고, 양식 제출을 처리하고, 실시간으로 사용자 입력을 검증하는 데 사용할 수 있습니다.
2. 동적 콘텐츠 : 웹사이트가 콘텐츠를 동적으로 업데이트할 수 있도록 합니다. 예를 들어, 자동으로 업데이트되는 소셜 미디어 피드나 사용자 입력에 응답하는 대화형 지도는 JavaScript로 구동됩니다.
3. 풀스택 개발: Node.js와 같은 프레임워크를 사용하면 JavaScript도 서버 측에서 사용됩니다. 이를 통해 개발자는 프런트엔드 사용자 인터페이스에서 백엔드 데이터베이스 상호작용까지 단일 언어를 사용하여 전체 애플리케이션을 빌드할 수 있습니다.
4. 게임 개발: 대규모 게임에는 흔하지 않지만 JavaScript는 종종 브라우저 기반 게임과 간단한 모바일 게임에 사용되며, 특히 웹 브라우저에서 바로 플레이할 수 있는 게임에 사용됩니다.
5. 실시간 애플리케이션: JavaScript는 채팅 앱이나 라이브 협업 도구와 같은 실시간 애플리케이션을 개발하는 데 필수적이며, 이러한 애플리케이션에서는 업데이트와 변경 사항을 모든 사용자에게 즉시 반영해야 합니다.
우리는 이미 JavaScript가 무엇이고 어떻게 사용되는지 다루었습니다. 이제 SEO를 이해하고 JavaScript와 어떻게 연결되는지 살펴보겠습니다.
SEO란 무엇인가요?
검색 엔진 최적화(SEO)는 검색 엔진 결과 페이지(SERP)에서 웹사이트의 가시성을 개선하는 것을 목표로 하는 일련의 전략과 관행을 포함합니다.
유료 광고와 달리, 기업이 게재 비용을 지불하는 SEO는 자연스럽게 그 자리를 차지하는 것입니다. 이는 Google과 같은 검색 엔진이 어떤 사이트를 먼저 보여줄지 결정할 때 찾는 것과 일치하도록 웹사이트의 다양한 측면을 최적화하여 수행됩니다.
SEO가 중요한 이유는 무엇인가요?
SEO는 웹사이트로 유기적 트래픽을 유도하기 때문에 매우 중요한데, 이는 종종 가장 가치 있는 트래픽으로 간주됩니다. 이유는 이 방문자들이 여러분이 제공하는 것을 적극적으로 검색하고 있기 때문입니다.
검색 결과에서 순위가 높을수록 가시성이 높아집니다. 이는 차례로 더 많은 트래픽, 신뢰성 및 사용자 신뢰로 이어질 수 있습니다. 사이트가 검색 결과 상단에 나타나면 사용자는 귀하의 브랜드를 권위 있고 신뢰할 수 있는 것으로 볼 가능성이 더 큽니다.
게다가 SEO는 유료 광고에 비해 비용 효율적입니다. 웹사이트가 잘 최적화되면 지속적인 지불 없이도 트래픽을 계속 유치할 수 있습니다. 이는 온라인 가시성과 성공을 위한 지속 가능한 장기 전략이 됩니다.
SEO는 현대 웹사이트에 어떻게 적용되는가?
현대 웹사이트는 여러 가지 방법으로 SEO를 사용합니다.
- 온페이지 SEO: 이는 웹사이트의 개별 페이지를 최적화하여 순위를 높이는 것을 포함합니다. 기술에는 관련 키워드 사용, 고품질 콘텐츠 생성, 빠른 로드 시간과 모바일 최적화를 통해 사이트가 사용자 친화적인지 확인하는 것이 포함됩니다.
- 오프페이지 SEO: 이는 다른 평판 좋은 사이트의 백링크를 통해 웹사이트의 권한을 구축하는 데 중점을 둡니다. 귀하의 콘텐츠에 링크하는 신뢰할 수 있는 사이트가 많을수록 귀하의 사이트는 검색 엔진에 더 신뢰할 수 있는 것처럼 보입니다.
- 기술적 SEO: 이렇게 하면 웹사이트 백엔드가 잘 정리되어 검색 엔진이 사이트를 크롤링하고 색인화하기가 더 쉬워집니다. 여기에는 사이트 속도, 모바일 반응성 및 전반적인 사이트 아키텍처를 개선하는 것이 포함됩니다.
- 콘텐츠 품질: 가치 있고 관련성 있는 콘텐츠를 만드는 것은 SEO의 핵심입니다. 사용자의 질의에 효과적으로 답하는 고품질 콘텐츠는 순위가 더 높을 뿐만 아니라 방문자의 참여를 유지하여 이탈률을 줄이고 전환율을 높입니다.
- 사용자 경험: SEO는 이제 탐색하기 쉬운지, 로드 속도가 빠른지 등 웹사이트의 전반적인 경험으로 확장됩니다. Google과 다른 검색 엔진은 좋은 사용자 경험을 제공하는 사이트를 우선시합니다.
자바스크립트 SEO란 무엇인가요?
JavaScript SEO는 콘텐츠 렌더링에 JavaScript를 크게 의존하는 웹사이트를 최적화하는 데 초점을 맞춘 기술적 SEO의 전문 분야를 말합니다.
기본적으로 HTML과 CSS를 사용하여 콘텐츠를 제공하는 기존 웹사이트와 달리, JavaScript 기반 웹사이트는 서버 측이 아닌 클라이언트 측(사용자 브라우저)에서 콘텐츠를 동적으로 생성하거나 수정합니다.
이러한 동적 동작은 전통적으로 정적 콘텐츠를 인덱싱하는 데 더 능숙한 검색 엔진 크롤러에게 과제로 작용할 수 있습니다.
검색 엔진이 JavaScript를 실행하는 능력을 향상시켰지만, 사용자 상호작용(클릭 등)에 의존하여 표시되는 콘텐츠를 완전히 인덱싱하지 못할 수 있습니다. 이로 인해 사이트의 일부가 검색 엔진에 보이지 않게 되어 전체 검색 가시성이 감소할 수 있습니다.
JavaScript가 기존 SEO 관행에 미치는 도전
JavaScript는 기존 SEO 관행에 여러 가지 과제를 안겨줍니다.
지연된 렌더링
JavaScript는 검색 엔진에서 콘텐츠를 렌더링하기 위해 추가 처리를 요구하기 때문에 인덱싱 프로세스가 느려질 수 있습니다. 이러한 지연으로 인해 중요한 콘텐츠가 그렇게 빨리 인덱싱되지 않을 수 있습니다. 또는 어떤 경우에는 렌더링 프로세스가 실패하면 웹 페이지가 전혀 인덱싱되지 않을 수도 있습니다.
콘텐츠 중복
JavaScript 프레임워크는 실수로 동일한 콘텐츠에 대해 여러 URL을 생성할 수 있습니다(예: 끝에 슬래시가 있거나 없거나, 다른 쿼리 매개변수). 이는 중복 콘텐츠 문제로 이어질 수 있습니다. 이는 링크 자산을 하나로 통합하는 대신 여러 URL에 분산시켜 SEO 노력을 희석할 수 있습니다.
차단된 리소스
robots.txt에 의해 JavaScript 파일이나 기타 리소스가 차단되거나 제대로 연결되지 않은 경우, 검색 엔진이 사이트를 완전히 크롤링하거나 인덱싱하지 못해 인덱싱이 완료되지 않을 수 있습니다.
검색 엔진이 JavaScript로 작동하는 방식
Google과 같은 검색 엔진은 크롤링, 렌더링, 인덱싱이라는 3단계 프로세스를 통해 JavaScript를 처리합니다 . 이러한 단계를 이해하는 것은 JavaScript가 많은 웹사이트를 최적화하는 데 중요합니다.
크롤링
이것은 검색 엔진 봇(종종 크롤러 또는 스파이더라고 함)이 귀하의 웹사이트를 방문하여 콘텐츠를 읽는 초기 단계입니다. 기존 HTML 웹사이트의 경우 콘텐츠는 간단합니다. 그러나 JavaScript가 많은 사이트의 경우 크롤러는 JavaScript를 실행하여 페이지 콘텐츠를 완전히 이해해야 합니다.
즉, 봇은 HTML, CSS, JavaScript 파일을 가져와 추가 처리를 위해 대기열에 넣습니다.
표현
크롤링 후 검색 엔진은 JavaScript를 렌더링해야 합니다. 렌더링은 검색 엔진이 JavaScript를 처리하여 사용자에게 표시되는 전체 웹페이지를 생성하는 것입니다.
여기에는 JavaScript에서 생성된 모든 동적 콘텐츠가 포함됩니다. Google은 이 작업에 헤드리스 브라우저를 사용하는데, 이는 일반 브라우저가 코드를 실행하는 방식을 모방합니다.
인덱싱
페이지가 렌더링되면 검색 엔진은 콘텐츠를 분석하여 인덱스에 저장합니다. 이 인덱스는 Google이 검색 쿼리에 대한 응답으로 관련 페이지를 검색하는 데 사용하는 방대한 웹 콘텐츠 데이터베이스입니다.
JavaScript로 렌더링된 콘텐츠의 경우 이 단계가 중요한데, 콘텐츠가 렌더링되지 않으면 인덱싱되지 않을 수 있기 때문입니다 .

이미지 출처: 구글 웹사이트
크롤링 vs. JavaScript 콘텐츠 렌더링
JavaScript 맥락에서 크롤링과 렌더링의 주요 차이점은 크롤링이 기본 HTML과 관련 파일을 가져오는 반면, 렌더링은 JavaScript를 실행하여 전체 웹페이지를 빌드하는 것이라는 점입니다.
크롤러는 HTML을 빠르게 수집할 수 있지만, JavaScript를 렌더링하는 데는 더 많은 시간과 리소스가 필요합니다. 따라서 JavaScript에 크게 의존하는 페이지는 렌더링 대기열이 길면 인덱싱이 지연될 수 있습니다.
JavaScript SEO에서 Googlebot의 역할
Google의 웹 크롤러인 Googlebot은 과거보다 훨씬 더 효과적으로 JavaScript를 처리하도록 진화했습니다. Googlebot이 웹페이지를 만나면 먼저 HTML을 다운로드한 다음 JavaScript 파일을 렌더링을 위해 대기시킵니다.
렌더링은 웹 렌더링 서비스(WRS)에 의해 수행됩니다. 이 서비스는 JavaScript 코드를 실행하여 동적 콘텐츠를 포함한 웹페이지의 완전한 대화형 버전을 생성합니다.
이 과정에서 Googlebot은 JavaScript 실행 후 웹페이지의 구조를 나타내는 DOM(문서 개체 모델)을 구성합니다.
DOM이 완전히 렌더링되면 Googlebot은 텍스트, 이미지, 메타데이터와 같은 동적으로 생성된 요소를 포함한 모든 콘텐츠를 구문 분석하고 인덱싱할 수 있습니다.
즉, JavaScript에 의해 콘텐츠가 생성되거나 수정되더라도 Googlebot은 페이지를 완전히 렌더링할 수 있는 한 여전히 콘텐츠를 보고 인덱싱할 수 있습니다.
JavaScript 사이트를 위한 기술 SEO
웹 페이지가 생성되어 사용자에게 표시되는 방법에는 두 가지 접근 방식이 있으며, 각각 JavaScript SEO에 상당한 영향을 미칩니다.
서버 사이드 렌더링(SSR)
SSR에서는 웹 페이지의 콘텐츠가 사용자의 브라우저로 전송되기 전에 서버에서 렌더링됩니다.
사용자가 페이지를 요청하면 서버는 필요한 모든 데이터를 처리하고 완전히 렌더링된 HTML 페이지를 브라우저로 보냅니다. 사용자는 거의 즉시 콘텐츠를 보고, 검색 엔진은 브라우저에 도착했을 때 이미 HTML에 있기 때문에 콘텐츠를 쉽게 크롤링하고 색인할 수 있습니다.
SSR은 일반적으로 SEO에 더 좋습니다. 검색 엔진이 완전히 렌더링된 페이지를 수신하기 때문입니다. 이를 통해 콘텐츠를 크롤링하고 색인하기가 더 쉬워집니다.
클라이언트 측 렌더링(CSR)
CSR에서 서버는 최소한의 HTML 페이지를 브라우저로 보내고, 브라우저는 JavaScript를 사용하여 나머지 콘텐츠를 페치하고 렌더링합니다. 이 방법은 브라우저에 크게 의존하여 페이지를 빌드하는데, 브라우저가 콘텐츠를 표시하기 전에 JavaScript를 실행해야 하기 때문에 초기 로드 시간이 느려질 수 있습니다.
서버 측 렌더링(SSR)은 SEO와 초기 페이지 로드 성능에 매우 좋지만, 클라이언트 측 렌더링(CSR)은 SSR만으로는 제공할 수 없는 이점을 제공합니다. 특히 사용자 경험과 애플리케이션 상호 작용 측면에서 그렇습니다.
또한 특정 시나리오에서는 서버 부하를 줄이고 후속 페이지 로드 속도를 높일 수도 있습니다.
SSR과 CSR의 균형
많은 최신 웹 애플리케이션에서는 빠른 로딩 시간과 SEO 친화성을 보장하기 위해 SSR을 초기 페이지 로드에 적용하고, 이후 상호작용에는 CSR을 적용하여 사용자 경험을 향상시키고 서버 부담을 줄이는 하이브리드 방식을 사용합니다.
SEO를 위한 동적 렌더링
동적 렌더링은 검색 엔진을 위해 JavaScript가 많이 사용된 웹사이트를 최적화하는 데 사용되는 기술로, 특히 기존 렌더링 방식으로는 인덱싱 및 크롤링에 문제가 발생할 때 사용됩니다.
이 기능은 Googlebot과 같은 검색 엔진 봇이 귀하의 웹사이트에 액세스하려고 할 때 이를 감지하고 해당 봇에게 사전 렌더링된 정적 HTML 버전의 페이지를 제공합니다.
그 사이, 인간 사용자는 귀하의 사이트의 완전히 동적인 JavaScript 기반 버전을 계속 볼 수 있습니다.
동적 렌더링을 사용해야 할까요?
일반적으로 동적 렌더링은 영구적인 해결책이 아닌 일시적인 해결책이나 해결 방법으로 간주됩니다.
Google은 여전히 가능한 경우 Server-Side Rendering(SSR) 또는 하이브리드 접근 방식과 같은 기술을 사용하는 것을 권장합니다. 이러한 방법은 더 지속 가능하며 SEO와 사용자 경험 모두에 더 나은 장기적 결과를 제공합니다.
가장 일반적인 JavaScript 프레임워크
웹사이트를 구축할 때 개발자는 종종 React, Angular, Vue.js와 같은 JavaScript 프레임워크를 사용합니다.
React
React는 Facebook에서 사용자 인터페이스, 특히 단일 페이지 애플리케이션을 구축하기 위해 개발한 JavaScript 라이브러리입니다. 개발자는 자체 상태를 관리하는 재사용 가능한 UI 구성 요소를 만들 수 있습니다. 이렇게 하면 복잡한 사용자 인터페이스를 구축하기가 더 쉽습니다.
기본적으로 React는 클라이언트 측 렌더링(CSR)을 사용합니다. 하지만 Next.js와 같은 프레임워크를 통해 서버 측 렌더링(SSR)도 강력하게 지원합니다.
Angular
Angular는 Google에서 개발하고 유지 관리하는 포괄적인 JavaScript 프레임워크입니다. 양방향 데이터 바인딩, 종속성 주입, 대규모 애플리케이션을 구축하기 위한 광범위한 도구와 같은 다양한 기능을 제공하는 본격적인 프레임워크입니다.
React와 유사하게 Angular도 클라이언트 측 렌더링에 크게 의존하지만, Angular Universal을 통해 SSR 기능도 제공합니다.
Vue.js
Vue.js는 사용자 인터페이스와 단일 페이지 애플리케이션의 생성을 용이하게 하는 유연한 JavaScript 프레임워크입니다. Evan You가 만든 Vue.js는 적응 가능하도록 설계되었으며 점진적으로 사용할 수 있습니다. 애플리케이션의 일부에만 사용하기 시작하여 필요에 따라 확장할 수 있습니다.
이 JavaScript 프레임워크는 단순성, 유연성, 다른 프로젝트 및 라이브러리와의 통합 용이성으로 유명합니다. 또한 클라이언트 측 또는 서버 측 렌더링을 위해 설정할 수도 있습니다.
일반적인 JavaScript SEO 문제 및 솔루션
중복 콘텐츠 및 표준화
중복 콘텐츠란 동일한 웹사이트의 여러 URL을 통해 동일하거나 매우 유사한 콘텐츠에 접근할 수 있는 경우 발생합니다.
이러한 경우 검색 엔진은 혼란을 겪게 되고, 검색 결과에서 어떤 버전의 콘텐츠를 우선순위에 두어야 할지 판단하는 데 어려움을 겪게 되면서 순위 지정 능력이 약화됩니다.
그렇다면 JavaScript는 어떻게 중복 콘텐츠 문제를 일으킬까요?
JavaScript는 동일한 콘텐츠를 가리키는 다른 매개변수를 가진 URL을 생성하여 실수로 중복 콘텐츠 문제를 일으킬 수 있습니다. 적절한 처리 없이 이러한 다른 URL은 검색 엔진에서 중복 콘텐츠가 있는 별도의 페이지로 볼 수 있습니다.
예를 들어, 방문자가 귀하의 매장 웹사이트로 이동하는 것을 상상해 보세요. 장바구니에 품목을 추가한 후 URL이 store.com/shoes에서 store.com/shoes?session_id=12345와 같은 것으로 변경됩니다.
내용(신발 페이지)이 동일하더라도 검색 엔진은 store.com/shoes 와 store.com/shoes?session_id=12345가 다른 페이지라고 생각할 수 있습니다. 적절한 관리가 없다면 검색 엔진은 두 URL을 모두 색인화하여 중복된 내용을 생성할 수 있습니다.
정규화는 SEO에서 중복 콘텐츠 문제를 해결하는 데 사용되는 프로세스입니다. 여기에는 여러 버전이 사용 가능한 경우 페이지의 선호 버전을 나타내기 위해 표준 태그 (rel="canonical") 를 사용하는 것이 포함됩니다.
이 태그는 검색 엔진이 어떤 버전의 콘텐츠가 인덱싱되고 순위가 매겨져야 하는 "공식" 버전인지 이해하는 데 도움이 됩니다.
중복 콘텐츠 및 표준화 문제를 해결하는 방법
Google 검색에서 중복 또는 매우 유사한 사이트에 대한 표준 URL을 다양한 접근 방식을 사용하여 설정할 수 있습니다. 표준화에 영향을 미치는 강도 순으로 나열하면 다음과 같습니다.
리디렉션
리디렉션은 리디렉션 대상이 정식이 되어야 한다는 명확한 표시입니다. 리디렉션을 사용하여 Googlebot에 리디렉션된 URL이 원래 URL보다 우수하다고 알릴 수 있습니다. 중복 페이지를 제거할 때만 사용해야 합니다.
rel="canonical" 링크 주석 사용
제공된 URL이 정식 URL이 되어야 함을 나타내기 위해 rel="canonical" 링크 주석을 사용할 수 있습니다.
rel ="canonical" 링크 요소 방법을 사용하면 모든 중복 페이지에 대한 코드에 <link> 요소를 추가하여 표준 페이지를 가리킬 수 있습니다. 그러나 이는 HTML 페이지에만 적용되며 PDF와 같은 형식에는 적용되지 않습니다. 이러한 상황에서는 rel="canonical" HTTP 헤더를 사용합니다.
예를 들어, 콘텐츠에 액세스할 수 있는 URL 변형이 많음에도 불구하고 https://store.com/shoes 사이트를 표준 URL로 지정하려는 경우 아래에 표시된 대로 하면 됩니다.
https://store.com/shoes” />
사이트맵 포함
사이트맵에서 정식 페이지를 지정할 수 있습니다. 이는 쉽게 수행하고 유지 관리할 수 있으며, 특히 대규모 사이트에서 유익할 수 있습니다. 하지만 rel="canonical" 매핑 기술보다 Google에 대한 신호가 약합니다.
Google은 사이트맵에 지정한 모든 정식 사이트에 대해서도 관련 중복 항목을 찾아야 합니다.
이러한 방법은 결합했을 때 가장 효과적이므로, 모든 방법을 시도해 보는 것이 좋습니다.
더 나은 JavaScript SEO를 위한 Canonical 태그 모범 사례
- 표준화 목적으로 robots.txt 파일을 활용하지 마세요.
- 서로 다른 표준화 기술을 사용하여 동일한 페이지에 대해 여러 URL을 표준으로 정의하지 마세요(예를 들어, 사이트맵에 하나의 URL을 지정하고 rel="canonical"을 사용하여 동일한 페이지에 대해 다른 URL을 지정하지 마세요).
- URL 제거 도구를 표준화에 사용하지 마십시오. 검색에서 모든 URL 변형을 숨깁니다.
- 단일 사이트 내에서 표준 페이지 선택을 관리하기 위해 noindex 태그를 사용하는 것은 권장되지 않습니다. 이렇게 하면 검색 엔진 결과에서 페이지가 완전히 제거되기 때문입니다. 선호되는 옵션은 rel="canonical" 링크 주석을 사용하는 것입니다.
- 사이트 내에서 링크할 때는 중복 URL이 아닌 정식 URL을 사용하세요. 정식 URL이라고 생각하는 URL에 링크하면 Google에서 선호 사항을 이해하는 데 도움이 됩니다.
- hreflang 요소를 사용하는 경우 동일한 언어로 된 표준 페이지를 포함하거나, 표준 페이지가 없는 경우 가장 적합한 대체 언어를 포함해야 합니다.
해시 기반 라우팅의 과제 (#)
example.com/#section1과 같은 URL에 #이 표시되면 해당 #은 브라우저에서 목차나 더 아래의 섹션과 같이 같은 페이지의 특정 부분으로 이동하는 데 사용됩니다. 이는 브라우저의 기본 제공 기능이며, # 뒤에 오는 것은 일반적으로 페이지가 요청될 때 서버로 전송되지 않습니다.
하지만 일부 JavaScript 개발자는 다른 페이지 간 이동이나 URL에 추가 데이터 추가와 같은 다른 용도로 #을 사용하기 시작했습니다. 기술적으로는 효과가 있을 수 있지만 혼란과 문제를 일으킬 수 있습니다.
왜 문제인가
- 브라우저는 나머지를 무시합니다 : URL에 #을 사용하면 서버는 그 뒤의 모든 것을 무시합니다. 이는 페이지 처리 방법이나 데이터 처리 방법을 망칠 수 있습니다.
- 관리하기 어려움 : #은 한 가지 목적(페이지의 특정 부분으로 이동)을 위한 것이므로, 다른 목적에 사용하면 웹사이트를 관리하기 어려워질 수 있으며 개발자와 웹사이트를 처리하는 시스템 모두를 혼란스럽게 할 수 있습니다.
더 나은 대안
예를 들어, Vue.js 프레임워크를 사용하는 경우 개발자는 종종 #을 사용하여 웹사이트가 어떻게 탐색하는지 관리합니다(이를 라우팅이라고 합니다). #을 사용하는 대신 'History Mode'라는 것을 사용하는 것이 더 좋습니다. 이 모드는 # 없이 깨끗한 URL을 만듭니다.

히스토리 모드를 사용하면 사이트의 URL이 더 깔끔해 보이고(예: example.com/#page1 대신 example.com/page1) #을 잘못 사용했을 때 발생하는 문제도 피할 수 있습니다.
레이지 로딩과 SEO
레이지 로딩은 이미지와 비디오와 같이 필수적이지 않은 콘텐츠의 로딩을 필요할 때까지 지연시키는 웹 개발 기술입니다.
올바르게 구현되지 않으면, 레이지 로딩은 검색 엔진이 스크롤 후에만 나타나는 이미지나 텍스트와 같이 나중에 로드되는 콘텐츠를 인덱싱하지 못하게 할 수 있습니다. 이로 인해 크롤링 프로세스 중에 중요한 콘텐츠가 누락될 수 있으며, 이는 SEO에 해를 끼칠 수 있습니다.
Lazy-Loaded 콘텐츠를 수정하는 방법
모든 중요한 콘텐츠가 화면(뷰포트)에 표시될 때 로드되었는지 확인하세요. 이렇게 하면 Google에서 볼 수 있게 되는데, Google 크롤러는 사용자처럼 페이지와 상호 작용하지 않습니다.
- 브라우저 내장 지연 로딩: 최신 브라우저는 지연 로딩 이미지와 iframe을 기본적으로 지원합니다.
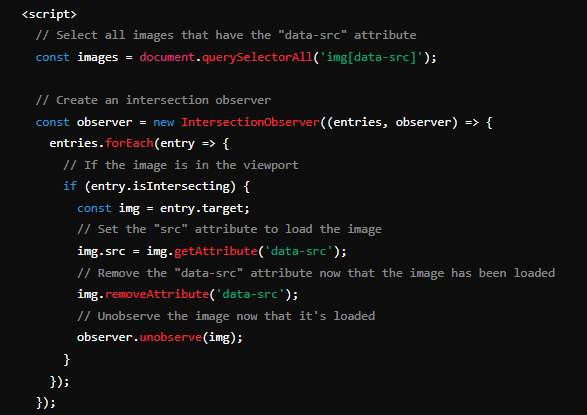
- IntersectionObserver API: 이 API를 사용하면 요소가 뷰포트에 들어오는 시점을 감지하고 그에 따라 로드할 수 있습니다. 아래 예를 사용하여 가장 잘 설명할 수 있습니다.

- JavaScript 라이브러리: 일부 라이브러리는 스크롤과 같은 사용자 동작이 필요 없이 뷰포트에 콘텐츠가 들어오는 즉시 로드되도록 특별히 설계되었습니다.
- 중요한 콘텐츠의 지연 로딩을 피하세요: 페이지가 로드될 때 바로 보이는 콘텐츠에 지연 로딩을 적용하지 마세요. 이 콘텐츠는 우선순위가 있어야 하며 사용자와 검색 엔진 모두에서 볼 수 있어야 합니다.
마지막으로, 항상 레이지 로딩 설정을 테스트하여 올바르게 작동하는지, Google에서 모든 콘텐츠를 로드할 수 있는지 확인하세요. 이를 수행하는 한 가지 방법은 Google Search Console의 URL 검사 도구를 사용하는 것입니다.

JavaScript SEO를 위한 모범 사례
귀하의 웹사이트를 더 접근하기 쉽게 만드세요
웹사이트를 디자인할 때는 검색 엔진뿐만 아니라 모든 사용자가 접근할 수 있도록 하는 데 집중하세요. 화면 판독기를 사용하거나 오래된 모바일 기기를 사용하는 사용자와 같이 JavaScript를 지원하는 브라우저를 사용하지 않는 사람들의 요구를 고려하세요.
사이트의 접근성을 확인하는 간단한 방법은 브라우저에서 JavaScript를 끄거나 Lynx와 같은 텍스트 전용 브라우저에서 보는 것입니다. 이 접근 방식은 이미지에 포함된 텍스트와 같이 Google에서 읽기 어려울 수 있는 모든 콘텐츠를 발견하는 데 도움이 됩니다.
Google Chrome에서 JavaScript를 끄려면 브라우저를 열고 오른쪽 상단 모서리에 있는 세 개의 점을 클릭한 다음 "설정"으로 이동합니다. 화면 왼쪽에서 "개인 정보 및 보안"을 클릭한 다음 "사이트 설정"을 클릭합니다. "콘텐츠" 섹션 에서 "JavaScript"를 찾아 "사이트에서 JavaScript를 사용하도록 허용 안 함" 으로 토글합니다 .

무한 스크롤링
웹사이트에 무한 스크롤을 사용하는 경우 페이지 분할 로딩도 포함하는 것이 중요합니다.

페이지 로딩은 사용자가 콘텐츠의 특정 섹션을 공유하는 데 도움이 되며 나중에 해당 섹션으로 돌아가는 것을 더 쉽게 해줍니다. 또한 Google이 페이지 상단이 아닌 콘텐츠의 특정 부분에 직접 링크할 수 있습니다.
이를 활성화하려면 콘텐츠의 각 섹션에 사용자가 공유하고 직접 액세스할 수 있는 고유한 링크가 있는지 확인하세요. History API를 사용하여 새 콘텐츠가 동적으로 로드될 때 URL을 업데이트하세요.
페이지에 대한 고유한 제목과 설명 만들기
고유하고 설명적인 <title> 요소와 메타 설명을 사용하면 사용자가 검색에 가장 적합한 항목을 빠르게 찾을 수 있습니다. JavaScript를 사용하여 이러한 요소를 설정하거나 변경할 수 있습니다.


제목 링크
제목 링크는 사용자가 검색 결과에서 보는 것입니다. Google이 이 제목 링크를 자동으로 생성할 수 있지만 모범 사례를 따르면 영향을 미칠 수 있습니다.
- 사이트의 각 페이지에 <title> 요소에 특정 제목이 있는지 확인하세요.
- 제목은 설명적이지만 간결하게 유지하세요. "홈"이나 "프로필"과 같은 모호한 용어는 피하고 제목을 너무 길게 만들지 마세요. 검색 결과에서 잘릴 수 있습니다.
- 키워드를 너무 많이 사용하지 마세요. 설명적인 용어를 몇 개 포함하는 것은 좋지만, 같은 단어를 여러 번 반복하는 것은 피하세요.
짧은 발췌
스니펫은 검색 결과에 나타나는 페이지 콘텐츠의 짧은 미리보기입니다. Google은 페이지의 콘텐츠보다 더 명확한 요약을 제공하는 경우 메타 설명 태그를 사용하여 이러한 스니펫을 만들 수 있습니다.
각 페이지에 대해 고유한 설명을 작성하는 것이 중요합니다. 모든 페이지에 동일한 설명을 사용하는 것은 사용자에게 도움이 되지 않습니다. 개별 페이지, 특히 홈페이지와 가장 중요한 페이지에 대한 정확한 설명을 만드는 데 집중하세요. 모든 페이지에 대한 설명을 작성할 수 없다면 가장 중요한 설명을 우선시하세요.
호환되는 코드 작성
웹사이트에 JavaScript 코드를 작성할 때는 모든 브라우저에서 작동하고 Google에서 이해할 수 있는지 확인하는 것이 중요합니다. JavaScript는 항상 변화하고 새로운 기능을 추가하고 있습니다. 하지만 모든 브라우저, 심지어 Google도 모든 새로운 기능을 즉시 지원할 수는 없습니다.
코드가 사용자의 브라우저와 호환되지 않으면 웹사이트의 일부가 제대로 작동하지 않거나 전혀 작동하지 않을 수 있습니다. 또한 Google에서 코드를 이해하지 못하면 사이트가 검색 결과에 제대로 표시되지 않을 수 있습니다.
코드가 모든 곳에서 작동하는지 확인하는 방법:
- 브라우저 호환성 이해: Chrome, Firefox 또는 Safari와 같은 다양한 브라우저가 최신 JavaScript 기능이나 API를 모두 지원하지 않을 수 있습니다. 모든 브라우저에서 호환되는 JavaScript 코드를 작성하려면 최신 ECMAScript(ES) 사양에서 지원하는 표준화된 기능을 사용하고 브라우저별 코드는 피하는 데 집중하세요. 여러 브라우저에서 코드를 테스트하고 Babel과 같은 도구를 사용하여 최신 JavaScript를 이전 브라우저에서 지원하는 버전으로 변환하여 호환성을 보장할 수 있습니다.
- 폴리필 사용 : 폴리필은 백업 플랜과 같습니다. 브라우저가 코드에 필요한 기능을 지원하지 않는 경우 폴리필은 해당 기능을 작동시키는 대체 방법을 제공합니다. 마치 이전 브라우저에 최신 JavaScript를 이해할 수 있도록 치트시트를 제공하는 것과 같습니다.
- 차등 제공 사용: 이는 처리할 수 있는 것에 따라 다른 버전의 코드를 다른 브라우저에 제공하는 것을 의미합니다. 최신 브라우저는 최신 최고의 버전을 받는 반면, 이전 브라우저는 이해할 수 있는 더 간단한 버전을 받을 수 있습니다.
- 제한 확인: 모든 브라우저 기능이 폴리 필링될 수 있는 것은 아닙니다. 어떤 것들은 어떤 경우에도 이전 브라우저에서 작동하지 않습니다. 따라서 설명서를 확인하여 무엇이 호환될 수 있고 무엇이 호환될 수 없는지 이해하는 것이 중요합니다.
올바른 HTTP 상태 코드를 사용하세요
웹페이지를 방문하면 브라우저와 웹페이지를 호스팅하는 서버는 HTTP 상태 코드 라고 하는 것을 사용하여 통신합니다 . 이 코드는 브라우저나 Google 웹 크롤러에게 페이지를 로드하려고 할 때 무슨 일이 일어났는지 알려주는 메시지와 같습니다.
Googlebot은 이러한 상태 코드를 사용하여 웹사이트의 페이지에 액세스하려고 할 때 문제가 있는지 파악합니다. 상태 코드에 따라 Googlebot은 페이지를 검색 가능하게 만들어야 하는지 아니면 문제가 있는지 알 수 있습니다.
올바른 상태 코드를 사용하면 Google 및 기타 검색 엔진이 페이지에서 무슨 일이 일어나고 있는지 이해하는 데 도움이 됩니다. 이렇게 하면 Google이 사이트를 올바르게 색인화할 수 있으며 사용자는 끊어진 링크나 더 이상 존재하지 않는 페이지와 같은 문제에 부딪히지 않습니다.
알아야 할 주요 HTTP 상태 코드
404 – 페이지를 찾을 수 없음 : 이 코드는 Googlebot과 브라우저에 페이지가 존재하지 않는다고 알려줍니다. 누군가가 더 이상 존재하지 않는 URL을 방문하려고 하면 서버는 404 코드를 보냅니다. 그러면 Googlebot은 이 페이지를 인덱싱하지 않아야 한다는 것을 알게 됩니다.
401 – 승인되지 않음 : 이 코드는 페이지가 로그인 화면 뒤에 있을 때 사용됩니다. Googlebot에 페이지를 보려면 특별한 권한이 필요하다는 것을 알려줍니다. 즉, 서버는 클라이언트(브라우저나 애플리케이션 등)가 요청된 리소스에 액세스하기 전에 자신을 인증하도록 요구합니다. 액세스가 허가되지 않으면 Googlebot은 이러한 페이지를 인덱싱할 수 없습니다.
301 – 영구적으로 이동 : 페이지를 새 URL로 이동한 경우 이 코드를 사용하여 Googlebot에 페이지가 영구적으로 이동되었음을 알립니다. 이렇게 하면 Google이 새 URL로 인덱스를 업데이트하여 사용자가 올바른 페이지를 찾을 수 있습니다.
단일 페이지 앱에서 소프트 404 오류 방지
JavaScript를 사용하여 단일 페이지 앱을 빌드하면 전체 앱이 하나의 웹 페이지에서 실행됩니다. JavaScript는 콘텐츠의 다른 페이지 간 이동을 위한 탐색을 처리합니다.
소프트 404 오류는 "찾을 수 없음" 메시지를 표시해야 하는 페이지(예: 제품이 존재하지 않는 경우)가 "제품을 찾을 수 없음"과 같은 메시지가 있는 일반 페이지를 표시하지만 모든 것이 괜찮다는 상태 코드(예: 200)를 반환할 때 발생합니다. 이는 Google과 같은 검색 엔진을 혼란스럽게 하여 실제로는 유효하지 않은 페이지가 유효하다고 생각할 수 있습니다.
소프트 404 오류를 피하는 방법
1. JavaScript 404 페이지로 리디렉션:
제품이나 페이지가 존재하지 않는 경우 JavaScript를 사용하여 사용자를 404 상태 코드를 올바르게 반환하는 전용 "찾을 수 없음" 페이지로 리디렉션할 수 있습니다.
예:

2. Noindex 태그 추가
리디렉션이 불가능한 경우, 다른 방법은 검색 엔진에 오류 페이지를 인덱싱하지 말라고 알려주는 메타 태그를 추가하는 것입니다. 이렇게 하면 검색 결과에 오류 페이지가 표시되지 않습니다.
예:

JavaScript SEO를 위한 JavaScript 파일 크롤링 허용
JavaScript SEO와 관련해서 Google과 같은 검색 엔진이 웹페이지를 올바르게 표시하는 데 필요한 모든 파일에 액세스할 수 있는지 확인하는 것이 중요합니다.
Google에서 JavaScript 및 CSS 파일을 크롤링하도록 허용하는 것은 웹사이트가 검색 결과에 올바르게 렌더링되도록 보장하기 때문에 매우 중요합니다. Google에서 이러한 파일을 볼 수 없는 경우 페이지의 일부가 누락되거나 잘못 표시될 수 있으며, 이는 SEO에 부정적인 영향을 미칠 수 있습니다.
Google이 JavaScript 파일을 크롤링하도록 허용하는 방법
1. robots.txt 파일 업데이트
robots.txt 파일은 검색 엔진에 웹사이트의 어떤 부분에 액세스할 수 있는지 알려줍니다. Google이 JavaScript 및 CSS 파일에 액세스할 수 있도록 하려면 robots.txt 파일에 다음 줄을 추가해야 합니다.

2. 하위 도메인 및 기타 도메인 확인
귀하의 웹사이트가 다른 하위 도메인(API 등) 또는 외부 도메인의 리소스를 사용하는 경우, 해당 robots.txt 파일도 필요한 JavaScript 및 CSS 파일에 대한 액세스를 허용하는지 확인해야 합니다. 이러한 리소스가 차단되면 검색 결과에 사이트가 표시되는 방식에 문제가 발생할 수 있습니다.
3. 네트워크 탭을 사용하여 테스트
Chrome DevTools의 네트워크 탭을 사용하여 특정 리소스를 차단하면 페이지의 콘텐츠에 영향을 미치는지 테스트할 수 있습니다. 특정 파일을 차단하고 페이지를 다시 로드하여 변경 사항이 있는지 확인합니다. 파일을 차단하면 문제가 발생하는 경우 해당 파일은 Google에서 액세스할 수 있어야 합니다.
구조화된 데이터 사용
구조화된 데이터는 페이지에 대한 정보를 제공하고 페이지 콘텐츠를 분류하는 특정 형식입니다. 이 구조화된 데이터는 JSON-LD라는 형식을 사용하여 페이지에 포함될 수 있습니다.
JSON-LD(JavaScript Object Notation for Linked Data)는 Google과 같은 검색 엔진이 읽고 이해할 수 있는 형식으로 구조화된 데이터를 인코딩하는 방법입니다. 검색 엔진이 페이지를 레시피, 기사, 제품 등으로 식별하는 것과 같이 콘텐츠의 맥락을 이해하는 데 도움이 됩니다.
이것이 JavaScript SEO에 중요한 이유
구조화된 데이터를 적절히 구현하면 검색 결과에 페이지가 더 잘 표시되어 별표, 이미지 및 기타 시각적 요소가 포함된 향상된 목록과 같은 풍부한 결과를 얻을 수 있습니다.
JavaScript를 사용하여 이 데이터를 관리하면 사이트를 유연하고 동적으로 유지하는 동시에 검색 엔진에 콘텐츠의 효과적인 순위를 매기는 데 필요한 정보를 제공할 수 있습니다.
JavaScript를 사용하여 JSON-LD 주입
JavaScript를 사용하여 이 구조화된 데이터(JSON-LD)를 만들고 웹페이지에 직접 추가할 수 있습니다. 아래 단계에 따라 그렇게 하십시오.
1. JavaScript로 JSON-LD 생성: 페이지의 JSON-LD 구조화 데이터를 만드는 JavaScript 스크립트를 작성합니다.
2. 페이지에 JSON-LD 삽입: JavaScript를 사용하여 생성된 JSON-LD를 페이지에 삽입합니다. 일반적으로 <script type="application/ld+json"> 태그 내에 삽입합니다.

3. 구현 테스트: 구조화된 데이터를 테스트하여 올바르게 작동하는지 확인하는 것이 중요합니다. Google은 JSON-LD가 검색 엔진에서 올바르게 읽히고 해석되는지 확인할 수 있는 Rich Results Test와 같은 도구를 제공합니다.
Googlebot이 JavaScript 콘텐츠를 어떻게 보는지 테스트하는 도구
여러 도구를 사용하면 Googlebot이 JavaScript 콘텐츠와 상호 작용하고 색인을 생성하는 방식을 이해하는 데 도움이 될 수 있습니다.
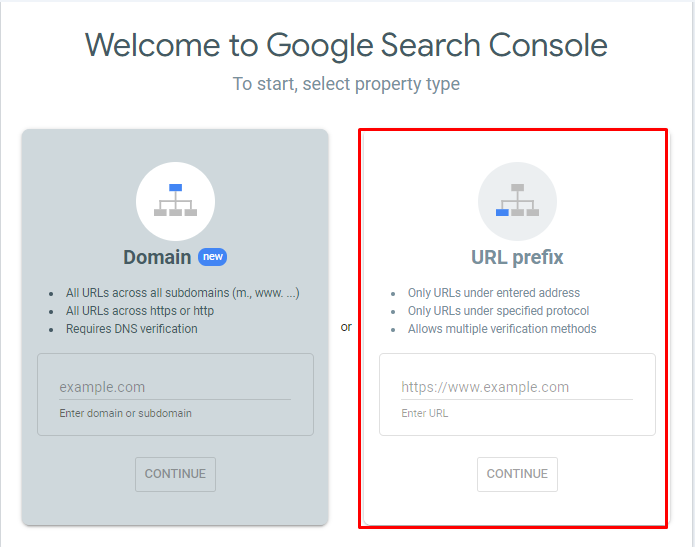
Google Search Console의 URL 검사 도구
Google Search Console의 URL 검사 도구는 Google이 사이트의 특정 페이지에 대해 무엇을 알고 있는지 확인하는 데 도움이 되는 강력한 도구입니다. 이는 특히 JavaScript SEO와 관련된 문제를 해결하는 데 유용합니다.
URL 검사 도구를 사용하여 다음을 수행할 수 있습니다.
- 누락된 페이지 문제 해결: 사이트의 페이지가 Google 검색 결과에 나타나지 않는 경우 이 도구를 사용하여 이유를 찾을 수 있습니다. Google이 페이지를 크롤링하고 인덱싱했는지 또는 표시되지 못하게 하는 문제가 있는지 알려줍니다.
- 수정 사항 확인: JavaScript 문제나 인덱싱 오류와 같은 페이지의 문제를 수정한 후에는 해당 도구를 사용하여 수정 사항이 제대로 적용되었는지 확인할 수 있습니다.
- 인덱싱 요청: 페이지를 추가하거나 업데이트한 경우 Google에서 자동으로 페이지를 찾을 때까지 기다리지 않고도 Google에 바로 크롤링하고 인덱싱하도록 요청할 수 있습니다.
URL 검사 도구를 사용하는 방법:
I. 페이지 검사:
- 검사하려는 페이지의 전체 URL을 Google Search Console 상단의 검색 창에 입력하세요.

- 또는 보고서 중 하나의 URL 옆에 있는 검사 아이콘을 클릭하세요.
II. 페이지 상태 확인:
- URL이 Google에 등록됨: 이는 페이지가 색인되었고 주요 문제가 없음을 의미합니다.

- URL이 Google에 있지만 문제가 있습니다. 페이지가 색인되었지만 검색 결과에서 성능에 영향을 줄 수 있는 문제가 있습니다. 도구는 해당 문제가 무엇인지 보여줍니다.
- URL이 Google에 없음: 이는 페이지가 인덱싱되지 않았음을 의미합니다. 이 도구는 크롤링 문제, 인덱싱 차단 또는 다른 페이지와의 중복 여부에 관계없이 이유를 이해하는 데 도움이 됩니다.
III. 수정 및 재확인:
- 문제가 발견되면 사이트에서 해결하세요.
- 그런 다음 도구를 사용하여 "실시간 URL 테스트"를 수행 하고 문제가 해결되었는지 확인합니다.
- 모든 것이 괜찮아 보인다면, "색인 요청"을 클릭해 Google에 페이지를 다시 색인하도록 요청하세요.
풍부한 결과 테스트

이전에 언급했듯이, Rich Results Test는 Google에서 제공하는 도구로, 귀하의 웹페이지가 Google 검색 결과의 특별 기능(종종 "rich results"라고 함)에 적합한지 확인하는 데 도움이 됩니다.
Rich Results Test를 사용하면 구조화된 데이터가 올바르게 설정되어 Google에서 페이지에 대한 Rich Results를 표시할 수 있습니다. 이러한 기능에는 별점, 이미지 또는 검색 목록을 돋보이게 하는 기타 향상된 정보와 같은 항목이 포함될 수 있습니다.
Rich Results Test는 JSON-LD, RDFa, Microdata를 포함한 구조화된 데이터에 대한 여러 형식을 지원합니다. JSON-LD는 JavaScript SEO에 가장 일반적이고 권장되는 형식인데, 구현하기 쉽고 JavaScript와 잘 작동하기 때문입니다.
Rich Results Test를 사용하는 방법
1. URL 테스트
테스트하려는 페이지의 전체 URL을 입력합니다. 페이지의 모든 리소스(예: 이미지, 스크립트, 구조화된 데이터)가 로그인하거나 방화벽 뒤에 있는 사용자뿐만 아니라 인터넷의 모든 사람이 액세스할 수 있는지 확인합니다.
페이지가 로컬 컴퓨터에 있거나 방화벽 뒤에 있는 경우에도 보안 터널을 생성하는 도구를 사용하여 페이지를 노출시켜 테스트할 수 있습니다.
2. 코드 조각 테스트

전체 페이지를 테스트하는 대신 코드 조각을 테스트할 수도 있습니다. 도구의 메인 페이지에서 "URL" 대신 "코드"를 선택하고 코드 조각을 붙여넣은 다음 테스트를 실행합니다. 코드를 수정하고 테스트를 여러 번 실행하여 변경 사항이 결과에 어떤 영향을 미치는지 확인할 수 있습니다.
3. 사용자 에이전트 선택
사용자 에이전트는 Google이 페이지를 탐색하는 데 사용하는 시스템(스마트폰이나 데스크톱 컴퓨터와 같은)입니다. 기본적으로 Google은 대부분의 사람들이 모바일 기기를 통해 웹사이트에 액세스하기 때문에 스마트폰 사용자 에이전트를 사용합니다. 그러나 필요한 경우 데스크톱 사용자 에이전트로 테스트하도록 선택할 수 있습니다.
일반적으로 Google의 모바일 우선 인덱싱 방식에 부합하므로 스마트폰 옵션을 사용하는 것이 좋습니다.
결과 검토
테스트를 실행한 후 페이지에서 발견된 풍부한 결과 유형과 구조화된 데이터와 관련된 오류나 경고를 볼 수 있습니다. 문제가 있는 경우 클릭하여 자세한 내용을 보고, 수정해야 하는 코드의 특정 부분을 볼 수도 있습니다.


중요한 팁으로 JSON-LD 코드 내에 주석이 없는지 확인하세요. Rich Results Test 도구는 주석을 무시하지만 페이지가 공개되면 잠재적인 문제가 발생할 수 있습니다.
등대

이미지 출처: 구글
Chrome 개발자 도구의 일부인 Lighthouse는 JavaScript 콘텐츠가 올바르게 렌더링되고 인덱싱되는지 확인하는 SEO 감사를 제공합니다. 또한 Googlebot이 페이지를 렌더링하는 방식에 영향을 줄 수 있는 성능 문제에 대한 통찰력도 제공합니다.
Lighthouse는 다양한 프로그램에서 실행될 수 있습니다. Chrome DevTools, 명령줄, 웹 UI 또는 노드 모듈로 실행될 수 있습니다.
Lighthouse도 오픈 소스이므로 개발자들의 기여가 적극 권장됩니다.
더 나은 JavaScript SEO를 위한 웹 디자인 전략
점진적 향상
점진적 향상은 모든 브라우저에서 작동하는 기본적이고 기능적인 버전으로 시작하여 웹사이트를 구축하는 것을 포함합니다. 여기에는 기능이 제한된 브라우저도 포함됩니다. 그런 다음 JavaScript와 같은 고급 기능을 추가합니다.
JavaScript SEO의 경우, 점진적 향상을 통해 JavaScript가 실패하거나 브라우저에서 지원되지 않는 경우에도 검색 엔진을 포함한 모든 사용자가 웹사이트의 핵심 콘텐츠에 접근할 수 있도록 보장합니다.
Google과 같은 검색 엔진은 처음 페이지를 크롤링할 때 JavaScript를 완전히 렌더링하지 않을 수 있으므로 견고한 HTML 기반 기반을 갖추면 필수 콘텐츠가 올바르게 색인화되는 데 도움이 됩니다.
우아한 퇴보
반면, 우아한 저하(graceful degradation)는 정반대의 접근 방식을 취합니다. 최신 기술을 사용하여 모든 기능을 갖춘 웹사이트 버전을 만드는 것으로 시작합니다. 그런 다음, 오래되거나 성능이 떨어지는 브라우저에서 사이트에 액세스하면 지원되지 않는 기능을 제거하여 저하시켜 사이트가 더 적은 기능으로 계속 작동하도록 합니다.
JavaScript SEO 측면에서 우아한 저하를 사용하면 일부 JavaScript 기능이 작동하지 않더라도 사이트의 기능과 접근성을 유지하는 데 도움이 됩니다.
두 가지 전략 모두 모든 사용자와 검색 엔진이 사용하는 브라우저나 기기에 관계없이 콘텐츠에 액세스할 수 있도록 보장합니다.
JavaScript SEO에 대한 FAQ
아니요, JavaScript 자체가 SEO에 나쁜 것은 아니지만 검색 엔진에서 콘텐츠에 접근하고 색인할 수 있도록 하려면 추가적인 단계가 필요합니다.
JavaScript 파일을 최소화 및 압축하고, 비동기 로딩을 사용하고, 필요한 경우 지연 로딩을 구현하여 페이지 로드 시간을 개선합니다.
네, Google은 동적으로 로드된 콘텐츠를 인덱싱할 수 있지만 항상 성공하지는 않을 수 있습니다. SSR 또는 사전 렌더링과 같은 기술을 사용하면 콘텐츠가 적절하게 인덱싱되도록 하는 데 도움이 될 수 있습니다.
사전 렌더링은 검색 엔진에 제공할 수 있는 웹사이트 페이지의 정적 버전을 생성하는 작업으로, 이를 통해 검색 엔진이 콘텐츠를 크롤링하고 색인하기 쉽게 만듭니다.
페이지 로드 시간은 SEO의 순위 요소입니다. 더 빠르게 로드되는 페이지는 더 나은 사용자 경험을 제공하며 검색 엔진에서 선호되므로 JavaScript를 최적화하여 효율적으로 로드하는 것이 중요합니다.
모바일 우선 인덱싱을 통해 Google은 주로 사이트의 모바일 버전을 인덱싱 및 순위 지정에 사용합니다. JavaScript 콘텐츠가 모바일 친화적이고 완벽하게 액세스 가능한지 확인하는 것은 SEO에 매우 중요합니다.
정식 태그는 검색 엔진에 어떤 버전의 페이지를 원본으로 간주해야 하는지 알려주어 중복 콘텐츠 문제를 방지합니다. 이는 JavaScript가 동일한 콘텐츠에 대해 여러 개의 유사한 URL을 생성할 때 중요합니다.
네, JavaScript는 구조화된 데이터를 생성하여 웹 페이지에 삽입할 수 있습니다.
마무리하기
JavaScript는 SEO에 어려움을 줄 수 있지만, 최적화하면 사이트의 가시성과 사용자 경험을 크게 개선할 수 있는 강력한 도구입니다.
JavaScript SEO를 처음 접한다면 위의 정보가 너무 어려울 수 있습니다. 하지만 걱정하지 마세요. 작고 관리하기 쉬운 단계부터 시작하여 점차적으로 지식과 기술을 쌓을 수 있습니다.
'Web Guide' 카테고리의 다른 글
| 업데이트로 인해 사이트가 손상된 경우 WordPress를 수정하는 방법 (1) | 2025.02.04 |
|---|---|
| 인터넷에서 가장 좋은 About Us 페이지 예시 10가지 (8) | 2025.02.02 |
| 2025년 최고의 Illustrator 포트폴리오(Portfolio) 예시 20가지 (2) | 2025.02.02 |
| Halo 게임 프랜차이즈 데이터 90GB가 온라인에 유출 (0) | 2025.02.02 |
| 가상현실의 매력을 즐기는 방법을 알아보자 (4) | 2024.12.18 |
댓글