WordPress를 처음 사용하는 경우 처음으로 플랫폼에서 코드를 편집하는 것이 다소 주저될 수 있습니다. 그러나 생각보다 훨씬 쉽다는 것을 알 수도 있습니다. 실제로 이를 해결하는 방법에는 여러 가지가 있습니다.
이러한 방법에는 다음이 포함됩니다.
- 블록 편집기를 통해
- 클래식 편집기를 통해
- 테마의 소스 코드를 통해
WordPress 블록 편집기에서 개별 페이지 및 게시물을 편집하는 방법
블록 편집기 사용 방법을 알면 WordPress의 페이지와 게시물에 대한 모든 종류의 편집을 수행하는 데 도움이 될 수 있습니다. 일반적으로 실행하기 쉬운 간단한 프로세스입니다.
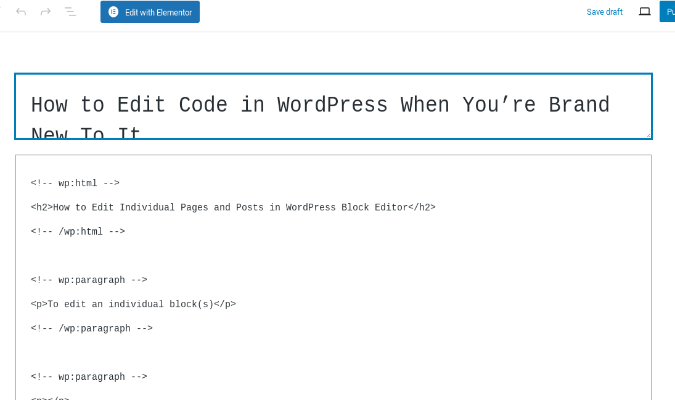
전용 맞춤 HTML 블록 사용
- WordPress 애플리케이션에서 새 페이지나 기존 페이지 또는 게시물을 엽니다.
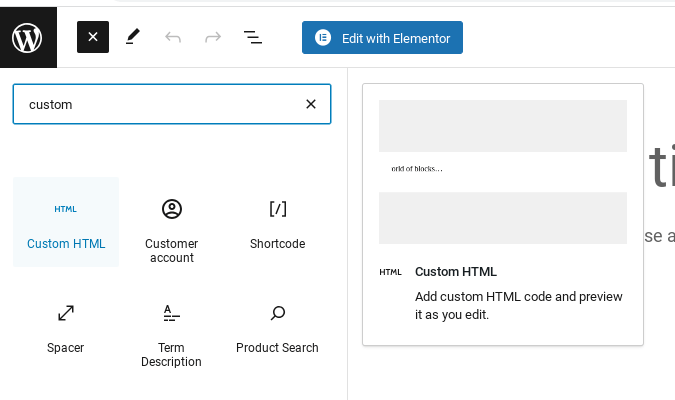
- 블록 편집기에서 왼쪽 상단에 있는 + 버튼을 클릭합니다.
- 검색창에 “Custom HTML”을 입력하고 해당 블록이 채워진 후 관련 블록을 클릭하세요.

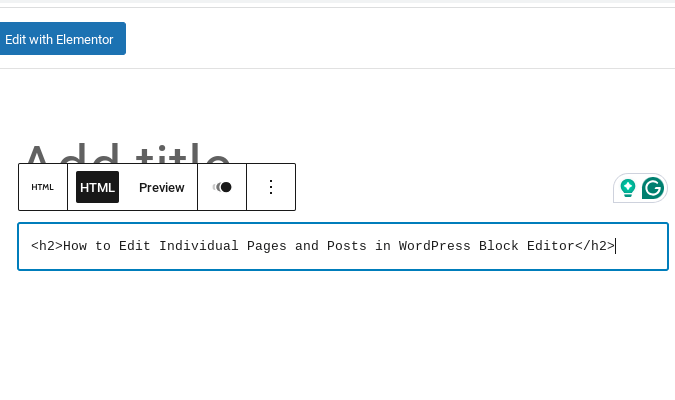
이 코드는 WordPress가 페이지의 HTML 헤더로 변환할 수 있도록 <h2> 및 </h2> 헤더 태그 로 텍스트를 괄호로 묶습니다 .

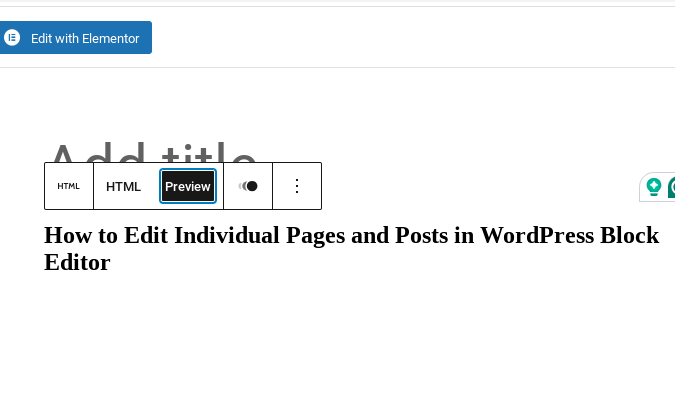
- 미리보기 버튼을 클릭하면 텍스트가 페이지에 게재될 때 어떻게 보일지 관찰할 수 있습니다.

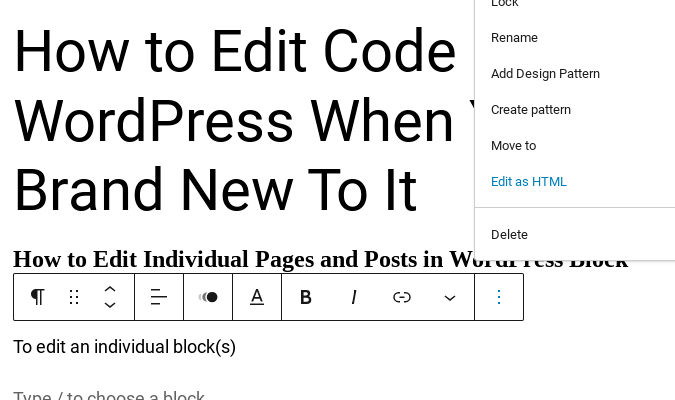
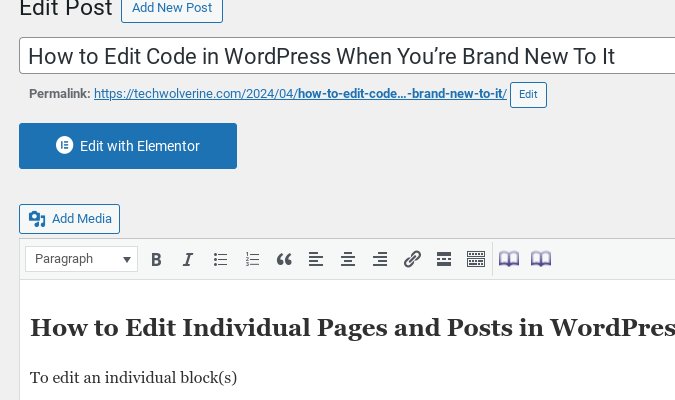
페이지 또는 게시물의 개별 콘텐츠 요소(예: 이미지, 제목, 단락, 목록) 편집
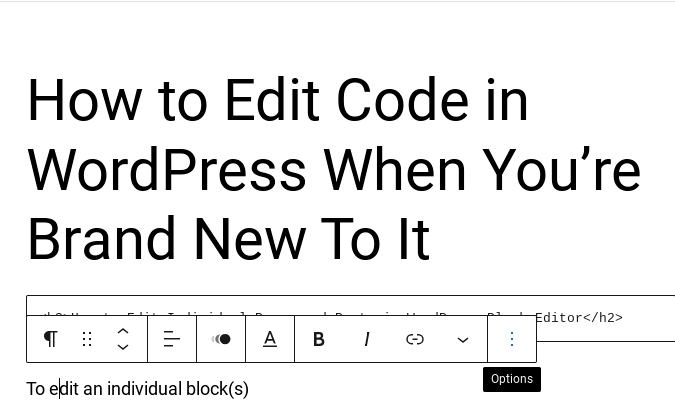
- 편집하려는 블록을 클릭합니다.
- 도구 모음이 나타난 후 맨 오른쪽에 있는 세 개의 점을 클릭하면 추가 옵션이 표시됩니다.

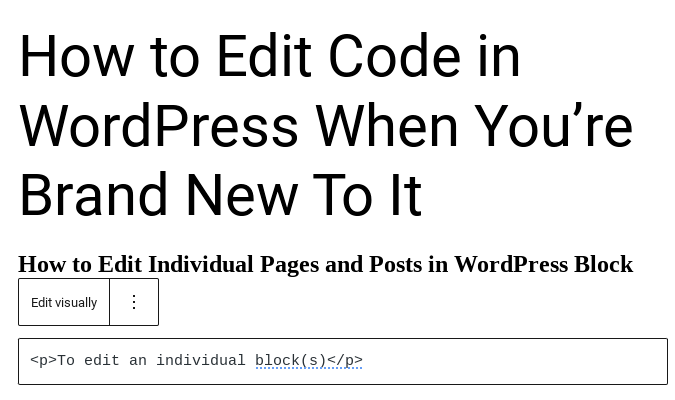
- 드롭다운 메뉴에서 HTML로 편집을 클릭합니다 .

- 그런 다음 해당 개별 블록의 코드를 편집하고 완료되면 변경 사항을 저장할 수 있습니다. 변경할 수 있는 한 가지 예는 텍스트를 <p> 및 </p> 단락 태그 사이에 삽입하여 텍스트를 단락 블록으로 변환하는 것입니다.

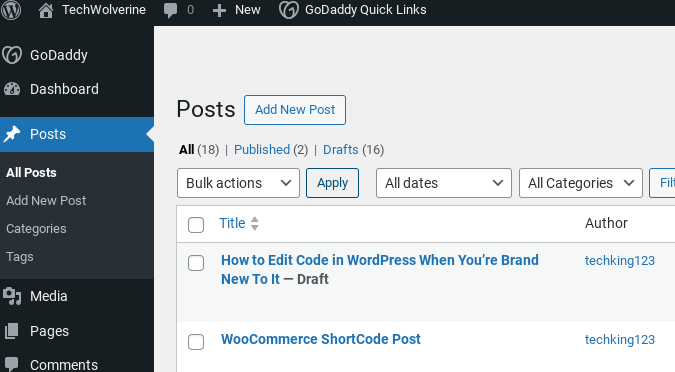
전체 게시물 편집
- 대시보드로 이동하여 왼쪽에 있는 게시물을 클릭하세요.

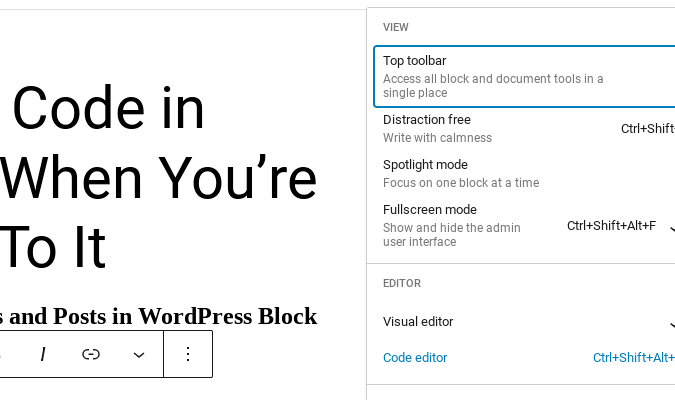
- 편집하려는 게시물을 선택한 다음, 설정 아이콘 옆 오른쪽 상단에 있는 점 3개를 클릭하세요.
- 나타나는 대화 상자의 아래쪽 부분에서 코드 편집기를 찾으십시오 .

- 코드 편집기 를 선택하고 HTML을 원하는 대로 편집한 다음 저장합니다.

클래식 편집기로 전체 게시물을 편집하는 방법
현재 WordPress 편집기는 Gutenberg로 알려져 있습니다. 그러나 오래된 클래식 편집기도 사용할 수 있으며 단순성과 보다 전통적인 편집 환경을 선호하는 사람들이 선호하는 경우가 많습니다.
클래식 편집기는 WYSIWYG(What You See Is What You Get) 편집기이므로 MS Word와 같은 워드 프로세서와 유사하며 사용자에게 어느 정도 친숙함을 제공합니다.
클래식 편집기 플러그인 활성화
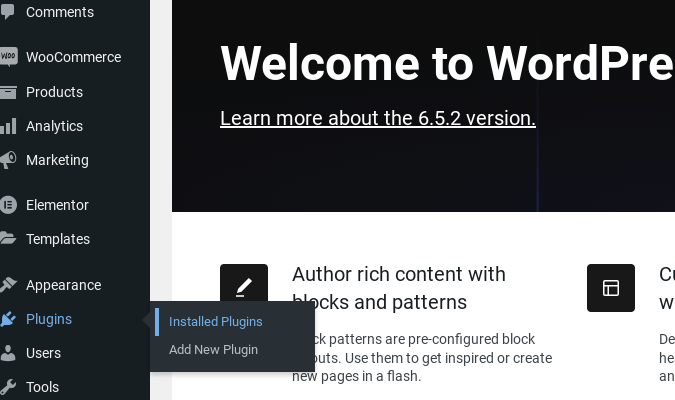
- WordPress 대시보드로 이동합니다. 왼쪽 표시줄의 플러그인 옵션에서 설치된 플러그인을 선택합니다 .

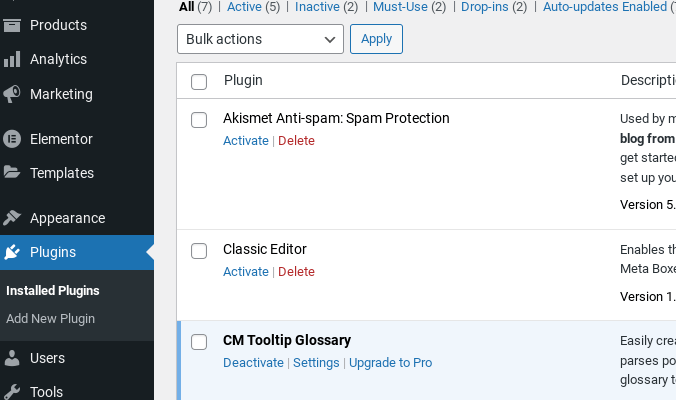
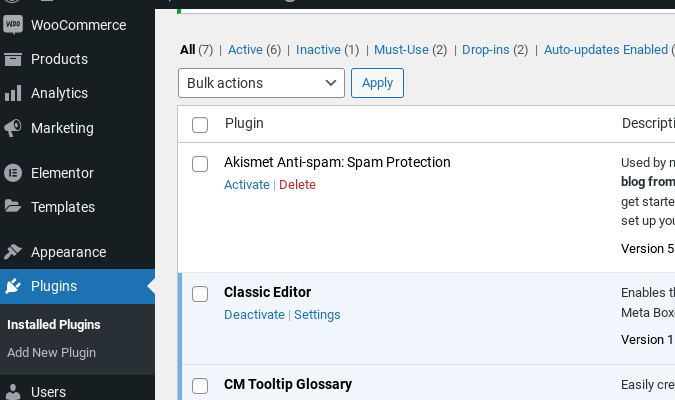
- 클래식 편집기 플러그인을 찾아 비활성화된 경우 활성화를 클릭하세요 .

- 이 버튼은 토글 버튼이므로 활성화되면 비활성화 버튼 으로 전환됩니다 .

- 활성화되면 새 페이지나 게시물을 만들거나 기존 페이지를 방문할 때마다 클래식 편집기 인터페이스의 모든 것을 볼 수 있습니다.

클래식 블록 옵션 사용
블록 편집기를 사용하면 클래식 WordPress 편집기를 비교적 쉽게 사용할 수 있습니다.
- 편집하려는 페이지나 게시물을 선택합니다.
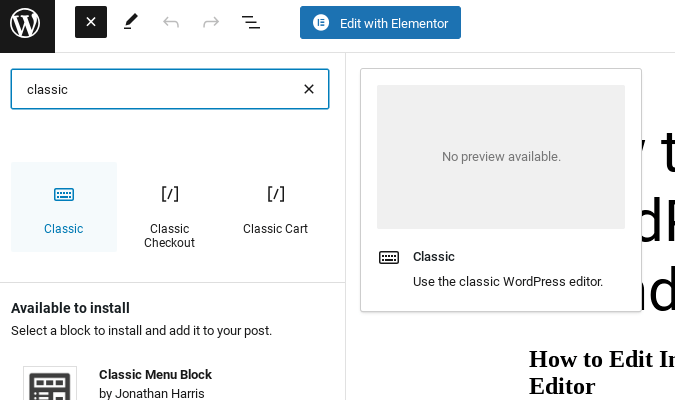
- 페이지 왼쪽 상단에 있는 + 블록 삽입기 아이콘을 클릭합니다 .
- 표시되는 검색창에서 클래식 편집기를 검색하세요 .

- 페이지나 게시물에 추가하려면 클래식 블록을 클릭하세요 .
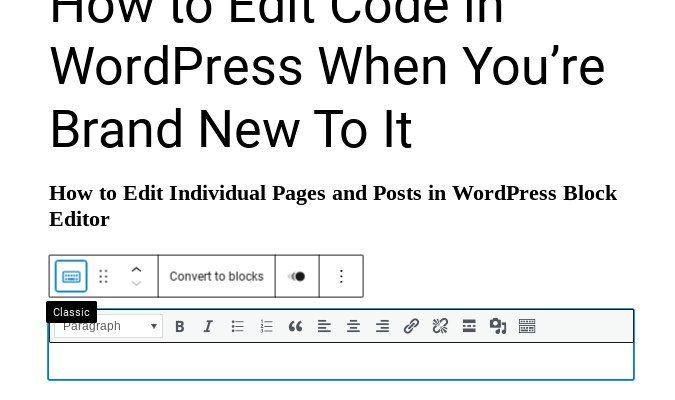
- 블록을 추가한 후 원하는 대로 텍스트를 입력하고 편집하세요.
- 블록 도구 모음은 클릭할 때마다 블록 위에 나타납니다.

- 첫 번째 행에는 굵게, 기울임꼴, 정렬되지 않은 목록, 정렬된 목록, 블록 인용 등에 대한 친숙한 편집 버튼이 포함되어 있습니다.
WordPress 테마의 소스 코드를 편집하는 방법
무엇보다도 이 방법을 사용하려면 주의가 필요합니다. 실수가 발생하면 WordPress 사이트가 종료되고 영구적으로 차단될 수 있어 재앙이 될 수 있기 때문입니다. 따라서 전문가가 아닌 이상 일반적으로 대시보드 내 WordPress 코드 편집기를 사용하는 것이 좋습니다.
즉, 테마의 소스 코드를 편집하는 가장 안전한 방법은 하위 테마를 사용하는 것입니다. 이름에서 알 수 있듯이 하위 테마는 기본 테마 또는 상위 테마의 하위 테마로 상위 테마의 스타일과 구조를 상속합니다.
상위 테마의 복사본인 하위 테마는 보호 장치로 함께 작동하므로 WordPress 테마를 직접 수정하지 않고도 편집할 수 있습니다. 결과적으로 수정 사항에 문제가 있는 경우에도 되돌릴 수 있는 변경되지 않은 상위 테마가 있습니다.
실제로는 하위 테마에 코드 사용자 정의를 추가할 수 있으며, 이는 상위 사이트의 코드를 재정의합니다. 이러한 변경 사항은 업데이트 후에도 유지된다는 점을 기억하세요.
하위 테마 만들기
우선, 이 연습에서는 PHP와 HTML 스타일 시트를 실무적으로 이해하는 것이 매우 유익하다는 점을 기억하십시오.
기본적으로 하위 테마에는 특정 폴더, 스타일시트, function.php 파일의 세 가지가 필요합니다.
하위 테마를 만들려면 다음 단계를 따르세요.
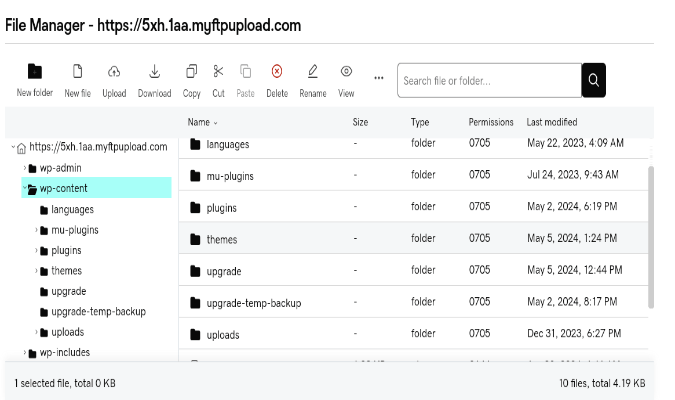
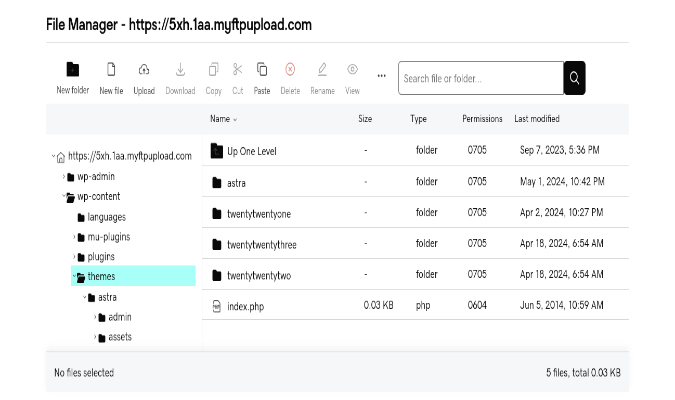
- WordPress 사이트의 cPanel 또는 파일 관리자 애플리케이션을 엽니다. 일반적으로 wp-admin, wp-content 및 wp-includes 의 세 가지 폴더가 표시됩니다 .
- 테마는 wp-content 폴더 에 있습니다 . wp-content > 테마를 탐색하여 원하는 테마를 찾으세요.

- 테마 폴더를 엽니다 .
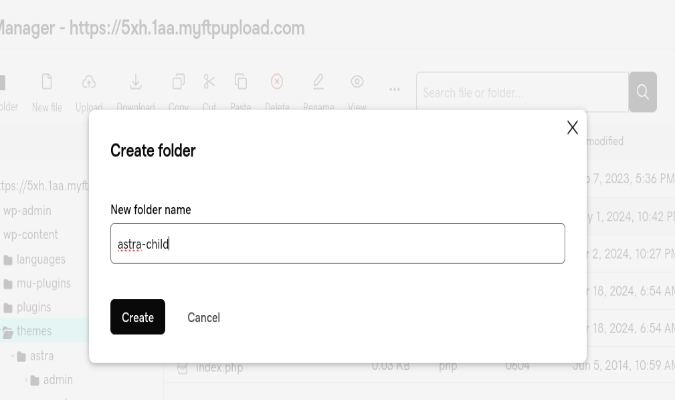
- 테마에 대한 새 폴더를 만듭니다. 하위 테마에는 전통적으로 상위 테마와 동일한 이름이 지정되며 "-child"라는 텍스트만 추가됩니다.

- 새 폴더를 만들고 이름을 바꾸려면 메뉴 표시줄에 표시된 새 폴더 및 이름 바꾸기 명령 아이콘을 사용합니다.

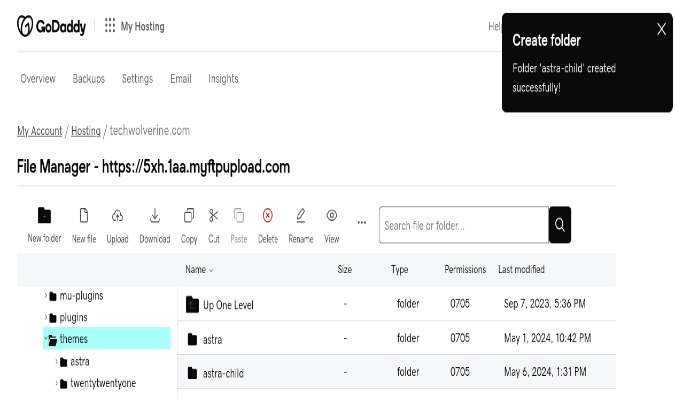
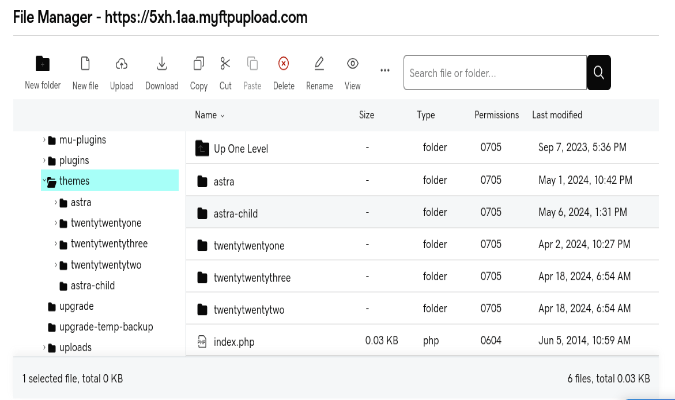
- 만들기 버튼을 클릭하면 새 폴더가 파일 탐색기와 같은 창에 채워집니다. 또한 WordPress에서는 테마 폴더 에 있는 새 폴더가 성공적으로 작동했음을 알려줍니다 .

다음 단계에는 새로 생성된 폴더가 하위 테마로 작동하는 데 중요한 요소가 포함됩니다.
스타일 시트 만들기
스타일 시트를 사용하면 WordPress를 통해 호스팅 및 관리되는 웹 사이트를 포함하여 웹 사이트의 디자인을 코딩할 수 있습니다. 이를 통해 HTML 페이지의 동작과 모양을 지정하는 스타일 규칙을 정의하고 레이아웃을 제어하며 브라우저가 이를 최종 사용자에게 렌더링하는 방법을 정의할 수 있습니다.
스타일 시트가 환상적으로 들리지만 스타일 시트를 만드는 것은 텍스트 파일을 만들고 .CSS 파일 확장자 를 지정하는 것부터 시작하는 간단한 프로세스입니다 . WordPress에서는 하위 테마의 스타일 시트 이름을 style.css 로 지정해야 합니다 .
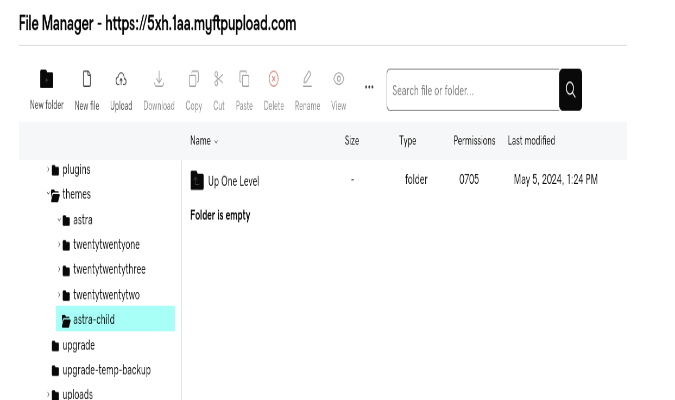
- wp-content > 테마를 통해 파일 관리자에서 테마 폴더를 찾으세요.

- 비어 있어야 하는 하위 테마 폴더를 엽니다.

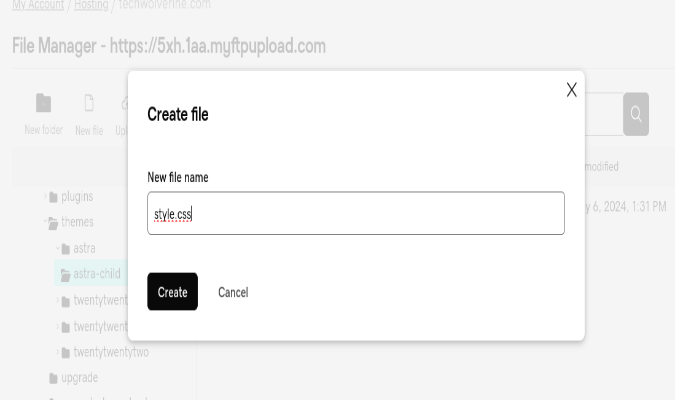
- 새 파일 아이콘을 클릭하면 스타일 시트 생성 프로세스가 활성화됩니다. 파일 생성 대화상자가 나타나면 이름으로 style.css를 입력합니다.

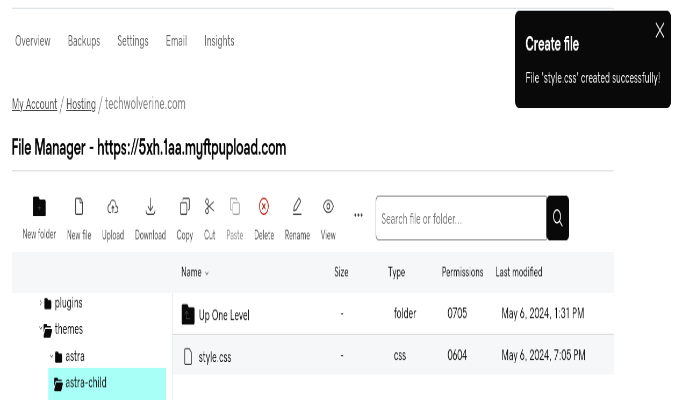
- WordPress에서는 생성 작업이 성공하면 프롬프트를 표시하며 새로 생성된 style.css 파일이 하위 폴더에 표시됩니다.

WordPress에 따르면 style.css가 효과적으로 작동하려면 다음과 같이 style.css 시작 부분에 특정 상용구 정보를 포함해야 합니다.
Child 테마 활성화
WordPress 대시보드에서 테마를 표시하려면 다음 단계를 따르세요.
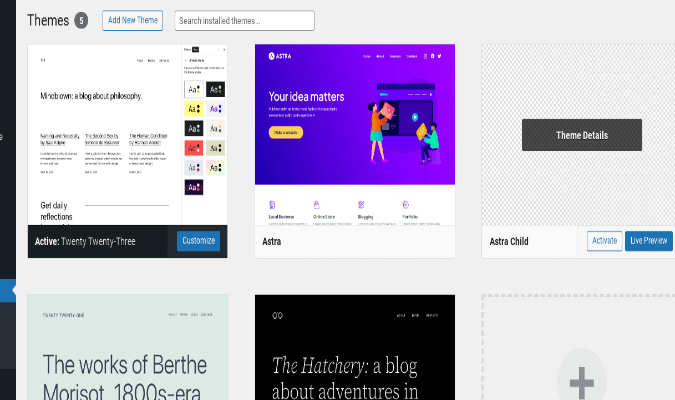
- 테마 > 모양 으로 이동합니다 . 새로 생성된 하위 테마가 옵션에 나타나야 합니다.

- 필요한 경우 테마 위로 마우스를 이동하고 테마 세부정보를 클릭하세요. 그렇지 않으면 활성화 를 클릭합니다 .
하위 테마를 편집하면 웹 사이트를 망칠 위험이 완화되지만, 이러한 종류의 코드 편집이 작동하려면 여전히 기술적으로 능숙하고 하위 테마를 철저히 이해해야 합니다. 테마의 소스 코드를 편집하는 것이 아직 잘 수행할 수 있는 방법이 아닌 경우, 경험이 더 많아질 때까지 기다리는 것이 당연할 수 있습니다.
'Web Guide' 카테고리의 다른 글
| WordPress를 위한 60개 이상의 최고의 랜딩 페이지 템플릿(2024)-1부 (0) | 2024.05.13 |
|---|---|
| 2024년 비즈니스를 성장시키고 확장하는 방법 (1) | 2024.05.13 |
| 삼성 스마트 TV에서 Netflix가 작동하지 않는 문제를 해결하는 방법 (1) | 2024.05.12 |
| DreamHost 리뷰 2024, 워드프레스를 위한 최고의 호스팅은? (1) | 2024.05.12 |
| 2024년 최고의 Squarespace 음식 및 음료 템플릿 20개 (0) | 2024.05.12 |
댓글