여기에서는 가장 멋지고 기능적이며 인상적인 웹사이트 바닥글을 살펴보겠습니다.
요즘 웹사이트 바닥글은 단순히 법적 링크나 연락처 정보를 삽입하는 곳이 아닙니다. 사용자 경험을 향상시키기 위해 유용한 정보와 비즈니스 세부정보를 제공할 수 있는 브랜딩 기회입니다.
즉, 바닥글을 무시하지 마십시오!
이것이 바로 온라인에서 자신을 정리하기 위한 상상력과 아이디어를 촉발하는 데 도움이 되는 곳입니다.
페이지 바닥글이 어떻게 예술 작품이 될 수 있는지 알아보세요.
준비가 되었으면 Go! 😊
이 게시물에서는 다음 내용을 다룹니다.
더 이상 고민하지 말고, 사용자 경험을 향상시키는 최고의 웹사이트 바닥글인 우리 쇼의 스타를 공개해 보겠습니다.
각 제품은 디자인, 기능성, 창의성이 독특하게 결합되어 있어 영감이 무한히 전달될 수 있습니다.
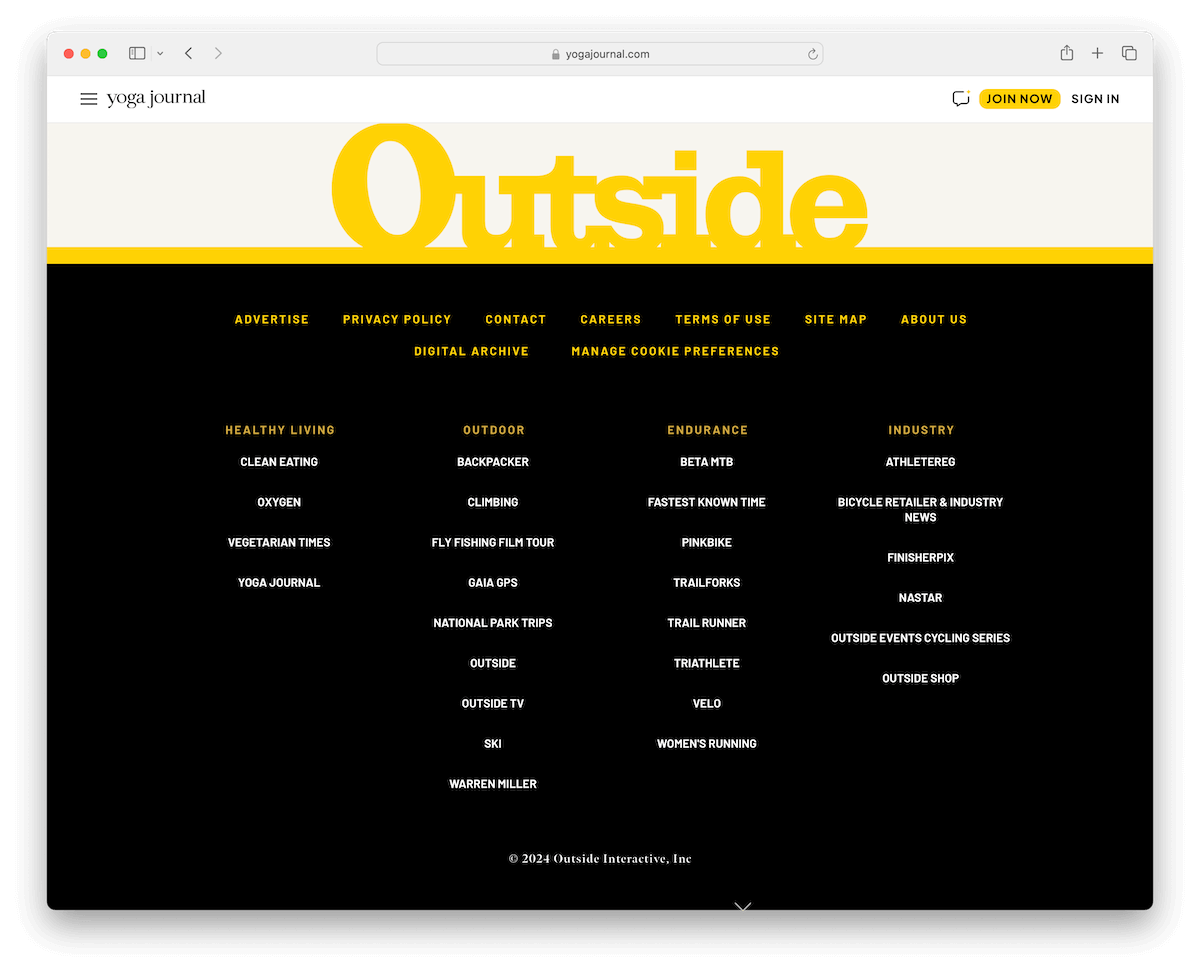
1. Yoga Journal
Built with : WordPress

Yoga Journal에는 나머지 웹사이트와는 다르게 눈에 띄는 멋지고 대조적인 바닥글 섹션이 있습니다.
검정색 배경에 흰색과 노란색 텍스트가 눈에 띄는 반면, 흰색(또는 검정색?) 공간이 추가되어 가독성이 향상됩니다.
다중 열 구조와 상단의 기본 링크를 갖춘 Yoga Journal은 최고의 사용자 경험을 위한 놀라운 바닥글 구성을 보장합니다.
참고 : 대비되는 배경색을 사용하는 것은 웹사이트 바닥글을 부풀리는 데 좋은 기술입니다.
선택한 이유 : Yoga Journal은 거의 모든 웹사이트에서 작동할 수 있는 하나의 견고한 바닥글 예제에 단순성과 대담함을 혼합합니다.
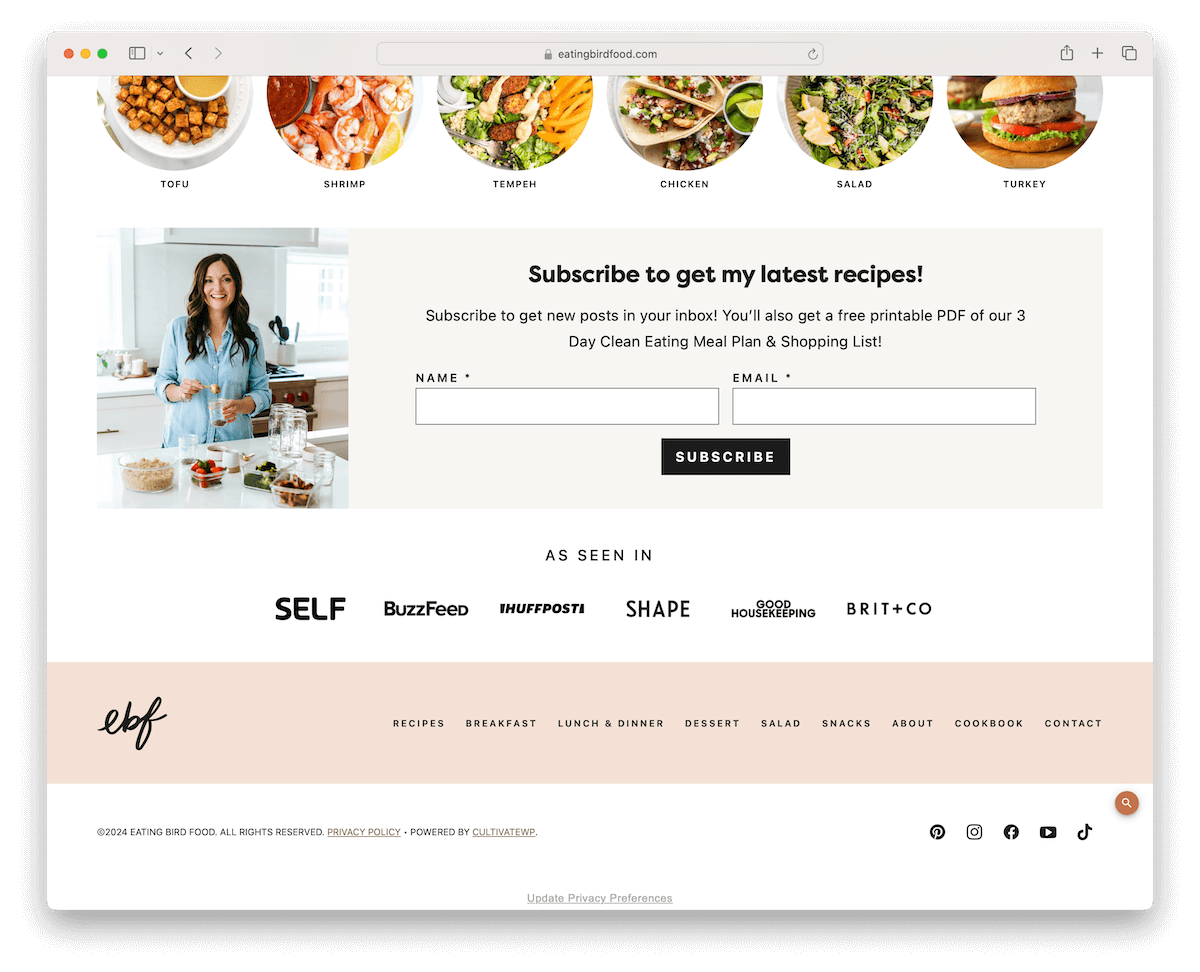
2. Eating Bird Food
Built with : WordPress

Eating Bird Food에는 눈에 띄는 뉴스레터 구독 양식으로 시작하여 "다음에서 본 대로"와 탐색 링크가 이어지는 여러 섹션으로 구성된 발 영역이 있다고 거의 말할 수 있습니다.
하단에는 저작권 텍스트, 왼쪽에는 필수 링크, 오른쪽에는 소셜 미디어 아이콘이 있습니다. 브랜딩도 웹사이트의 나머지 부분과 동일한 분위기를 유지하기 위해 최소한으로 되어 있습니다.
참고 : 무엇을 포함할지 확실하지 않고 비워두기를 원하지 않는 경우 바닥글 영역에 메뉴 링크를 추가하세요.
선택한 이유 : Eating Bird Food의 바닥글은 탐색 링크, 소셜 미디어 및 위의 넓은 구독 섹션을 포함하여 단순하면서도 실용적입니다.
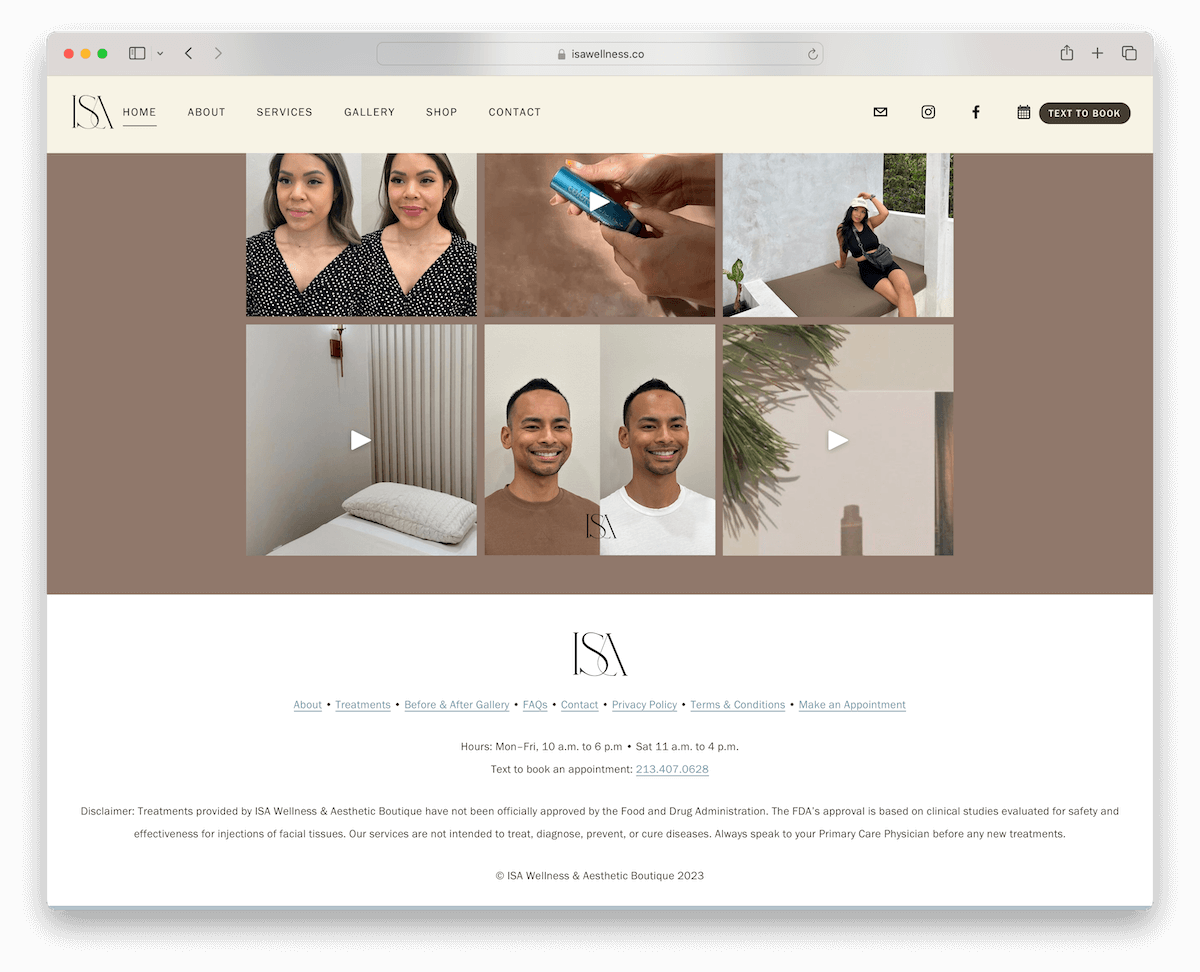
3. ISA
Built with : Squarespace

ISA 웹사이트는 매우 현대적이고 창의적으로 보이지만 바닥글은 매우 기본적이지만 그것이 작동하게 만드는 이유입니다.
상단에는 ISA의 로고가 있고 그 뒤에는 메뉴 링크, 영업 시간, 연락처 정보가 표시되어 있습니다. 텍스트 복사 앞에 면책조항 섹션도 있습니다.
참고 : 웹사이트 바닥글 섹션은 영업 시간을 포함하기에 좋은 장소입니다.
선택한 이유 : ISA는 모든 필수 링크와 비즈니스 세부 정보를 표시하기 위해 간단한 바닥글을 사용하므로 잠재 고객이 필요한 정보를 빠르게 얻을 수 있습니다.
더욱 환상적인 Squarespace 웹사이트 예시와 바닥글을 확인하는 것을 잊지 마세요.
4. Mitchell Adam
Built with : Elementor

Yoga Journal과 유사하게 Mitchell Adam의 웹사이트에는 어둡고 대비되는 배경의 광범위한 바닥글 섹션도 있습니다. 멋진 점은 단색 배경색 대신 추가적인 매력을 위한 패턴이 있다는 것입니다.
여기에는 최신 채용 게시물, 링크, 비즈니스 및 연락처 세부 정보, "지원하고 싶습니다" 및 "고용하고 싶습니다"에 대한 클릭 유도 문구를 표시하는 여러 섹션이 있습니다.
참고 : 웹사이트 바닥글에 클릭 유도문안(CTA) 버튼을 포함하세요. 방문자가 언제 조치를 취할 준비가 되었는지 알 수 없습니다.
선택한 이유 : Mitchell Adam은 웹사이트의 상당 부분을 바닥글에 할당하여 바닥글이 작동한다는 것을 입증했습니다.
5. Neon Yang
Built with : Squarespace

네온양(Neon Yang) 웹사이트 바닥글은 미니멀한 우아함과 생동감 넘치는 감각의 뛰어난 예입니다. 시선을 사로잡는 배경색은 단번에 시선을 사로잡으며 생기 넘치는 톤을 연출합니다.
디자인은 세련되고 깔끔하며 탐색의 용이성을 강조합니다. 매력적인 이미지는 개인적인 느낌을 더해주며, 뉴스레터 링크는 지속적인 참여를 유도합니다. 또한, 소셜미디어 아이콘이 깔끔하게 표시되어 있어 쉽게 연결할 수 있습니다.
마지막으로 "Made with Squarespace" 텍스트는 플랫폼에 미묘한 고개를 끄덕이게 하며 브랜드 투명성과 기술에 정통함을 보여줍니다.
참고 : 바닥글 섹션은 헤더에 소셜 아이콘을 놓친 사람들을 위해 소셜 아이콘을 추가할 수 있는 훌륭한 장소입니다.
선택한 이유 : 네온양의 웹사이트 바닥글은 생동감 넘치는 미적 감각, 미니멀한 디자인, 사용자 친화적인 기능의 조화를 보여줍니다.
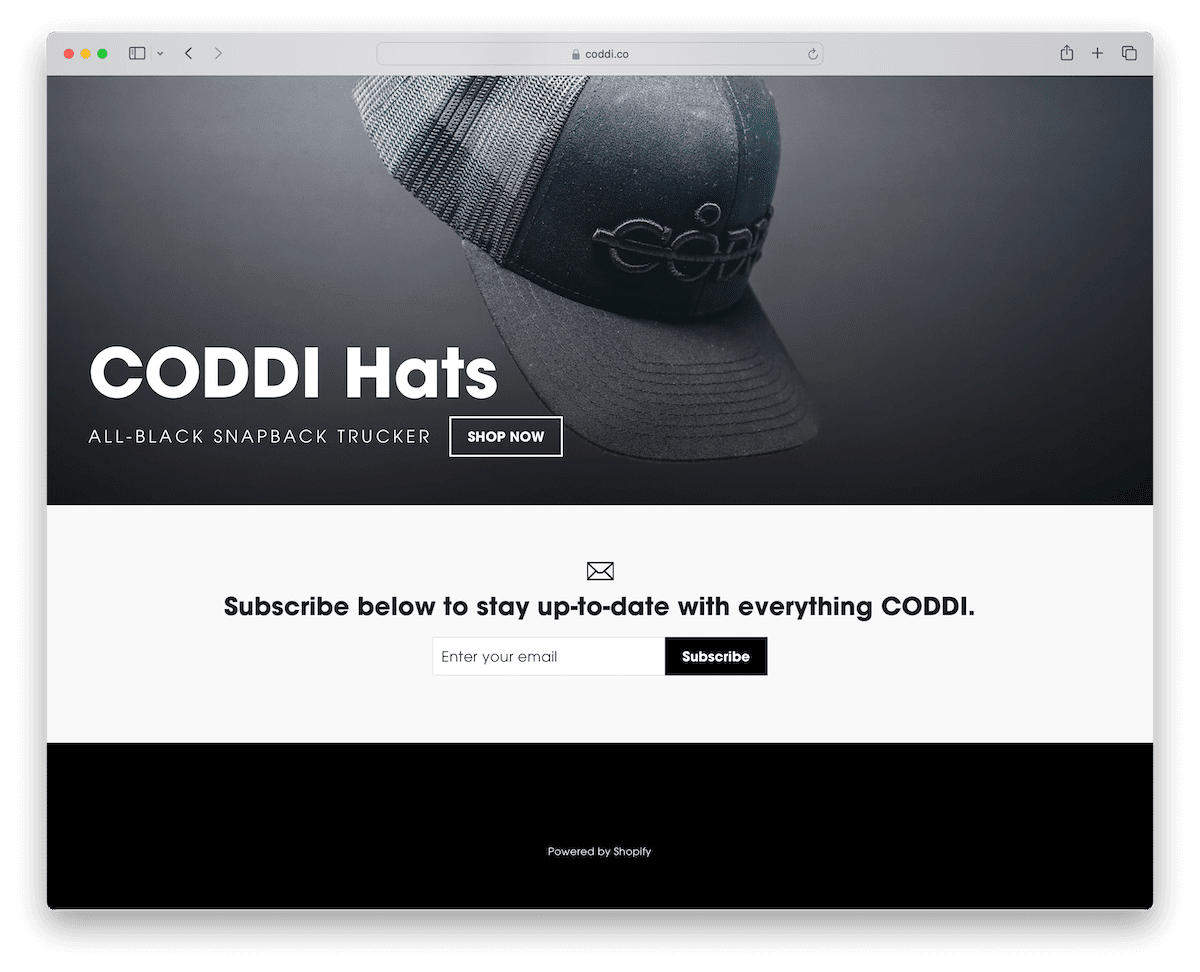
6. Coddi
Built with : Shopify

Coddi 웹사이트 바닥글은 단순함과 임팩트 있는 디자인이 돋보입니다. 깨끗한 흰색 배경에 뉴스레터 구독 전용의 크고 눈에 띄는 섹션이 있어 사용자 참여를 장려합니다.
아래 대조되는 검정색 배경은 "Powered by Shopify" 텍스트를 강조하여 플랫폼을 대담하게 인식하고 현대적이고 미니멀한 웹 디자인의 본질을 포착하는 시각적으로 눈에 띄는 투톤 효과를 만들어냅니다.
참고 : 웹 사이트 바닥글을 디자인하는 방법을 잘 모르는 경우 미니멀리즘을 목표로 하세요. 이 목록에 있는 대부분의 웹사이트 바닥글 예제에는 공통점이 있습니다.
선택한 이유 : Coddi의 웹사이트 바닥글은 미니멀리스트 우아함의 대표적인 예입니다.
더 많은 영감이 필요하신가요? Shopify 웹사이트와 바닥글이 어떻게 바뀌는지 살펴보세요.
7. Shanley Cox
Built with : Squarespace

Shanley Cox 웹사이트 바닥글은 웹사이트의 전반적인 미학과 특별히 조화를 이루는 아름답게 제작된 2단 디자인입니다.
하나의 열에는 메뉴 링크와 검색 표시줄이 효율적으로 포함되어 있어 쉽게 탐색할 수 있습니다. 두 번째 열은 "예, 부탁드립니다!"라는 초대 메시지가 포함된 뉴스레터 구독 양식 전용입니다. 버튼을 통해 사용자 상호작용이 향상됩니다.
또한 바닥글 위에 있는 멋진 Instagram 피드 그리드는 소셜 미디어의 존재감을 원활하게 통합하여 시각적으로 매력적인 요소를 추가합니다.
참고 : 방문자가 페이지 하단까지 스크롤한 후에도 빠른 검색을 수행할 수 있도록 허용합니다(따라서 먼저 상단까지 스크롤할 필요가 없습니다).
선택한 이유 : Shanley Cox 웹사이트 바닥글은 기능과 디자인을 융합하여 탐색, 검색 및 사용자 참여를 우아하게 결합합니다.
8. Oishii
Built with : Shopify

Oishii 웹사이트 바닥글은 눈에 띄는 빨간색 배경으로 브랜드 아이덴티티를 생동감 있게 보여줍니다. 동적 시각적 요소를 추가하는 전체 너비 Instagram 피드가 특징입니다.
4개의 열로 구성되어 있으며 브랜드 로고, 필수 링크, 구독 양식이 포함되어 있어 기능이 보장되고 탐색이 쉽습니다.
하단 바에는 소셜 미디어 아이콘, 개인 정보 보호 및 용어 링크, 저작권 텍스트가 깔끔하게 정리되어 있어 포괄적인 정보와 연결 옵션을 제공합니다.
참고 : 정리를 위해 바닥글에 여러 열을 사용하세요.
선택한 이유 : Oishii의 웹사이트 바닥글은 브랜드 아이덴티티와 기능성을 보여주는 역동적인 예입니다.
9. LivSo
Built with : Shopify

LivSo 웹사이트 바닥글은 눈에 띄는 구독 영역으로 시작하는 포괄적인 걸작입니다.
그런 다음 제품을 보여주는 세 가지 대화형 아이콘을 제공하여 혁신적인 터치를 더합니다. 소셜 미디어 아이콘이 따라와 연결성을 향상시킵니다.
바닥글에는 FAQ 및 연락처 정보에 대한 링크가 신중하게 포함되어 사용자 요구 사항을 해결합니다.
또한 개인 정보 보호 정책, 이용 약관 및 판매 조건과 같은 필수 법적 링크를 포함한 모든 기반을 다루므로 정보가 풍부하면서도 사용자 친화적인 섹션입니다.
참고 : 웹사이트 바닥글에 있어서 모든 경우에 적용할 수 있는 일률적인 접근 방식은 없습니다. 귀하와 청중에게 가장 적합한 방법을 선택하십시오.
선택한 이유 : LivSo의 웹사이트 바닥글은 구독, 제품 전시, 소셜 연결 및 필수 정보를 결합한 다기능 공간입니다.
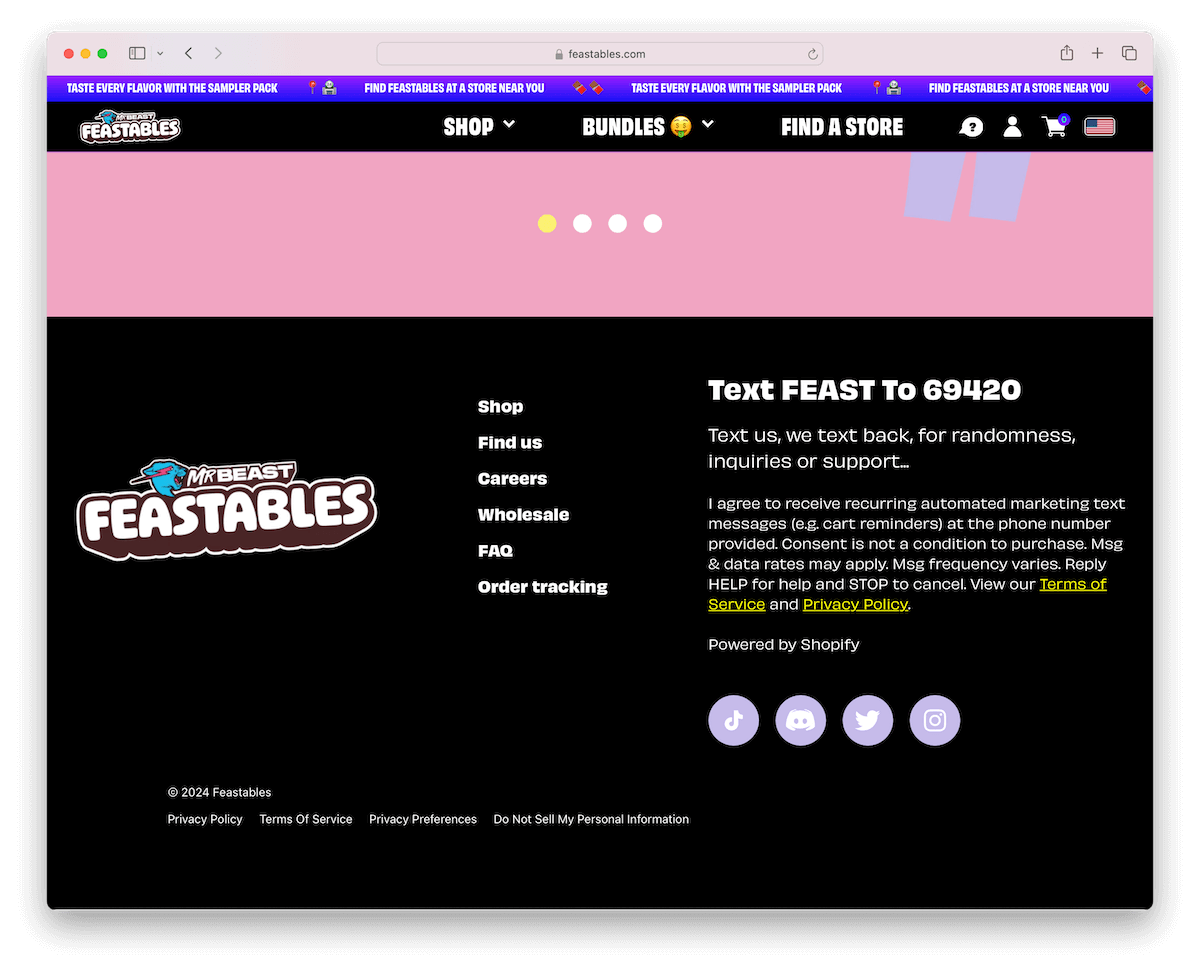
10. Feastables
Built with : Shopify

Feastables 웹사이트 바닥글은 검은색 배경에 세련되고 현대적인 디자인을 적용하여 눈에 띄는 시각적 대비를 만들어내 시선을 사로잡습니다.
브랜드 로고를 눈에 띄게 표현하여 브랜드 아이덴티티를 강화하였습니다. 링크에 햄버거 메뉴 구조를 혁신적으로 사용하면 독특하고 공간 효율적인 방식이 추가됩니다.
연락처 정보는 클릭 가능한 번호로 쉽게 액세스할 수 있도록 편리하게 배치되어 있습니다. 게다가 소셜 미디어 아이콘은 완벽하게 통합되어 디지털 연결을 장려합니다.
바닥글은 필수 링크와 저작권 정보로 마무리되어 스타일, 기능 및 사용자 접근성이 완벽하게 조화를 이룹니다.
참고 : 바닥글에 전화번호를 사용하는 경우 쉽게 사용할 수 있도록 클릭할 수 있도록 하세요.
선택한 이유 : Feastables의 웹사이트 바닥글은 연락처 정보, 소셜 미디어 링크, 독특한 햄버거 메뉴와 같은 필수 요소를 결합한 현대적이고 공간 효율적인 디자인이 돋보입니다.
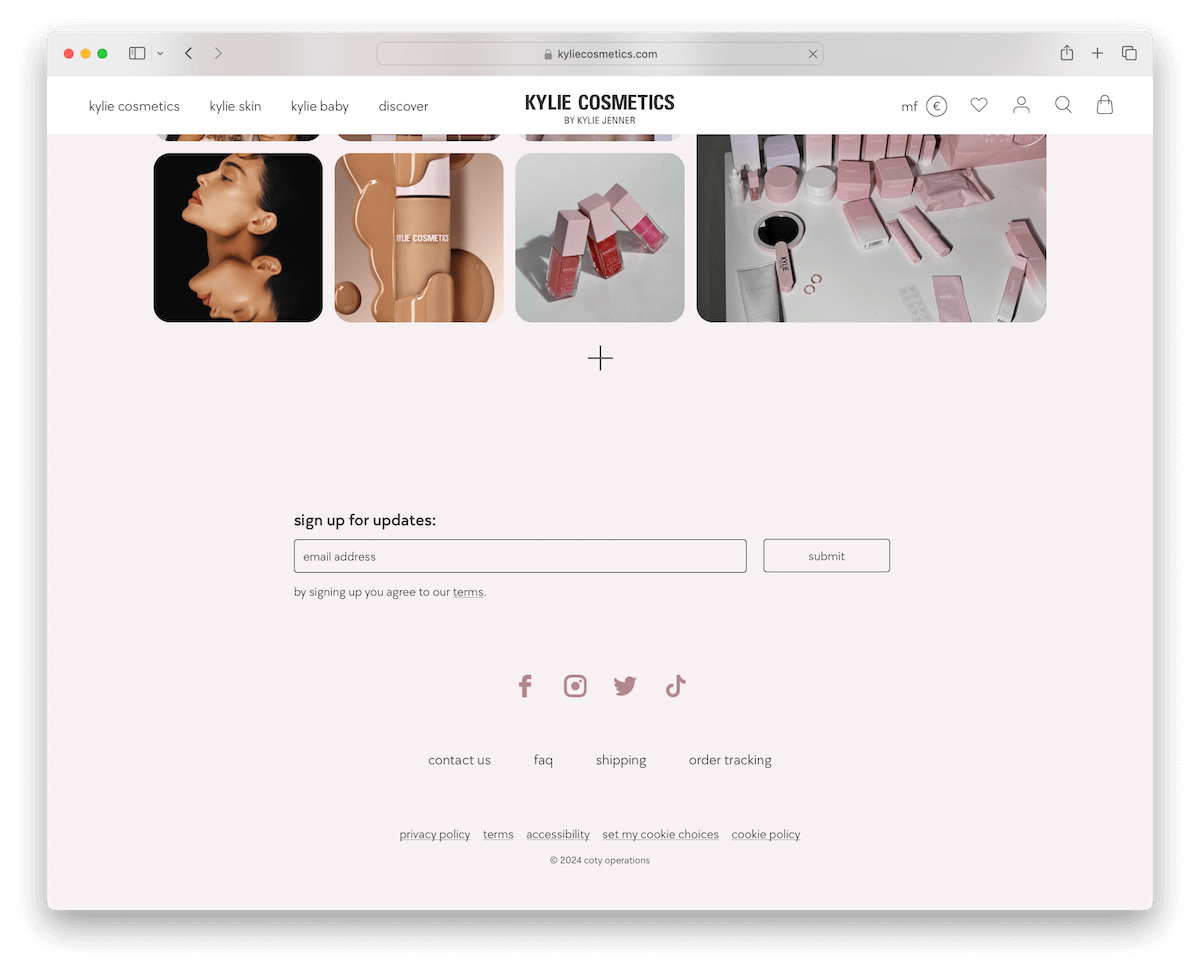
11. Kylie Cosmetics
Built with : Shopify

Kylie Cosmetics 웹사이트 바닥글은 미니멀리스트의 우아함을 보여주는 증거입니다. 유동적인 시각적 경험을 위해 응집력 있는 배경을 사용하여 전통적인 테두리 없이 사이트 기반에서 바닥글로 원활하게 전환됩니다.
바닥글에는 눈에 띄지 않는 구독 양식이 포함되어 있어 사용자 참여를 미묘하게 장려합니다.
소셜 미디어 아이콘이 깔끔하게 통합되어 디지털 플랫폼에 쉽게 액세스할 수 있습니다. 기능을 유지하면서 깔끔한 디자인 정신을 고수하는 필수 링크가 제공되어 시크하고 사용자 친화적인 구성 요소입니다.
참고 : 이전 섹션과 동일한 배경색을 사용하여 깔끔하고 깔끔한 바닥글 모양을 얻으세요. (머리글, 밑줄, 바닥글에 동일한 배경색을 사용할 수도 있습니다.)
선택한 이유 : Kylie Cosmetics의 웹사이트 바닥글은 매끄러운 미니멀리즘과 원활한 통합을 보여줍니다.
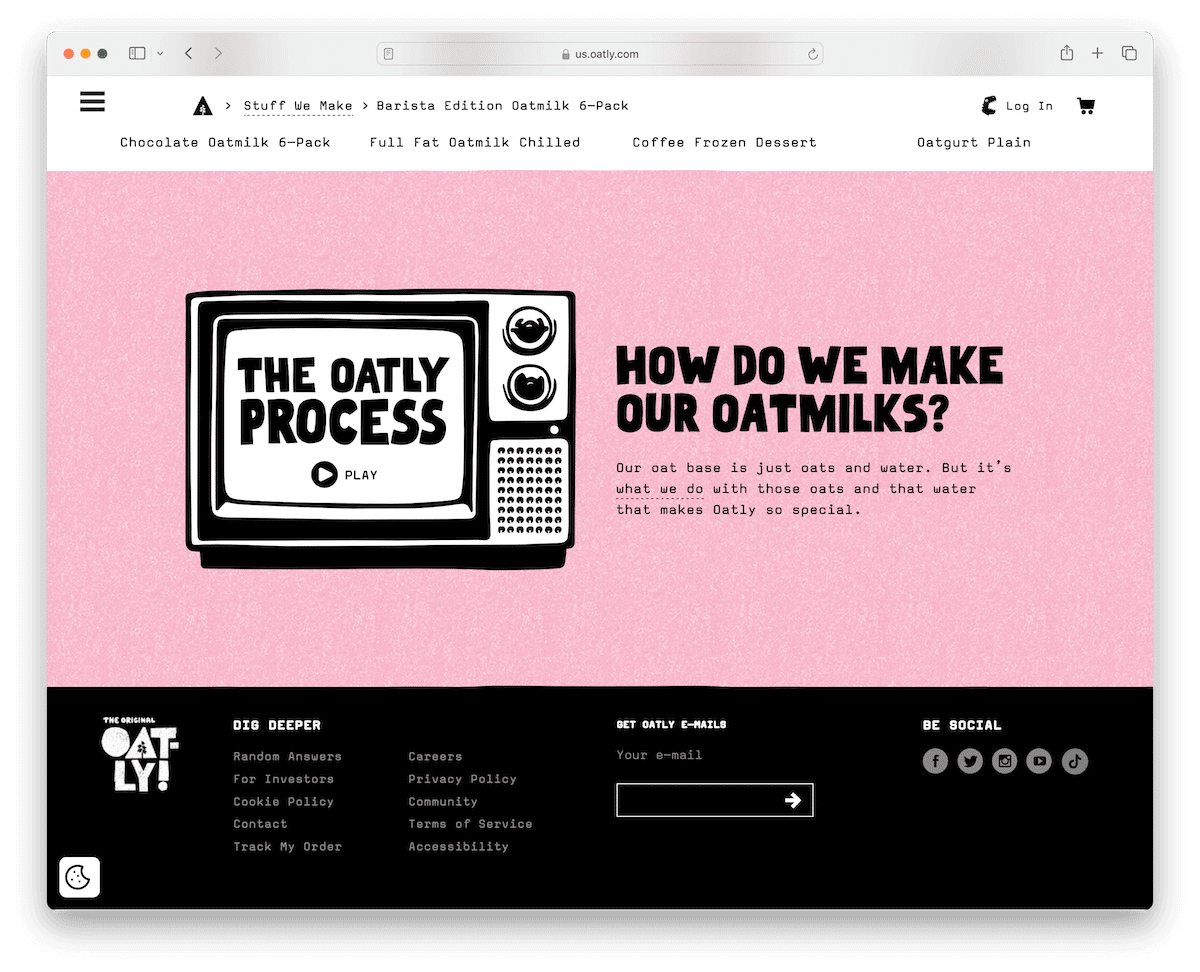
12. Oatly
Built with : Shopify

Oatly 웹사이트 바닥글은 작지만 효율적인 구조로 빛을 발합니다.
대비되는 검정색 배경을 배경으로 여러 개의 열이 포함되어 있어 공간을 압도하지 않으면서 스타일리쉬하게 콘텐츠를 구성할 수 있습니다.
브랜드 로고가 눈에 띄게 표시되어 브랜드 인지도가 강화됩니다. 간편한 탐색과 사용자 편의성을 제공하는 편리한 링크가 제공됩니다.
또한 간단한 뉴스레터 구독 위젯이 포함되어 사용자를 미묘하게 가입하도록 초대합니다. 그리고 소셜 미디어 아이콘도 존재하여 연결성과 커뮤니티 구축을 보장합니다.
언급할 만한 점은 Oatly에는 가로 스크롤 때문에 홈 페이지에 바닥글이 없다는 점입니다.
참고 : 작고 컴팩트한 바닥글도 매우 효과적일 수 있습니다. 대신 웹사이트의 나머지 부분을 강조하세요.
선택한 이유 : Oatly의 바닥글은 기능성, 브랜드 아이덴티티, 미적 매력의 균형을 이루고 있습니다.
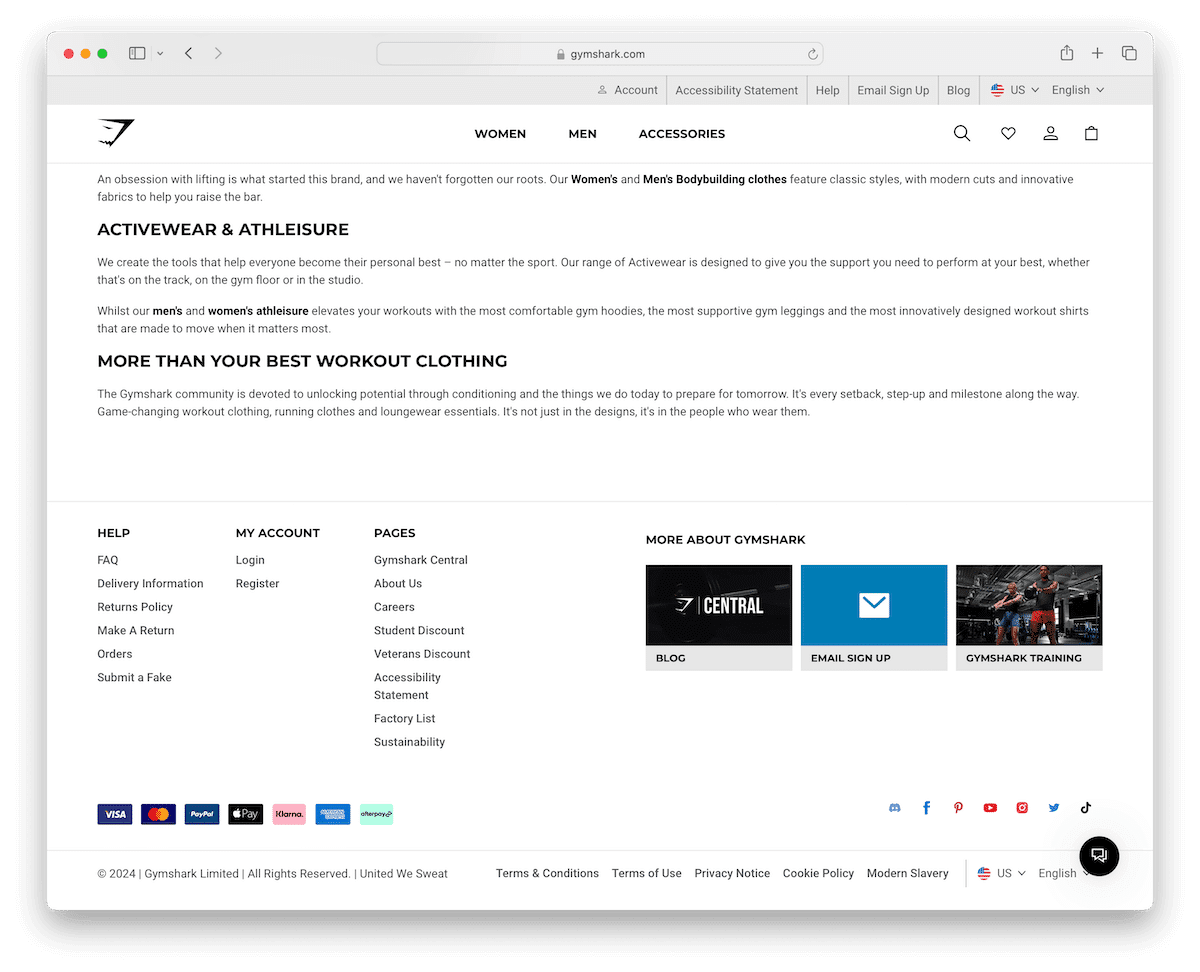
13. Gymshark
Built with : Shopify

Gymshark 웹사이트의 바닥글은 실용성과 디자인이 잘 구조화되어 있으며, 페이지 바닥과 구분하는 가는 선으로 표시되어 있습니다.
콘텐츠는 "도움말", "내 계정" 및 추가 페이지에 대한 다양한 유용한 링크를 제공하여 쉽게 탐색할 수 있도록 3개의 열로 구성됩니다.
블로그, 이메일 가입 및 교육 섹션의 클릭 가능한 축소판에는 대화형 요소가 추가됩니다.
결제 방법 로고는 거래 보증을 제공합니다. 또한 소셜 아이콘과 필수 링크가 포함된 하단 표시줄, 지역 선택 기능이 실용성을 더욱 높여줍니다.
참고 : 많은 전자상거래 웹사이트에는 바닥글에 언어 및 통화 선택기가 있으며 이는 귀하에게도 도움이 될 수 있습니다.
선택한 이유 : Gymshark의 웹사이트 바닥글은 유용한 링크부터 대화형 요소까지 광범위한 기능을 제공합니다.
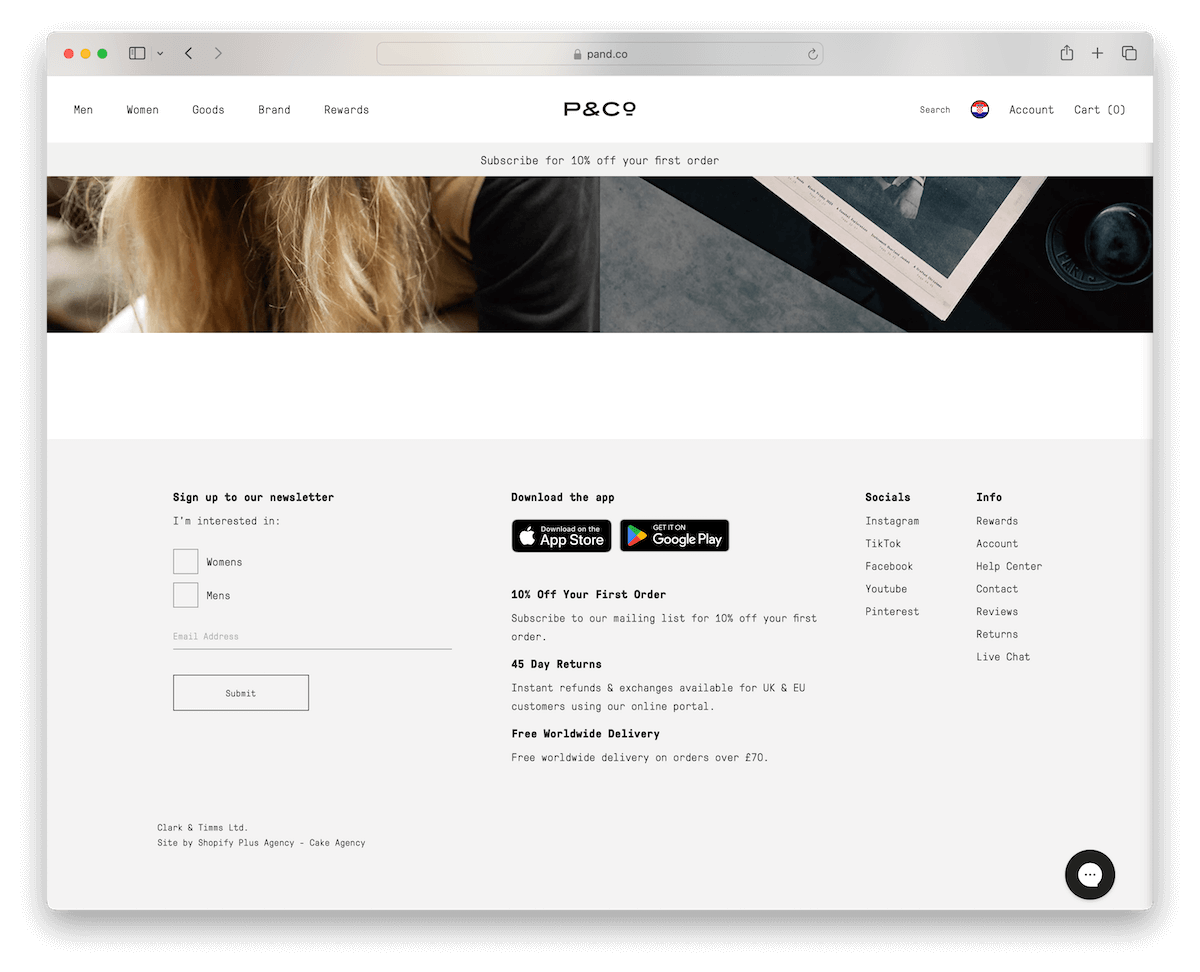
14. P&Co
Built with : Shopify

P&Co의 웹사이트 바닥글에는 다양한 청중을 수용할 수 있는 성별 선택 기능이 포함된 혁신적인 구독 양식이 있습니다.
또한 바닥글에는 앱에 대한 눈에 띄는 CTA 버튼이 있어 쉽게 액세스할 수 있으며 소셜 및 메뉴 링크가 원활하게 통합되어 탐색이 간소화됩니다.
또한 P&Co는 투명성을 위해 포괄적인 비즈니스 세부 정보를 표시합니다. 특히 바닥글에는 신뢰할 수 있는 결제 로고가 표시되어 사용자에게 신뢰감을 심어줍니다.
세부 사항에 대한 관심과 사용자 중심 접근 방식을 통해 P&Co는 매력적인 온라인 경험을 제공하는 바닥글 웹 디자인의 우수성을 보여줍니다.
참고 : 앱이 있나요? App Store 또는 Google Play 바닥글에 CTA 버튼을 추가하세요.
선택한 이유 : P&Co의 웹사이트 바닥글은 포괄적인 기능, 원활한 탐색 및 투명한 비즈니스 세부정보로 인해 표시됩니다.
15. HubSpot
Built with : HubSpot CMS

HubSpot의 웹사이트 바닥글은 세 가지 섹션으로 구성된 잘 구성된 레이아웃으로 차별화되며, 다양한 귀중한 리소스를 손쉽게 탐색할 수 있습니다.
또한 중앙화된 소셜 아이콘은 연결을 촉진합니다.
어두운 배경은 시각적 대비를 더하고 바닥글의 눈에 띄게 하여 중요한 정보와 링크에 쉽게 접근할 수 있도록 해줍니다.
참고 : 바닥글에 여러 링크를 추가하는 것을 두려워하지 마세요.
선택한 이유 : HubSpot의 웹사이트 바닥글은 편리한 탐색, 소셜 통합 및 시각적으로 눈에 띄는 디자인을 결합합니다.
16. Devon Stank
Built with : Squarespace

Devon Stank의 웹사이트 바닥글은 깔끔하고 미니멀한 디자인으로 우아함과 단순함을 구현합니다.
특히 왼쪽에는 클릭 가능한 이메일과 전화번호가 있어 즉각적인 연락이 가능합니다. 중앙에 위치한 로고는 전문적인 느낌을 주며, 오른쪽 섹션에서는 소셜 미디어 프로필에 쉽게 접근할 수 있습니다.
하단에는 바닥글에 저작권 정보와 필수 링크가 포함되어 있어 원활하고 깔끔한 UX를 보장합니다.
참고 : 바닥글에 있는 이메일과 전화번호 모두 클릭 시 즉시 연결될 수 있습니다.
선택한 이유 : Devon Stank의 웹사이트 바닥글은 디지털 환경에서 눈에 띄지 않으면서도 기능적인 디자인에 대한 기준을 설정합니다.
17. Ception
Built with : Wix

Ception의 웹사이트 바닥글은 전문적이고 실행 가능하여 사용자 관계에 대한 포괄적인 접근 방식을 보장합니다.
특히, 사용자 친화적인 문의 양식을 제공하여 방문자가 쉽게 연락할 수 있습니다. 중요한 비즈니스 세부 정보는 투명성을 위해 눈에 띄게 표시되며, 쉽게 클릭할 수 있는 이메일 주소는 빠른 커뮤니케이션 옵션을 제공합니다. (단, 형식상 후자가 필요하지 않을 수도 있습니다.)
저작권 텍스트는 전문적인 느낌을 더해 법적 보호를 보장합니다.
참고 : 방문자가 즉시 연락할 수 있도록 바닥글에 간단한 문의 양식을 통합하세요.
선택 이유 : Ception의 바닥글은 단순성과 기능성을 보여주며, 접촉 및 정보 공유 기능을 강조하면서 균형잡힌 UX를 생성합니다.
Wix를 고려 중이신가요? 훌륭합니다. 하지만 Wix 플랫폼을 기반으로 구축된 웹사이트를 먼저 확인하여 더 멋진 바닥글 예시를 확인하세요.
18. Altrock
Built with : Squarespace

Altrock의 웹사이트 바닥글은 필수 요소에 초점을 맞춘 매우 깔끔한 디자인을 선택하여 단순함의 아름다움을 보여줍니다.
저작권 텍스트와 두 개의 링크(연락하기 위한 링크와 Instagram 페이지로 연결되는 링크)만으로 매끄럽고 깔끔한 미학을 구현합니다.
이러한 단순함은 사용자의 탐색 경험을 향상시켜 가장 기본적인 바닥글이라도 중요한 정보를 효과적으로 전달할 수 있음을 보여줍니다.
참고 : 몇 개의 링크나 소셜 아이콘만 사용하여 바닥글을 깔끔하고 간단하게 유지하세요.
선택한 이유 : Altrock의 미니멀리스트 접근 방식은 세련된 웹 바닥글 디자인의 주목할만한 예입니다.
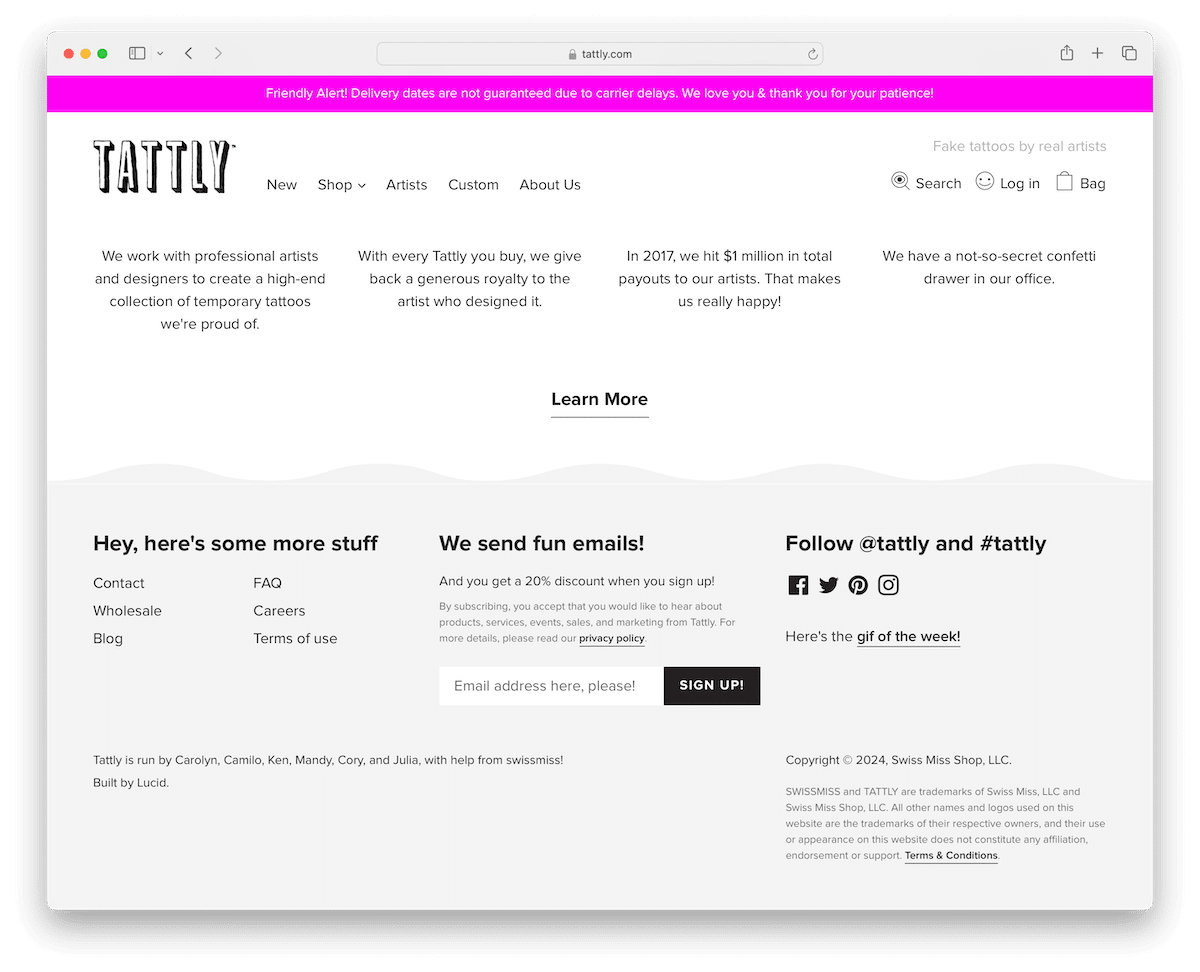
19. Tattly
Built with : Shopify

Tattly 웹사이트의 바닥글은 창의적인 걸작으로, 메인 콘텐츠와 우아하게 분리되어 장난스러운 느낌을 더해주는 멋진 물결 모양 디자인이 특징입니다.
차분한 회색 배경으로 설정되어 있으며, 쉬운 탐색을 위한 필수 링크와 이메일 목록 작성을 위한 구독 양식이 저장되어 있습니다.
소셜 미디어 아이콘이 스마트하게 포함되어 커뮤니티 연결을 촉진합니다. 독특한 추가 사항은 "금주의 선물!"입니다. 링크, 음모 요소를 추가합니다.
바닥글은 저작권 텍스트로 마무리되어 부드러움을 유지하면서 법적 준수를 보장합니다.
참고 : 특별 제안이나 할인 쿠폰이 있습니까? 바닥글에 추가해주세요!
선택한 이유 : Tattly의 바닥글은 시각적으로 매력적인 레이아웃에 필수 탐색, 사회적 참여 및 고유한 기능을 혼합한 예술적인 물결 모양 디자인이 인상적입니다.
20. Traackr
Built with : 웹플로우

Traackr 웹사이트 바닥글은 제품, 회사 세부 정보 및 기타 리소스에 대한 링크가 풍부한 넓은 섹션을 갖춘 포괄적인 정보 허브입니다.
유용한 발췌문과 함께 추가 링크를 포함하여 기본 탐색을 넘어 사용자의 이해를 높입니다.
'블로그의 최신' 열은 최근 콘텐츠의 스냅샷을 제공하여 사용자에게 최신 정보를 제공합니다.
소셜 아이콘, 명망 높은 수상 배지, 실용적인 언어 선택 기능이 세심하게 포함되어 한 단계 더 발전했습니다.
참고 : 블로그를 운영하시나요? 바닥글에 최신 기사 또는 가장 많이 읽은 기사에 대한 링크를 추가하세요.
선택한 이유 : Traackr의 바닥글은 자세한 링크, 블로그 통찰력 및 브랜드 하이라이트가 포괄적으로 혼합되어 표시됩니다.
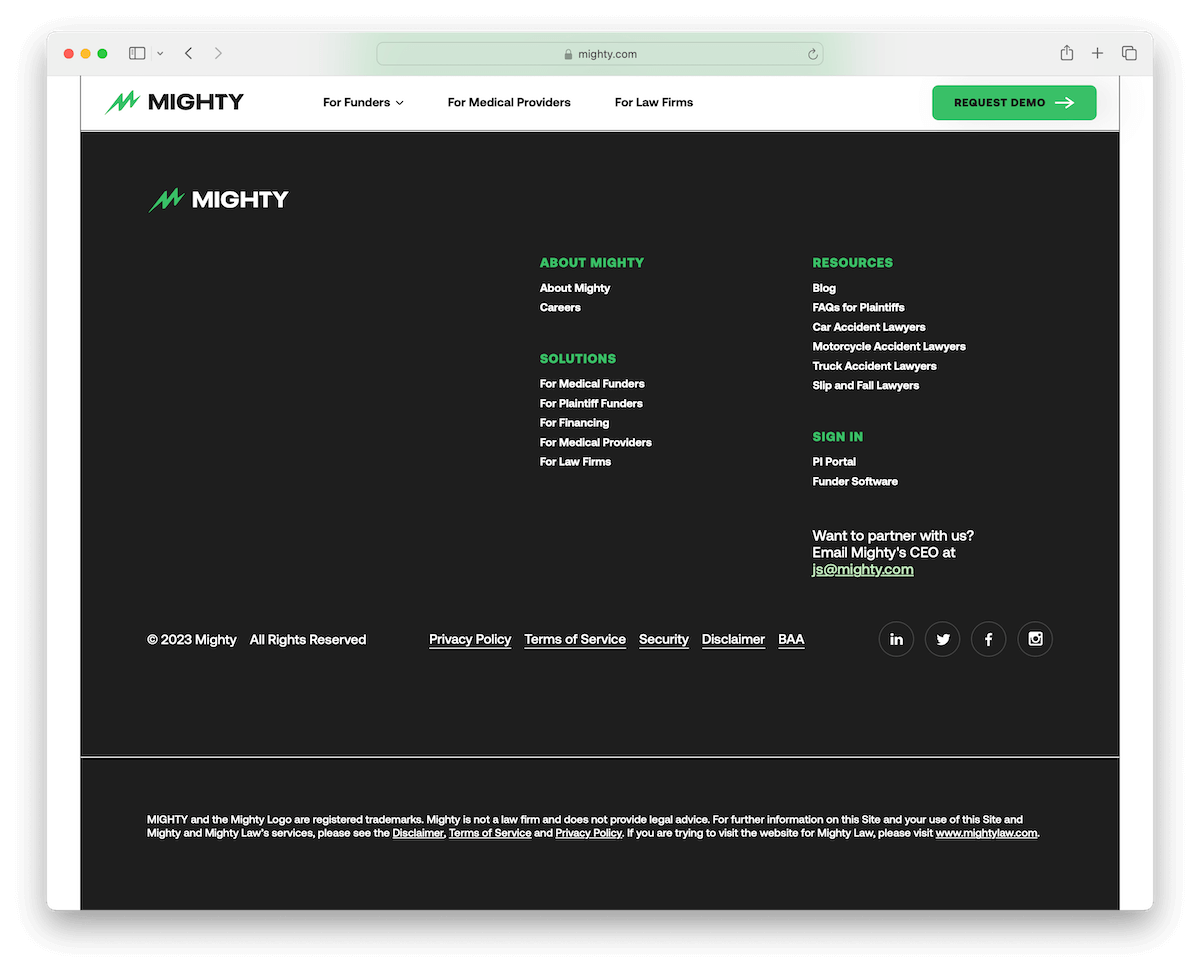
21. Mighty
Built with : 웹플로우

Mighty 웹 사이트 바닥글은 대비되는 검정색 배경에 비해 단순성과 기능성을 보여주는 놀라운 예입니다.
모든 필수 링크를 깔끔하게 구성하여 회사, 솔루션 및 리소스에 대한 포괄적인 개요를 제공합니다. 이를 통해 탐색이 쉽고 사용자 친화적이게 됩니다. 사용자가 자신의 계정에 빠르게 액세스할 수 있도록 로그인 링크도 있습니다.
클릭 가능한 이메일 주소는 접근성을 높여 직접적인 커뮤니케이션을 유도합니다. 소셜 미디어 아이콘은 쉽게 연결할 수 있도록 전략적으로 배치되어 있습니다.
참고 : 귀하의 웹사이트에 회원 페이지가 있습니까? 사용자가 페이지 하단에서도 자신의 계정에 액세스할 수 있도록 바닥글에 로그인 링크를 추가하세요.
선택한 이유 : Mighty의 바닥글은 우아한 단순성, 주요 링크 병합, 직접 연락 및 소셜 미디어가 뛰어납니다.
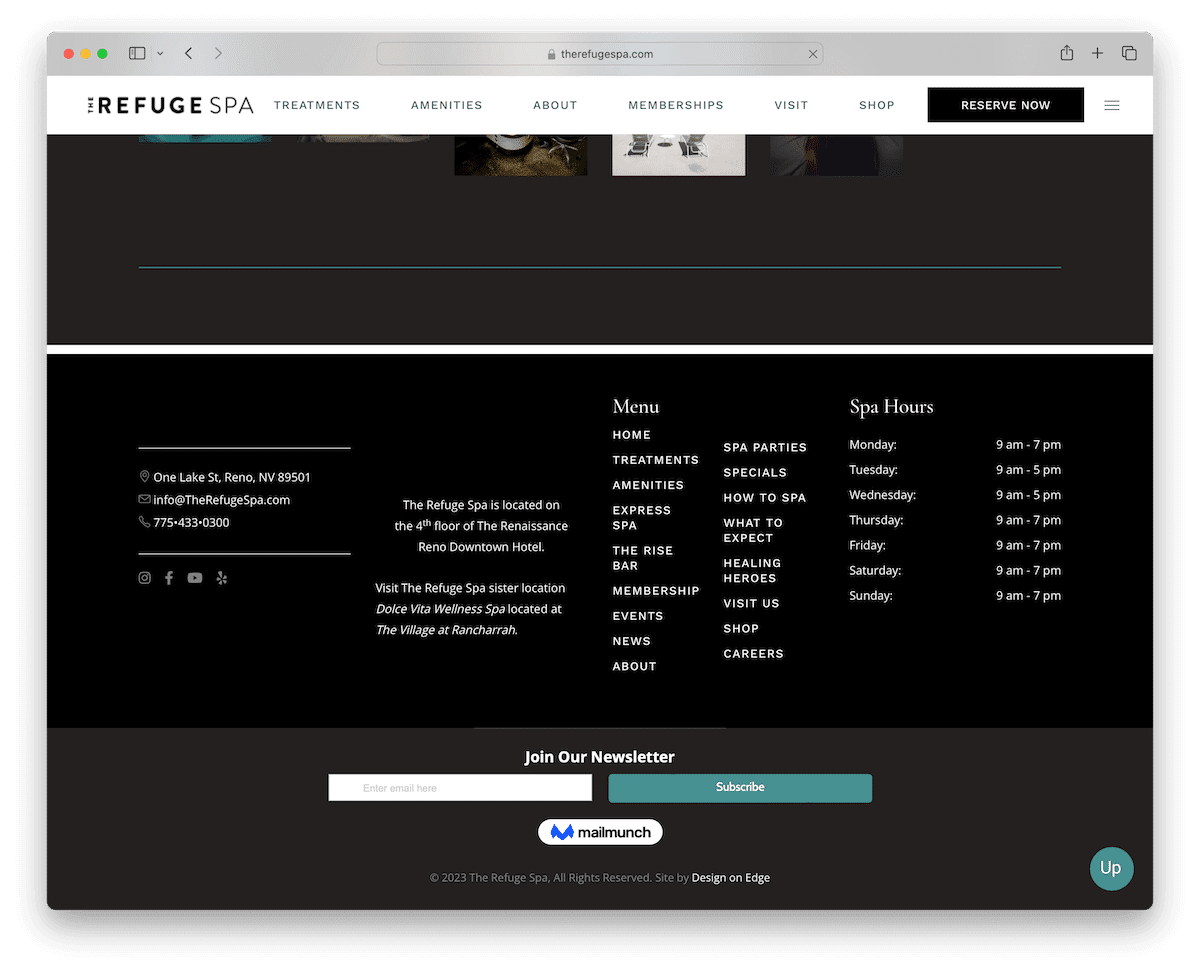
22. The Refuge Spa
Built with : 웹플로우

Refuge Spa의 바닥글은 체계적인 기능과 접근성을 보여주는 완벽한 예입니다.
이 페이지는 체계적으로 구성된 4개의 열로 나누어져 있습니다. 첫 번째 열에는 쉬운 소셜 활동을 위한 소셜 아이콘과 함께 위치 및 연락처 세부 정보가 표시됩니다. 두 번째는 간결한 비즈니스 세부 정보를 제공합니다. 세 번째 열에는 간편한 탐색을 위해 메뉴 링크가 깔끔하게 표시됩니다. 네 번째에는 스파 시간이 나열되어 있어 사용자가 방문 일정을 편리하게 정할 수 있습니다.
하단의 뉴스레터 구독 옵션은 지속적인 상호 작용을 유도하여 포괄적이고 사용자 중심적인 바닥글 디자인을 마무리합니다.
참고 : 쉽게 찾을 수 있도록 바닥글에 Google 지도 링크와 함께 업체 위치 세부정보를 추가하세요.
선택한 이유 : The Refuge Spa의 바닥글은 연락처 정보, 비즈니스 세부정보, 탐색 링크 및 참여 기회를 혼합하여 제공하는 체계적인 효율성의 모델입니다.
23. Blue Lagoon
Built with : 만족스러운

블루라군 홈페이지는 브랜드와 어울리는 다양한 컬러의 배경을 갖춘 WOW입니다.
쉽게 참조할 수 있도록 회사 및 사무실 위치가 나열되어 있으며 직접 액세스할 수 있는 큰 "연락처" 버튼이 있습니다.
바닥글에는 지속적인 참여를 위한 지원, 회사 링크 및 구독 양식이 있습니다.
전 세계 고객을 위한 통화 및 언어 전환기, 여행자의 편의를 위한 "예약 관리" 링크와 같은 고유한 기능을 제공합니다.
참고: 바닥글은 명확한 문의하기 CTA 버튼(클릭 가능한 이메일 또는 Ception과 같은 문의 양식)을 추가하는 데 적합합니다.
우리가 그것을 좋아하는 이유: Blue Lagoon의 바닥글은 디자인과 기능, 접근성, 글로벌 호환성 및 사용자 편의성 측면에서 놀랍습니다.
훌륭한 웹사이트 바닥글을 만드는 요소
웹사이트 바닥글은 단지 외모에 관한 것이 아닙니다. 이는 UX를 향상시키고 귀중한 정보를 제공하며 브랜드 아이덴티티를 강화하는 강력한 도구입니다.
훌륭한 웹사이트 바닥글을 만드는 데 필요한 6가지 주요 기능은 다음과 같습니다.
- 명확한 탐색 링크: 훌륭한 바닥글에는 중요한 웹사이트 섹션에 대한 명확하고 쉽게 찾을 수 있는 링크가 있어야 합니다. 여기에는 인기 있는 페이지, 사이트 맵, 개인 정보 보호 정책, 서비스 약관 등에 대한 링크가 포함될 수 있습니다.
- 연락처 정보: 전화번호, 이메일 주소, 물리적 위치(해당되는 경우) 등의 연락처 정보를 제공하는 것은 접근성과 사용자 신뢰를 위해 필수적입니다. (바닥글에 구글 지도를 추가할 수도 있습니다.)
- 소셜 미디어 아이콘: 브랜드의 소셜 프로필에 연결되는 소셜 미디어 아이콘을 포함하면 사용자가 다양한 플랫폼에서 브랜드에 참여할 수 있습니다. (어떤 사람들은 바닥글에 소셜 미디어 피드를 추가하기도 합니다.)
- 브랜드 요소: 로고, 태그라인 또는 회사에 대한 간략한 설명과 같은 브랜드 요소를 추가하면 브랜드 아이덴티티를 강화하고 바닥글을 보기 좋게 만드는 데 도움이 됩니다.
- 뉴스레터 가입: 바닥글은 방문자가 업데이트, 뉴스 또는 프로모션을 쉽게 구독할 수 있는 뉴스레터 가입 양식을 위한 훌륭한 장소입니다.
- 반응형 디자인: 바닥글은 반응형이어야 하며 모든 기기에서 보기 좋게 표시되어야 합니다. 데스크톱, 태블릿, 모바일 전반에서 사용자 경험이 일관되도록 다양한 화면 크기에 맞게 원활하게 조정되어야 합니다.
처음부터 빌드하는 경우 Bootstrap 바닥글 템플릿을 확인하고 시간을 절약하세요.
웹사이트 바닥글에 대한 FAQ
웹사이트 바닥글에 무엇을 넣어야 하나요?
웹사이트 바닥글에는 탐색 링크, 연락처 정보, 소셜 미디어 아이콘, 브랜드 요소, 뉴스레터 가입 양식이 있으며 때로는 회사에 대한 간략한 내용이나 추가 리소스도 포함되어 있습니다.
모든 페이지에 바닥글이 있어야 합니까?
예, 모든 페이지에 바닥글을 두는 것은 일반적으로 좋은 습관입니다. 일관된 구조를 제공하고 여행이 끝날 때 사용자에게 정보와 탐색 옵션을 제공합니다.
웹사이트 바닥글을 보기 좋게 만들려면 어떻게 해야 합니까?
바닥글을 보기 좋게 만들려면 깔끔한 디자인에 중점을 두고, 브랜드 색상을 사용하고, 고품질 그래픽이나 아이콘을 추가하고, 텍스트를 간결하고 명확하게 만드세요. 콘텐츠를 창의적으로 배열하고 미니 갤러리나 대화형 기능과 같은 고유한 요소를 추가하거나 대비되는 배경색을 사용하여 돋보이게 만드세요.
바닥글에 법적 정보를 포함해야 합니까?
예, 서비스 약관, 개인정보 보호정책, 저작권 고지와 같은 법적 정보를 포함하는 것이 중요합니다. 이는 투명성, 법적 요구 사항 준수 및 사용자와의 신뢰 구축을 위한 것입니다.
프로모션에 바닥글을 사용할 수 있나요?
바닥글은 특별 제안을 홍보하고, 주요 제품이나 서비스를 강조하거나, 사용자에게 새롭고 주목할만한 콘텐츠를 안내할 수 있는 좋은 장소입니다. 그러나 사용자 친화적으로 유지하려면 홍보 콘텐츠와 정보 콘텐츠의 균형을 맞추는 것이 중요합니다.
웹사이트 바닥글을 얼마나 자주 업데이트해야 합니까?
연락처 정보, 링크 및 저작권 날짜를 최신 상태로 유지하려면 정기적으로 업데이트하세요. 또한 바닥글이 최신 웹 디자인 트렌드 및 비즈니스 업데이트와 동기화되도록 주기적으로 디자인이나 콘텐츠를 새로 고치세요.
'Web Guide' 카테고리의 다른 글
| WordPress 사이트의 서버 성능 최적화 (3) | 2024.07.01 |
|---|---|
| 우수한 WordPress 호스팅 제공업체를 선택하는 10가지 요소 (2) | 2024.06.29 |
| WordPress 데이터베이스를 복구하는 방법(6가지 쉬운 방법) (1) | 2024.06.26 |
| SSL로 WordPress 웹사이트 보호: SSL이 필수적인 이유 (1) | 2024.06.25 |
| WordPress용 최고의 제품 리뷰 플러그인(2024) (1) | 2024.06.24 |
댓글